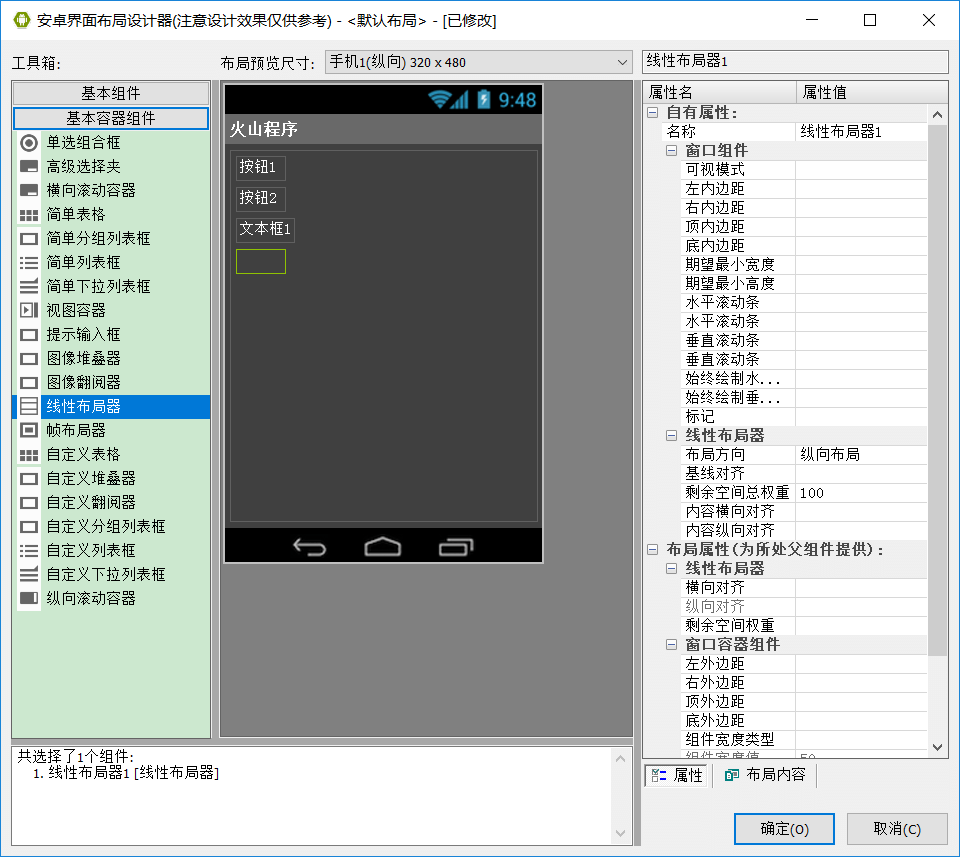
打开窗口设计器,拖放两个“按钮”,一个“文本框”和一个“线性布局器”
分别起名“按钮1、按钮2”和“文本框1”。

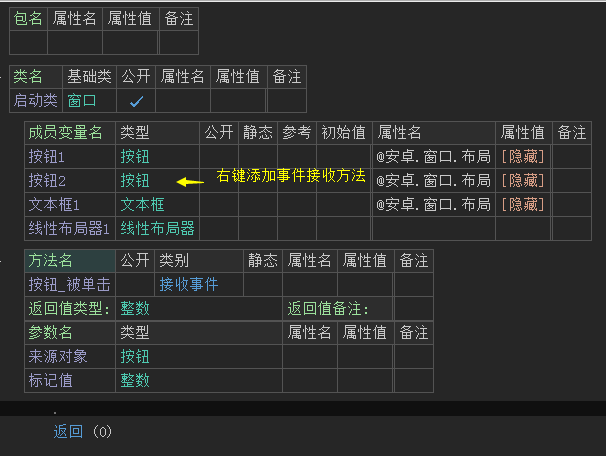
保存布局后,右键“按钮”选择“添加事件接收方法”。
然后去添加“按钮_被单击”事件。
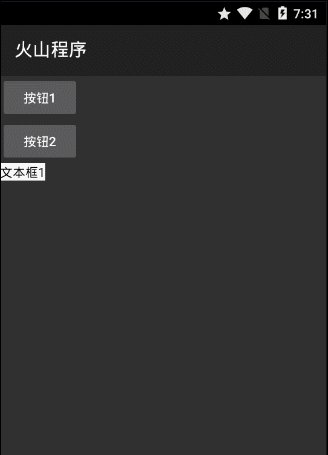
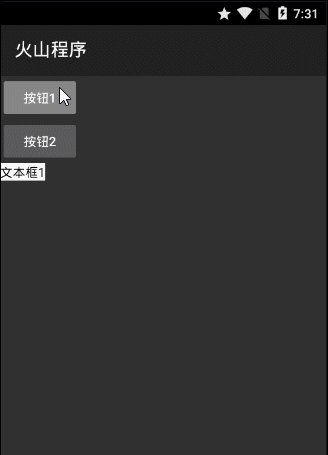
最终达到如图所示的效果。

作者:创世魂
● 说明
“窗口组件”类操作,属于“所有窗口组件”的基础类。
本类并不能直接运行处理,需要借助具体的“组件”来操作其中的方法。
例如:按钮,编辑框,文本框等所有窗口上能看到的组件。
每一个窗口组件都会继承自“窗口组件”所有的操作方法。
此教程就以“文本框”为例,讲解“窗口组件”所有的公开成员。
关于“文本框”的教程,会单独进行讲解。
● 准备工作
界面如下图:
打开窗口设计器,拖放两个“按钮”,一个“文本框”和一个“线性布局器”
分别起名“按钮1、按钮2”和“文本框1”。
保存布局后,右键“按钮”选择“添加事件接收方法”。
然后去添加“按钮_被单击”事件。
最终达到如图所示的效果。
● 本分类说明
通常方法,需要通过“类实例+方法”调用。
何为“类实例”简单来说就是创建变量的形式来调用当前的方法。
如下图所示:
调用“加法计算”时,需要定义“计算类”的变量,才能够调用。
而这个“计算类”变量就是类实例,这种形式调用的方法,就属于“通常方法”。
● 创建窗口组件
帮助文档如下图:
顾名思义,通过本方法可以动态创建窗口组件。
参数1:输入要创建“窗口组件”的名称。
例如要创建“按钮”直接在参数内输入“按钮”即可。
参数2:如果无特殊需求,省略即可。
代码编写如下图:
直接在“按钮1”被单击下,定义一个“按钮”变量起名“按钮3”。
然后通过“文本框1”调用本方法赋值给“按钮3”即可,参数内直接填写“按钮”。
随后可以通过“按钮3”设置按钮标题等信息。
最后可以利用“线性布局器1”的“添加子组件”方法,将按钮加入到窗口中。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,“按钮3”成功创建。
● 取内边距
“取内边距”帮助文档如下图:
顾名思义,取出当前组件的“内边距”,返回的是“矩形类”。
通过“矩形类”的“上下左右”四个读属性,可以读取出具体的像素值。
如果当前组件为设置“内边距”,最后将全部“返回0”.
“置内边距”帮助文档如下图:
顾名思义,设置当前组件的内边距,单位像素。
把想要设置的内边距像素,依次填入参数即可。
如果当前组件是“文本框”就设置文本框的“内边距”,如果是“按钮”调用,那就会设置按钮的内边距。
代码编写如下图:
判断“按钮1”被点击后,执行“置内边距”方法,分别设置10像素的内边距。
判断“按钮2”被点击后,执行“取内边距().X”方法,
分别读取“上下左右”四个读属性,最后“到文本”转换赋值给文本框显示。
运行效果如下图(GIF):
可以看到首先点击“按钮2”,取出来的内边距全部是0。
点击“按钮1”后再去点击“按钮2”,取出来的内边距就变成了“10”像素。
并且还可以看到,文本框组件明显的发生了位置变动。
● 置外边距
“置外边距”帮助文档:
本方法顾名思义,就是设置当前组件的外边距。
如果当前组件是“文本框”就设置文本框的外边距,如果是“按钮”调用,那就会设置按钮的外边距。
通过“矩形类”的“上下左右”四个写属性即可设置边距。
“置外边距2”帮助文档:
本方法和“置外边距”不同之处在于,本方法四个参数,可以直接指定像素值。
如果忽略参数或者填写“-1”,将不会改变原有边距。
“取外边距”帮助文档:
顾名思义,取出外边距。
通过“矩形类”的上下左右四个读属性即可读取外边距。
代码编写如下图:
“置外边距”调用方式。
“置外边距2”调用方式,选中其中任意一种即可。
运行结果如下图(GIF):
点击“按钮2”取出的是0,因为在此之前并没有设置过外边距。
点击“按钮1”后重新去点击“按钮2”此刻就会将设置的外边距读取出来。
● 取命中矩形
帮助文档如下图:
简单来说,就是取出当前组件的矩形区域位置坐标,本方法并不常用。
代码编写如下图:
和“取外边距”方法一样,直接调用本方法后,继续调用“上下左右”四个读属性即可。
运行结果如下图:
成功取出“文本框”的矩形区域坐标。
● 取宽度
以上六个方法统一讲解说明。
“取宽度”帮助文档:
简单来说,取出当前组件的“实际宽度”。
但是必须保证当前组件已经布局完毕,并且有父组件,否则会返回0.
正常在窗口上拖放的组件都有父组件,即窗口本身。
所以通常情况下到也不必担心父组件有没有情况。
“取高度”帮助文档:
本方法同上,取出当前组件的实际高度。
“取需求宽度”帮助文档:
本方法的返回值,并不能保证是准确精确的数值。
如果当前组件设置了宽度类型为“填满父组件”,最后的结果会是“填满父组件”的常量值。
另外使用本方法也必须保证,当前组件有父组件。
“取需求高度”帮助文档:
顾名思义,本方法的作用就是用来取出高度值。
“置需求宽度”帮助文档:
顾名思义,设置当前的需求宽度。
通过本方法可设置“填满父组件”等常量值,也可以是精确的数值。
“置需求高度”帮助文档:
顾名思义,设置当前的组件高度。
通过本方法可设置“填满父组件”等常量值,也可以是精确的数值。
代码编写如下图:
首先可以修改一下文本框的“背景色”和“文本颜色”,方便和火山黑色窗口区分开。
然后在“按钮1”被单击后分别取出对应宽度赋值给文本框显示。
“按钮2”被点击后,设置需求高/宽度。
其中一个设置常量值,另一个设置固定值。
运行效果如下图(GIF):
可以看到,直接点击“按钮1”取宽度时,前两个方法正常,后两个方法取出的为“-1”。
此处的“-1”代表“等于内容尺寸”的常量值,默认“文本框”的需求高/宽度就是等于内容尺寸。
点击“按钮2”后重新点击“按钮1”,所有的数值都发生了变化。
● 取所处窗口
帮助文档如下图
顾名思义,通过本方法可以取出当前组件所在的窗口对象。
如果不存在则返回空对象。
简单来说本方法的作用就等同于“本对象”。
代码编写如下图:
定义“系统相机类”变量,通过“相机1”可调用“浏览相册”方法。
“浏览相册”的参数为“窗口”,可使用本方法。
运行效果如下图(GIF):
可以看到点击“按钮1”后,成功打开了系统相册。
点击查看“浏览相册”的图文教程。
● 取扩展标签对象
“置扩展标签对象”帮助文档:
标签分为两类,默认标签和扩展标签。
本方法是设置指定对象的“扩展标签对象”。
通俗理解,其实就是给指定对象打上一个标签。
“取扩展标签对象”帮助文档:
本方法的作用就是根据设置的标签,将对象取出。
代码编写如下图:
首先需要定义一个“ID值资源”变量,初始值设置一个空文本。
随后就可以调用“置扩展标签对象”方法,给“按钮1”打上“ID值”标签。
在“按钮2”被单击的时候,需要定义一个“按钮”变量,设置参考。
随后调用“取扩展标签对象(ID值)”取出对象,然后强转为“按钮”赋值给按钮变量。
最后就可以通过“按钮3.内容”读取出来“按钮1”的标题。
运行效果如下图:
最终可以成功看到“按钮1”标题显示在了“文本框”中。

● 取默认标签对象
“置默认标签对象”帮助文档:
本方法和上一个方法的区别就是,本方法少了一个“ID值资源”的参数。
本方法可以理解为,该ID值已经被内置,不需要填写。
“取默认标签对象”帮助文档:
顾名思义,通过本方法取出默认的标签对象。
代码编写如下图:
本方法的代码和“扩展标签对象”基本一致,不同之处就是少了一个“ID值”。
不再详细介绍,可看图内的注释。
运行效果如下图:
最终可以成功看到“按钮2”标题显示在了“文本框”中。

● 取焦点组件
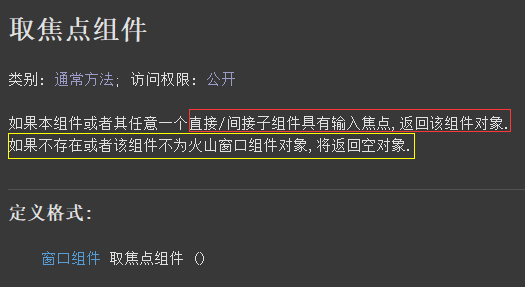
帮助文档如下图:
本方法的作用,就是取出当前可以“直接或者间接”获得输入焦点的组件。
如果不存在或者不是火山窗口组件,将会返回“空对象”。

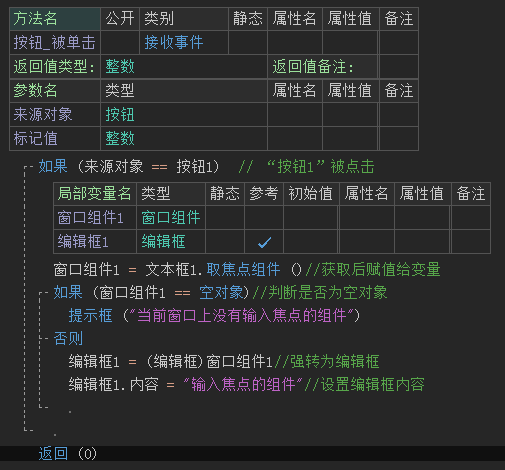
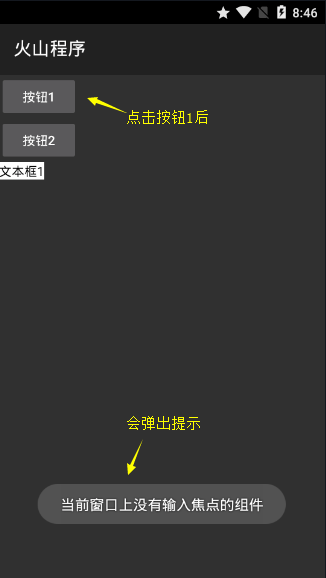
代码编写如下图:
定义两个变量,类型分别为“窗口组件”和“编辑框”。
然后通过“文本框1”调用本方法,赋值给窗口组件变量。
然后用“如果”判断“窗口组件1”是否等于“空对象”。
如果等于就弹出提示,不等于就强转为“编辑框”。
最后可以操作编辑框设置内容等等……

运行效果如下图:
点击“按钮1”会弹出提示框,因为当前界面内并没有编辑框的存在。

● 取父组件
帮助文档如下图:
顾名思义,取出父组件容器。
如果当前组件没有父组件或者不为火山窗口组件,将返回空对象。
具体关于“窗口容器组件”的一些方法说明,可点击进去查看。
代码编写如下图:
在“按钮1”被点击下,定义一个“窗口容器组件”的变量, 设置参考。
然后调用本方法赋值给“容器组件”。
最后判断是否为空对象,不为空的时候可以调用“删除子组件”方法,删除一个组件。
例如:此处删除的是“按钮2”。
运行结果如下图(GIF):
编译运行后,可以看到“按钮2”被删除,证明“文本框1”存在父组件。
● 取背景图
“置背景图”帮助文档:
顾名思义,给当前组件设置背景图。
背景图为“可绘制对象类”,并非“可绘制资源”,千万不要看错了。
“取背景图”帮助文档:
顾名思义,把当前组件设置的“可绘制对象类”取出并返回。
代码编写如下图:
“按钮1”被点击后,定义“可绘制资源”变量,点击初始值按钮导入一张图片。
利用“载入可绘制资源”方法,可以将“可绘制资源”转换为“可绘制对象类”。
通过“文本框1”调用“置背景图”就可以设置当前文本框的背景图。
然后在“按钮2”被点击时,你想让“按钮2”的背景和“文本框1”一致。
可以直接写“按钮2.置背景图(文本框1.取背景图())”即可。
运行效果如下图:
可以看到“按钮2”和“文本框1”的背景图,最后是同样的图片。
● 所处窗口是否获得焦点
帮助文档如下图:
顾名思义,判断组件所处窗口是否获得焦点。
获得焦点返回“真”,否则返回“假”。
代码编写如下图:
直接用“如果”来判断本方法的返回值即可。
然后弹出对应提示。
运行效果如下图:
最后可以看到“文本框1”在当前窗口,属于获得焦点状态。
● 提升组件到最前面
帮助文档如下图:
简单来说,本方法的作用就是将“指定组件”提升到“所有组件”的最前面。
本方法通常情况下只有在使用“帧布局器”时用得到。
界面准备如下图:
左侧组件框找到“帧布局器”进行拖放。
然后在“帧布局器”内,放一个“文本框”,设置组件宽度为“匹配父组件宽度”。
然后继续拖放一个“编辑框”。
点击“布局内容”就可以看到“帧布局器”下有两个组件,确认无误后保存布局。
代码编写如图下图:
首先给“编辑框1”调整背景色,设置内容方便区分。
最后在“按钮1”被单击下调用本方法,提升“文本框1”到所有组件的最前面。
运行结果如下图(GIF):
可以看到“按钮1”点击后,文本框立刻就覆盖了编辑框。
● 播放声音效果
帮助文档如下图:
顾名思义,就是在单击“当前组件”的时候是否进行声音播放。
声音效果通过“组件声音效果.XXX”定义的常量值来指定。
并且务必保证“允许声音效果”属性值为“真”。
代码编写如下图:
按照帮助文档中,首先设置“允许声音效果”为“真”。
随后设置文本框“支持单击”属性为“真”,因为“文本框”默认不支持单击。
最后可以调用当前方法,就可以实现点击“文本框1”时播放单击音效。
● 是否不透明
帮助文档如下图:
顾名思义,用来判断当前组件是否透明。
返回真表示不透明,返回假表示透明或者半透明。
代码编写如下图:
“按钮1”被点击的时候直接判断本方法的返回值即可,然后弹出对应提示。
“按钮2”被点击的时候,首先设置“文本框1”透明度,然后在进行判断。
运行效果如下图(GIF):
最终可以看到“按钮2”被点击后,“文本框1”明显变黑了一些,这是因为透明到背景的缘故。
● 是否获得焦点
帮助文档如下图:
顾名思义,判断当前组件或者子组件是否有焦点。
如果存在焦点返回真,否则返回假。
根据自己的需求,决定参数中是否填写“真”或“假”。
代码编写如下图:
直接判断本方法的返回值即可。
运行效果如下图:
最后会提示“没有焦点”代表文本框并没有获得焦点。
● 是否被显示
帮助文档如下图:
简单来说就是判断当前组件是否隐藏。
如果处于显示状态,返回真,否则就返回假。
代码编写如下图:
分别在两个按钮被单击下,都调用本方法判断当前组件是否显示。
“按钮2”被点击,额外填写一个“可视”属性,设置为隐藏。
运行效果如下图(GIF):
● 查找子组件
帮助文档如下图:
本方法只有容器类组件才有作用。
本方法可参考“窗口操作”中的例子。
● 查找焦点组件
帮助文档如下图:
简单来说就是查找焦点组件。
如果没有或者不存在,则返回空对象。
代码编写如下图:
定义“窗口组件”变量,然后利用本方法赋值即可。
最后用如果判断是否为“空对象”。
然后执行对应的方法。
运行效果如下图:
最后会弹出“当前没有焦点组件”。
● 标签查找子组件
帮助文档如下图:
本方法也通常用于容器类的组件,例如:线性布局器等……
关于“标签”可点击可查看“默认标签对象”的帮助文档。
● 模拟组件单击
“模拟组件单击”帮助文档:
通过本方法可以当前组件被点击,并且还可以从参数设置是否播放音效等。
注意:前提是必须设置了播放音效才有用。
“被单击(事件)”帮助文档:
此方法为事件方法,当组件被点击后会发送本事件方法。
注意:除了“按钮”和“图片按钮”外,其它类别的组件都要设置“支持单击”属性为真,否则本事件不会发送。
“支持单击(写)”帮助文档:
本写属性的作用,就是用来设置当前组件是否支持单击。
设置“真”表示支持,否则不支持。
“支持单击(读)”帮助文档:
本读属性的作用,用来判断当前组件是否支持单击。
支持返回真,不支持返回假。
代码编写(1):
首先在“按钮1”被点击下,判断是否支持单击。
如果不支持,则设置“支持单击”属性为真。
然后调用“模拟组件单击”命令。
如果当前组件支持单击,则直接调用“模拟组件单击”命令。
代码编写(2):
右键“文本框”选择“添加事件接收方法”。
代码编写(3):
选择“文本框_被单击”或者“窗口组件_被单击”都可以。
选择其中一个后,点击“添加”。
代码编写(4):
添加之后,依然是判断来源对象等于“文本框1”。
然后弹出一个提示框,来表示“文本框”被单击。
运行效果如下图(GIF):
第一次:点击“文本框”时,文本框无任何反应。
第二次:点击“按钮1”后,弹出了“文本框被点击”提示。
随后单独单击“文本框”或者“按钮”都会弹出同样的提示。
间接证明,“按钮1”被点击的时候同时也模拟了“文本框1”被点击。
● 模拟组件触觉反馈
以上三个方法为关联方法,此处统一讲解。
“模拟组件触觉反馈”帮助文档如下图:
触觉反馈,即一种触摸效果,通过本方法可以模拟触摸效果。
例如:“组件触觉反馈类型”中有一个“长按”类型。
通常情况下在长按组件的时候,会有一个触觉反馈,一般表现为轻微的震动感。
通过本方法如果设置类型为“长按”即可模拟这种“真实长按”带来的震动感。
注意:本方法必须将“触觉反馈”属性设置为“真”才会生效。
“触觉反馈(写)”帮助文档:
本写属性的作用,就是用来设置是否开启“触觉反馈”。
开启后“模拟组件触觉反馈”方法才能有效的使用。
“触觉反馈(读)”帮助文档:
本读属性的作用,就是用来判断是否开启了触觉反馈。
开启返回真,否则返回假。
代码编写如下图:
直接可以在“按钮1”被单击下,判断是否开启了触觉反馈。
如果没有开启,则设置“触觉反馈”属性值为真。
最后调用“模拟组件触觉反馈”方法即可。
本方法并不常用,图文教程也无法演示触觉反馈,自行测试。
注意:并非所有设备都支持触觉反馈,如果你手机关闭了触觉反馈功能,那么此方法无效。
● 被长按(事件)
“被长按(事件)”帮助文档:
本事件只有在“窗口组件”被长按时(通常为1秒左右),才会发送。
注意:必须将要长按的组件“支持长按”属性设置为真。
注意:在组件长按过程中,如果想要不触发“被单击”事件,可填写本事件的返回值为“1”即可。
“支持长按(写)”帮助文档:
顾名思义,设置当前组件是否支持长按属性。
属性值为真,表示支持长按,否则不支持。
“支持长按(读)”帮助文档:
顾名思义,读取当前组件是否支持长按属性。
返回真表示支持,否则不支持。
代码编写如下图:
首先在“按钮1”被单击下,判断文本框是否支持长按,如果不支持就开启长按。
然后去,添加“窗口组件”被长按事件。
添加后指定来源对象,弹出一个被长按的提示框。
运行效果如下图(GIF):
可以看到,最开始无论如何去长按文本框都不会弹出提示。
点击“按钮1”后,长按文本框后就会弹出提示。
● 模拟组件长按
帮助文档如下图:
顾名思义,通过本方法可以模拟组件的长按事件。
代码编写如下图:
只需要在上一个方法代码的基础上,增加判断“按钮2”被单击。
然后通过文本框调用本方法即可。
运行效果如下图(GIF):
最后可以看到“按钮2”点击后也弹出了“被长按”的提示。
● 滚动内容到
“滚动内容到”帮助文档:
顾名思义,滚动组件内的内容。
注意:并非组件本身。
通过本方法,可以将组件的内容滚动到指定的像素位置。
如果需要横向滚动,参数1填写指定数值,参数2填写0即可。
如果需要纵向滚动,参数1填写0,参数2填写指定数值即可。
“滚动内容”帮助文档如下图:
本方法和上一个方法不同之处在于,本方法可以实现增量滚动。
也就是在原位置的基础上继续滚动指定像素位置。
界面准备:
首先打开界面设计器,指定“文本框1”的高度值为固定值。
代码编写(1):
保存布局后,增加“文本框1”的“内容”属性,打开属性值编辑器。
在编辑器内输入有很多换行的文本。
代码编写(2):
在“按钮1”被点击执行“滚动内容”方法,参数1填写“0”,参数2填写“10”。
表示当前文本框增量10像素滚动。
“按钮2”被点击执行“滚动内容到”方法,表示一次滚动40像素的位置。
运行效果如下图:
可以看到不停的点击“按钮1”文本框内的文本会不停的滚动。
点击“按钮2”就会滚动到指定的位置。
● 置状态背景图
帮助文档如下图:
顾名思义,设置当前组件的状态背景图。
例如:通常状态,被按下状态分别是什么图片。
需要通过定义“状态到图像表”变量来调用。
代码编写如下图:
定义一个“状态到图像表”变量,增加两个属性分别为“通常”和“被按下”然后分别导入两张图片。
设置文本框“支持单击”属性为“真”。
最后将定义的变量写入当前方法的参数中即可。
运行结果如下图:
可以看到文本框有了“正常”和“按下”两种状态的背景图。
● 置边框背景
帮助文档如下图:
顾名思义,通过本方法可以设置当前组件的边框背景。
边框通过“常用边框类型.XXX”来指定,例如:“常用边框类型.圆角矩形”。
其它参数根据自己的实际需求填写即可。
代码编写如下图:
在“按钮1”被单击下,直接调用本方法依次填写对应参数即可。
运行结果如下图:
最后可以看到文本框的外形和颜色都发生了改变。
● 置需求尺寸
帮助文档如下图:
通过本方法可以同时设置当前组件的,高度值和宽度值。
如果没有父组件,则本方法无效,单位为像素值。
参数可填写“窗口组件.填满父组件”等常量值。
代码编写如下图:
在“按钮1”被单击下,直接调用本方法依次填写对应参数即可。
运行结果如下图:
最后可以看到文本框1的尺寸发生了变化。
● 获得焦点
以上三个方法为关联方法,此处统一讲解。
“获得焦点”帮助文档:
顾名思义,通过本方法可以让当前组件获得焦点。
注意:并非所有的组件都可以通过本方法获得焦点。
“释放焦点”帮助文档:
顾名思义,将当前组件的焦点释放掉。
注意:并不能保证一定能将当前焦点释放。
例如:经实测,窗口上只有一个编辑框,想释放编辑框的焦点,必然会释放失败。
“可否获得焦点(读)”帮助文档:
本读属性的作用就是来判断当前组件是否支持获得焦点。
代码编写如下图:
在“按钮1”被单击下,首先调用“可否获得焦点”读属性来判断,当前文本框是否支持获得焦点。
如果支持,就执行获得焦点方法,如果不支持就弹出提示。
另外还可以调用“是否获得焦点”方法来判断当前组件是否真正的获得焦点。
“按钮2”被点击后执行“释放焦点”方法。
同样也可以调用“是否获得焦点”方法来判断是否释放成功。
运行结果如下图:
最后可以看到当前“文本框1”并不支持获得焦点。
因“文本框1”并没有获得焦点,因此点击按钮2“释放焦点”的时候,自然会提示“焦点释放成功”。
● 弹出菜单
“弹出菜单”帮助文档:
顾名思义,在当前组件上弹出指定菜单。
关于菜单信息可点击查看“菜单信息操作”。
“弹出菜单项被选择(事件)”帮助文档:
当选择“弹出菜单”方法所弹出的菜单时,将会发送本事件。
通过“菜单项”参数,可以取出被选择菜单的“标题”或“ID”等信息。
代码编写(1):
设置窗口“背景色”为白色,方便区分黑色的菜单。
定义“菜单信息”变量,然后调用“加入菜单项”即可加入菜单。
最后调用本方法,将变量填入参数中即可弹出菜单。
代码编写(2):
添加“窗口组件_弹出菜单项被选择”事件。
指定来源对象为“文本框1”后,就可以通过“所选择菜单项”参数取出菜单标题。
运行效果如下图(GIF):
可以看到“按钮1”内点击后成功弹出菜单。
选择菜单后,也弹出了对应菜单标题。
● 显示上下文菜单
帮助文档如下图:
上下文菜单,简单来说就是长按指定组件,在当前窗口弹出一个菜单。
关于“上下文菜单”可点击查看“上下文菜单操作”。
代码编写如下图:
首先在“通知_被创建”方法下,开启上下文菜单支持。
随后在“通知_初始化组件上下文菜单”方法下,添加想要显示的菜单。
最后,在按钮1被单击下,调用“显示上下文菜单”即可。
运行效果如下图(GIF):
可以看到成功弹出上下文菜单。
注意:部分安卓系统,菜单显示位置可能略有不同。
● 本分类说明
静态方法,直接“类名+方法名”就可以调用。
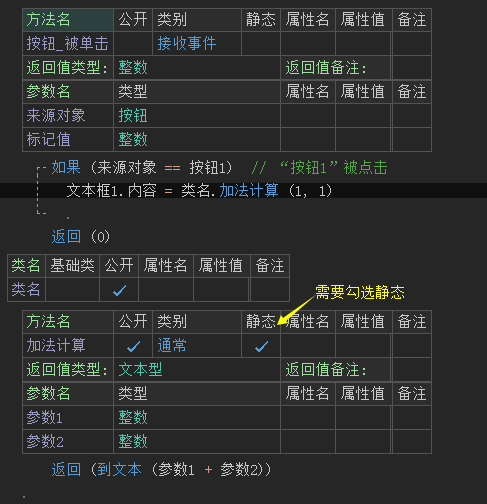
如下图所示:
调用“加法计算”时,直接调用“类名+方法名”就可以调用。

● 生成组件ID置
“生成组件ID置”帮助文档:
顾名思义,给当前组件生成一个可使用的ID值。
本方法通常情况下不需要调用,因为组件本身在创建的时候,系统会自而动赋值一个“id值”。
关于ID值的应用场景可参考“对话框类->查找组件”。
“ID(写)”帮助文档:
本写属性的作用,就是给当前组件赋值一个新的ID值,原ID将会覆盖。
“ID(读)”帮助文档:
本读属性的作用,就是将当前组件的ID值读取出来,返回值为整数。
代码编写如下图:
在“按钮1”被单击下,给“ID”写属性赋值当前方法。
在“按钮2”被单击下,读取“ID”值显示在“提示框”中。
运行效果如下图(GIF):
此处可以看到“按钮2”被点击后,在弹出的提示中可以看到,组件默认会有一个很长的id值。
当“按钮1”点击后,重新点击“按钮2”组件id将会更新。
● 本分类说明
本分类中的所有属性,均有同名的读写属性。
例如:“上内边距”可以当读属性使用,也可以当写属性使用。
● 上内边距(读写)
以上四个读写属性,就是字面上的意思,读取和设置当前组件的内边距,单位为像素。
此处就不再截图查看帮助文档,自行查看。
代码编写如下图:
“按钮1”被单击时,分别设置内边距。
“按钮2”被单击时,分别读取内边距显示在文本框中。
运行效果如下图(GIF):
可以看到点击“按钮2”读取时,内边距默认为0.
当点击“按钮1”设置内边距后,内边距会修改为50像素,随后点击“按钮2”也成功读取。
● 允许声音效果(读写)
“允许声音效果(写)”帮助文档:
顾名思义,是否开启当前组件的声音单击效果。
本属性在“播放声音效果”中调用过。
“允许声音效果(读)”帮助文档:
顾名思义,读取当前是否开启了声音效果。
如果已经开启,则返回真,否则返回假。
代码编写如下图:
可以首先判断当前文本框是否开启了声音效果。
如果未开启则执行写属性开启。
最后开启“文本框1”的支持单击属性,然后调用“播放声音效果”即可。
最终结果点击“按钮1”后去点击“文本框1”,此时会发出“嘟嘟”声。
注意:部分设备的点击声可能有所不同,图文教程无法演示,自行测试。
● 内容垂直偏移(读写)
“内容垂直偏移(写)”帮助文档:
顾名思义,本写属性就是用来设置当前组件内容的垂直偏移,单位为像素。
“内容垂直偏移(读)”帮助文档:
本读属性的作用,就是用来读取当前组件内容的垂直偏移量。
“内容水平偏移(写)”帮助文档:
本写属性的作用,就是用来设置当前内容的水平偏移,单位依然是像素。
“内容水平偏移(读)”帮助文档:
本读属性就是用来读取当前内容的水平偏移量。
代码编写如下图:
“按钮1”被点击后设置内容偏移,“按钮2”点击读取偏移。
运行效果如下图(gif):
可以看到,除了设置偏移后内容位置发生改变。
还可以看到读取内容偏移时,文本框内容位置恢复了正常。
证明:文本框内容被改变后,偏移会重置。
● 内容描述(读写)
“内容描述(写)”帮助文档:
本写属性的作用,就是用来设置当前按钮的“内容描述”文本。
可以理解为,被隐藏的标题。
“内容描述(读)”帮助文档:
本读属性的作用,就是用来读取当前的内容描述文本。
代码编写如下图:
“按钮1”被点击后设置当前“文本框1”的内容描述。
如果不是“按钮1”点击,就读取“内容描述”到文本框的内容之中。
运行效果如下图:
可以看到,如果在不设置“内容描述”的情况下,直接“读取内容描述”程序会发生闪退。
这是因为在未设置时,当前内容描述为空对象,空对象并不能赋值给文本框,所以发生了闪退。
只有设置了“内容描述”后,程序才不会发生闪退。
同时也间接证明:所有的组件,自身不会带任何内容描述,需要手动设置。
● 可视(读写)
“可视(写)”帮助文档:
顾名思义,本写属性的作用就是用来设置当前组件的可视状态。
通过“组件可视状态.XXX”来实现。
“可视(读)”帮助文档:
本读属性的作用,就是用来读取当前组件的可视状态,返回值为“组件可视状态”类。
界面准备如下图:
打开界面设计器,准备一个如下图所示的界面。
组件从上到下分别是:按钮1,按钮2,文本框1,按钮3和按钮4。
代码编写如下图:
“按钮1”被点击后,设置“可视”属性为“组件可视状态.可视”。
“按钮2”被点击后,设置“可视”属性为“组件可视状态.隐藏但保留位置”。
“按钮3”被点击后,设置“可视”属性为“组件可视状态.完全隐藏”。
“按钮4”被点击后,分别判断每一个可视状态,然后弹出对应提示。
运行效果如下图:
● 垂直\水平位置(读写)
以上读写属性,功能一致,但方向不同。
此处重点讲解“垂直”位置的读写属性,“水平”方向不再讲解自行测试。
“垂直位置(写)”帮助文档:
顾名思义,设置当前组件的垂直位置。
属性值可以精确到小数。
如果在此之前并没有设置“垂直偏移”属性,那么此数值其实也就是组件距离“顶边”的位置。
“垂直位置(读)”帮助文档:
顾名思义,读取当前组件的“垂直位置”。
也可以通过取出“顶边”+“垂直偏移”来取出垂直位置。
代码编写如下图:
“按钮1”被点击后,设置垂直位置为“300”。
“按钮2”被点击后,读取垂直位置到“文本框1”。
运行效果如下图(gif):
如果直接点击“按钮2”去读取,可以看到当前组件是有“垂直位置”属性值的。
点击“按钮1”重新设置后,“垂直位置”属性值将更新。
“垂直偏移(写)”帮助文档:
顾名思义,设置当前组件的垂直偏移。
注意:本属性是设置组件自身,而不是组件内容。
简单来说,就是在原有位置基础上,垂直增加多少像素的距离。
“垂直偏移(读)”帮助文档:
本读属性的作用自然就是用来读取当前的“垂直偏移”数值。
如果未曾设置过“垂直偏移”,那么将“返回0”.
代码编写如下图:
“按钮1”被点击后,执行“垂直偏移”写属性。
“按钮2”被点击后,读取当前属性赋值给“文本框1”。
运行效果如下图(gif):
如果直接点击“按钮2”去读取,可以看到当前属性值默认为0。
点击“按钮1”设置偏移后,“垂直偏移”属性值将更新,并且也可以看到文本框组件位置发生改变。
“垂直旋转角度(写)”帮助文档:
顾名思义,本写属性的作用就是用来设置当前组件的旋转角度。
可以把当前平面的组件理解为一个3d组件。
调用本属性后,当前组件会进行横向旋转。
“垂直旋转角度(读)”帮助文档:
顾名思义,读取当前组件的“垂直旋转角度”。
代码编写如下图:
“按钮1”被点击后,设置旋转60度。
“按钮2”被点击后,读取角度到“文本框1”
运行效果如下图(gif):
“按钮2”首先被点击时,默认角度为0.
点击“按钮1”后,可以看到组件发生了横向旋转。
具体表现为:组件左侧向外移动,组件右侧向内移动。
重新点击“按钮2”就会度取出当前的旋转角度。
“垂直缩放比(写)”帮助文档:
顾名思义,设置当前组件的缩放比。
属性值以1为基数,数值越大组件将会等比例的纵向放大。
“垂直缩放比(读)”帮助文档:
顾名思义,读取当前组件的“垂直缩放比”。
代码编写如下图:
点击“按钮1”后,设置属性值为“2”,表示放大两倍。
“按钮2”被点击后,读取缩放比到“文本框1”。
运行效果如下图(gif):
如果直接点击“按钮2”去读取,可以看到默认缩放比是“1”。
点击“按钮1”后,可以明显的看出,组件进行了纵向拉伸。
再次点击“按钮2”成功读取缩放比。
● 强制屏幕打开(读写)
“强制屏幕打开(写)”帮助文档:
简单来说,通过本方法可以设置当前屏幕“开启常亮模式”,设置为真表示开启,为假表示关闭。
注意:部分手机可能为了节能省电等功能,当前属性并不一定能够正常使用。
“强制屏幕打开(读)”帮助文档:
顾名思义,读取当前屏幕是否处于强制开启状态。
返回真,表示屏幕强制开启。
代码编写如下图:
可以点击“按钮1”设置强制开启屏幕,“按钮2”被点击后,判断当前屏幕状态。
图文教程无法准确演示效果,自行测试。
测试方法:强制开启屏幕后,长时间观察,看看屏幕是否处于常亮模式。
如果开启后屏幕依然自动熄灭,就证明当前手机并不支持开启屏幕常亮。
● 旋转角度(读写)
“旋转角度(写)”帮助文档:
顾名思义,设置当前组件的旋转角度,设置后将围绕组件中心位置,进行顺时针旋转。
单位:度。
“旋转角度(读)”帮助文档:
顾名思义,读取当前设置的旋转角度。
本属性值,默认为0。
代码编写如下图:
点击“按钮1”设置角度,“按钮2”被点击后读取旋转角度到文本框。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,文本框组件进行了旋转。
● 是否被按下(读写)
“是否被按下(写)”帮助文档:
顾名思义,设置当前组件是否为“被按下”状态。
如果属性值为真,则按下状态,否则是正常状态。
“是否被按下(读)”帮助文档:
顾名思义,读取当前是否处于被按下状态。
默认返回“假”。
代码编写如下图:
定义“状态到图像表”变量,分别给属性名“通常”和“被按下”导入两张图片。
调用“置状态背景图”方法,将“图片表”变量写入参数中。
随后开启文本框1倍单击属性。
最后设置“是否被按下”属性值为“真”。
“按钮2”被点击后,就判断当前属性值是否等于真,然后弹出对应提示即可。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,文本框会变成蓝色,即“lan.png”图片被设置为背景。
“lan.png”图片属于“被按下”属性,也就证明当前组件处于被按下状态。
“按钮2”被点击,也印证了这个结果。
● 标签文本(读写)
“标签文本(写)”帮助文档:
通过本属性可以给当前组件设置一串文本当做标签。
如果调用本属性后,又调用了“置默认标签对象”那么当前值会被覆盖。
本写属性的作用和“内容描述”类似。
“标签文本(读)”帮助文档:
读取当前组件设置的标签文本,如果未设置返回空文本。
代码编写如下图:
“按钮1”被点击后,随便设置一串标签文本。
“按钮2”被点击后,读取标签文本到“文本框1”显示。
运行效果如下图(GIF):
“按钮1”被点击后,去点击“按钮2”设置的标签文本就会显示在文本框1中。
● 激活(读写)
“激活(写)”帮助文档:
通过本属性可设置当前组件是否处于激活状态。
设置“真”表示激活,否则相反。
“激活(读)”帮助文档:
返回当前组件是否处于激活状态。
返回“真”表示当前处于激活状态,否则返回假。
所有组件,默认返回“假”。
代码编写如下图:
直接用如果判断当前组件是否激活。
如果未激活就设置当前组件为激活状态。
运行效果如下图(GIF):
最终的结果就是。
第一次点击“按钮1”提示“没有激活”,第二次点击后就会提示“激活”。
● 触摸模式下可获得焦点(读写)
“触摸模式下可获得焦点(写)”帮助文档:
设置当前组件在触摸模式下是否可以获得焦点。
属性值为“真”表示可以获得,设置为“假”则不能获得。
“触摸模式下可获得焦点(读)”帮助文档:
返回当前组件,是否支持触摸模式下获得焦点。
返回“真”表示当前组件支持触摸获得焦点。
如果当前组件为“编辑框”组件,并且“许可”属性为真,那么此属性必定返回“真”。
代码编写如下图:
首先用“如果”判断是否可以获得焦点。
然后弹出“提示框”,调用写属性设置可以获得。
否则就提示“不可以获得焦点”。
运行效果如下图(GIF):
最终弹出提示“不可以获得焦点”。
如果把代码中的“文本框1”换成“编辑框1”那么必定会提示“可以获得”。
● 许可(读写)
“许可(写)”帮助文档:
本写属性的作用,就是来设置当前组件是否允许交互。
例如:点击,长按,触摸,手势等各种操作。
设置为“真”表示支持,否则禁止任何操作。
“许可(读)”帮助文档:
返回当前组件是否可以操作。
返回“真”表示支持,否则相反。
代码编写如下图:
“按钮1”被点击,定义“状态到图像表”变量。
给“被按下”和“通常”两个属性值,导入两张图片。
最后给调用“置状态背景图”方法和“支持单击”写属性。
当“按钮2”被点击时,首先判断是否可用。
如果可用则弹出提示后,调用“许可”写属性设置为“假”。
否则直接弹出提示“不可以点击”。
运行效果如下图(GIF):
● 透明度(读写)
“透明度(写)”帮助文档:
设置当前组件的透明度。
属性值位于“0到1”之间,0为完全透明,1为不透明。
如果填写“0.5”则透明一半。
“透明度(读)”帮助文档:
返回当前组件的透明度
返回值必定位于“0到1”之间。
代码编写如下图:
调用“背景色”写属性,设置窗口背景色(方便区分是否透明)。
然后调用写属性,设置透明度为0.5。
最后调用读属性,读取透明度显示在文本框中。
运行效果如下图(GIF):
“按钮1”被点击后,可以看到“文本框1”明显变透明了。
● 最小期望宽度/高度(读写)
此处以“最小期望宽度”举例讲解,“最小期望高度”自行测试。
“最小期望宽度(写)”帮助文档:
顾名思义,设置当前组件的最小期望宽度。
在官方文档中,对此“宽度数值”并无太多的解释,也没有具体的应用场景说明。
经过实测,本方法类似于给组件设置宽度值,但是并不能真正设置有效的宽度值。
如果在本属性之前执行过“置需求宽度”方法,那么本属性将无法设置组件宽度。
“最小期望宽度(读)”帮助文档:
顾名思义,返回当前的最小期望宽度。
代码编写如下图:
“按钮1”被点击后调用写属性设置宽度为100。
随后将设置的“最小期望宽度”弹出。
“按钮2”被点击后,执行“置需求宽度”方法,参数值填写50.
运行效果如下图(GIF):
最终可以看到“按钮1”被点击后,“文本框1”的宽度被正常改变。
点击“按钮2”后,再去重新点击“按钮1”会发现“最小期望宽度”无法进行设置。
但是“最小期望宽度”的属性值可以正常读取。
● 锚点垂直/水平位置(读写)
此处以“锚点垂直位置”举例讲解,“锚点水平位置”自行测试。
“锚点垂直位置(写)”帮助文档:
顾名思义,设置当前组件的垂直锚点位置,如果不设置默认为组件中心位置。
属性值为小数,单位像素。
如果调用本属性后,再调用“旋转角度”方法时,旋转后的位置会发生改变。
“锚点垂直位置(读)”帮助文档:
顾名思义,读取当前设置的锚点垂直位置。
代码编写如下图:
“按钮1”被点击后,设置本属性为100,随后调用旋转角度为90。
最后用提示框方法,将“锚点垂直位置”弹出。
“按钮2”被点击后,直接执行“旋转角度”属性。
运行效果如下图(GIF):
可以看到“按钮2”被点击后,组件会基于原位置旋转。
“按钮1”被点击后,组件的位置会发生偏移。
● 本分类说明
本类中的所有读写属性,并没有同名的相反属性。
例如:“位置矩阵(读)”并没有同名的写属性。
● 位置矩阵(读)
帮助文档如下图:
顾名思义,通过本读属性可以得出当前组件的“矩阵类”对象,进行矩阵操作。
关于矩阵类的操作可看“高级画板->矩阵类”,此处不再详细介绍。
● 属性动画播放器(读)
帮助文档如下图:
通过本读属性可以获得当前组件的“组件属性动画播放器”。
通过本类可设置当前组件的动画效果。
代码编写如下图:
“按钮1”被点击后,直接在本属性后调用“动画周期”写属性,可以用来设置当前动画播放周期。
调用“水平位置”方法,可以让当前组件实现平移动画。
参数内填写“文本框1.取宽度()”,代表平移距离为当前组件的宽度。
运行效果如下图(GIF):
最后可以看到“按钮1”被点击后,“文本框1”进行了平移。
在当前类中,除了平移外,还有很多很多动画播放效果,大家可自行查看。
或者可参考“火山自带例子”,该例子位于,火山安装目录内的“samples\samples.vsln”。
打开例子后找到“窗口及组件”就可以找到“组件属性动画”项目,继续打开“main.v”就可以看到本例子。

● 所处窗口是否可视(读)
帮助文档如下图:
顾名思义,就是用来判断当前窗口是否处于可见状态。
返回“真”表示可视,否则返回“假”。
代码编写如下图:
直接调用本属性判断返回值即可。
运行结果如下图:
界面被显示的状态下,点击“按钮1”必定弹出提示“可视”。
● 是否为触摸模式(读)
帮助文档如下图:
顾名思义,就是判断当前组件是否处于触摸模式下。
通常情况下,只要界面处于显示状态,那么本属性必定返回真。
注意:并不代表当前组件开启触摸。
代码编写如下图:
直接通过“如果”判断本属性的返回值,然后弹出对应提示即可。
运行效果如下图:
可以看到“按钮1”被点击后弹出了“当前已经进入触摸交互模式”。
● 支持触摸(写)
“支持触摸(写)”帮助文档:
顾名思义,使用本属性可以让当前组件支持触摸操作。
本属性值默认不开启,开启后会发送“被触摸”事件。
“被触摸(事件)”帮助文档:
“支持触摸”属性设置为“真”后,将会发送本事件。
代码编写如下图:
在“按钮1”被点击下调用“支持触摸”,属性值设置为真。
添加“窗口组件_被触摸”事件,指定来源对象后,判断“触摸动作.动作”是否为“动作类型.按下”。
如果是“按下”动作,则取出“横纵坐标”显示在文本框中。
运行效果如下图(GIF):
可以看到最开始点击“文本框1”并没有任何效果,证明触摸默认是关闭状态。
点击“按钮1”后再去点击“文本框1”会立刻取出坐标。
● 文本基线(读)
帮助文档如下图:
读取当前组件的文本基线,如果当前组件不支持文本基线,则返回“-1”。
“文本基线”演示
代码编写如下图:
直接读取“文本基线”,赋值给文本框1显示。
运行结果如下图:
点击“按钮1”后会成功在文本框显示文本基线。
● 支持指针经过监听(写)
“支持指针经过监听(写)”帮助文档:
顾名思义,通过本属性可以设置当前组件支持鼠标经过监听。
属性值为真表示监听,否则相反。
本属性设置为真后,会发送“指针经过”事件。
“指针经过(事件)”帮助文档:
本事件必须将“支持指针经过监听”设置为真才有效。
代码编写如下图:
在“按钮1”被单击下,设置本属性为真。
添加“窗口组件_指针经过”事件,判断来源对象后,继续判断动作类型。
如果等于“经过”则修改文本框的内容。
备注:可能因模拟器并不能监听电脑鼠标指针的缘故,本事件在模拟器内运行无效。
建议在真机测试本事件,可以外接一个蓝牙鼠标做测试。
● 支持按键监听(写)
“支持按键监听(写)”帮助文档:
顾名思义,通过本属性可设置当前按键监听。
属性值为真表示监听,否则相反。
但是:本属性通常用于“编辑框”等带有输入焦点的组件。
“按键输入(事件)”帮助文档:
本事件必须将“支持按键监听”设置为真才会发送本事件。
本事件的代码编写可参考“窗口操作->通知_按键事件”。
因“文本框”调用无效,因此不再详细讲解。
● 支持窗口挂接监听(写)
“支持窗口挂接监听(写)”帮助文档:
顾名思义,通过本属性可以监听当前组件是否挂接到窗口操作。
并且会发送“挂接到窗口”事件。
“挂接到窗口(事件)”帮助文档:
本事件必须将“支持窗口挂接监听”设置为真才会发送本事件。
参数返回“真”表示挂接到窗口,否则相反。
代码编写如下图:
“按钮1”被点击时设置监听。
“按钮2”被点击后,调用“取窗口容器组件().删除子组件()”方法,去删除“文本框1”。
添加“窗口组件_挂接到窗口”事件,判断来源对象后,继续判断“是否挂接”参数是否为“真”。
最后弹出对应提示即可。
运行结果如下图(GIF):
点击“按钮1”后去点击“按钮2”删除组件,就会弹出提示“没有挂接”。
“挂接”提示可以通过“取窗口容器组件 ().添加子组件 ()”来触发。
● 背景图(写)
“背景图(写)”帮助文档:
顾名思义,设置当前组件的背景图。
本属性和“置背景图”方法不同之处在于,本属性参数值是“可绘制资源”类型。
注意:本属性会覆盖其它方式设置的背景。
“背景色(写)”帮助文档:
顾名思义,本属性就是用来设置当前组件的背景颜色。
本属性同样会覆盖其它方式设置的背景。
可以调用“颜色类”中定义的常量值。
代码编写如下图:
“按钮1”被点击后,定义“可绘制资源”变量,导入一张图片当做背景。
然后直接调用本属性,设置“图片”变量为背景图即可。
“按钮2”被点击后,设置“背景色”为“颜色类.红色”。
运行结果如下图:
可以看到“背景图”和“背景色”会相互覆盖。
● 边框背景(写)
帮助文档如下图:
顾名思义,本属性就是用来设置边框背景。
本属性和“置边框背景”方法不同之处在于,本属性只能设置边框。
本属性同样会覆盖其它方式设置的背景,直接通过“常用边框类型.XXX”就可以设置。
代码编写如下图:
直接给当前属性赋值“常用边框类型.圆角矩形”就可以设置当前组件为“圆角矩形”样式。
运行结果如下图:
“按钮1”被点击后,可以看到当前组件变成了圆角矩形。
● 左边(读)
帮助说明:
以上四个读属性就是字面上的意思,返回值为“整数”。
此处不在展示帮助文档,大家可自行查看。
代码编写如下图:
分别读取四个读属性,显示在文本框中。
运行结果如下图:
点击“按钮1”后将会成功读取当前文本框中。
● 本分类说明
帮助说明:
本分类中,记录了“窗口组件”中所有的事件方法。
分别如下(点击跳转):
● 本分类说明
帮助说明:
本分类中,记录了“窗口组件”中的常量值。
● 填满父组件
以上两种常量值,均是字面上的意思,此处不再截图帮助文档。
共有两种使用方式。
第一种使用方式:
选择要修改的组件,在右侧属性栏找到“组件宽度/高度类型”
第二种使用方式:
直接通过“窗口组件”调用本常量值即可。
运行效果如下图(GIF):
如果此时在“文本框1”内存入大量的内容,那么“文本框1”的高度则会自动匹配内容的高度。
● 本类说明
帮助说明:
本类中只有一个成员变量,提供了一种标记说明,类似于“内容描述”。
●标记
代码编写如下图:
“按钮1”被点击后,设置一个标记。
点击“按钮2”读取当前设置的标记到文本框显示。
运行结果如下图(GIF):
最终成功读取。