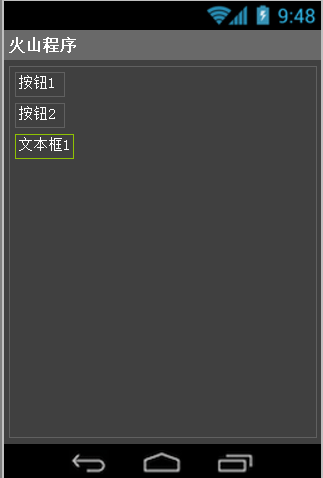
打开窗口设计器,拖放两个“按钮”,一个“文本框”。
分别起名“按钮1、按钮2”和“文本框1”。

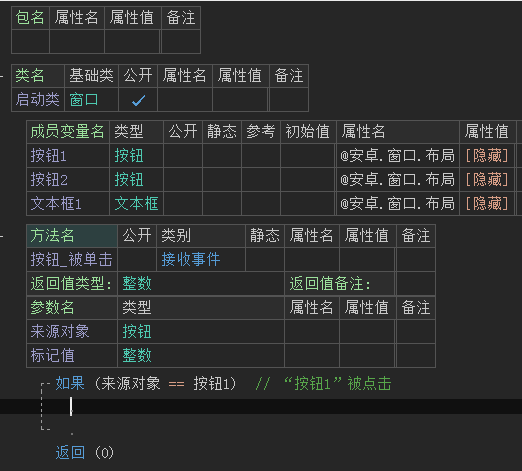
保存布局后,右键“按钮”选择“添加事件接收方法”。
然后去添加“按钮_被单击”事件。
最终达到如图所示的效果。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
界面如下图:
打开窗口设计器,拖放两个“按钮”,一个“文本框”。
分别起名“按钮1、按钮2”和“文本框1”。
保存布局后,右键“按钮”选择“添加事件接收方法”。
然后去添加“按钮_被单击”事件。
最终达到如图所示的效果。
● 本类说明
“文本框”组件,即常说的标签组件。
此组件的作用就是来显示文本。
● 内容(读写)
“内容(写)”帮助文档:
顾名思义,本写属性的作用就是用来设置当前“文本框”的内容。
可以在“成员变量”中指定属性,也可是使用代码“文本框1.内容="XXX"”来设置。
“内容(读)”帮助文档:
顾名思义,读取当前的文本框的内容。
“取行边界矩形”帮助文档:
本方法的作用,可以取出指定行的“基线Y向位置”。
除此之外,如果“参数2”不为“空对象”,还可以取出当前行的边界矩形。
关于基线位置可看“窗口组件->文本基线”。
注意:行数从0开始,即0代表第一行。
代码编写如下图:
首先给“文本框1”增加“内容”写属性,设置一串文本。
然后在“按钮1”被单击下,定义两个变量,类型分别为“矩形类”和“整数”。
随后调用“取行边界矩形(0,矩形)”,取出第一行的基线位置,赋值给变量。
第一行的边界矩形,会赋值给“矩形”变量。
通过矩形类的“上下左右”四个读属性,就可以读取第一行的边界位置。
最后点击“按钮2”,可以通过“内容”读属性,读取当前文本框的内容。
运行效果如下图(GIF):
可以看到无论是“文本基线”、“边界矩形”还是当前文本框内容,都成功读取。
● 是否为输入法目标
帮助文档如下图:
简单来说,就是判断输入法输入文字的时候,文字是否会在当前组件显示。
如果是当前组件,则返回真,否则返回假。
代码编写如下图:
直接调用当前方法判断返回值即可。
运行效果如下图:
点击“按钮1”后,会弹出“不是”。
证明当前输入法目标并不是本组件。
● 查找最近字符
帮助文档如下图:
通过本方法,可以在屏幕指定坐标位置,取出临近字符索引。
代码编写如下图:
首先给“文本框1”设置一长串的内容,方便等下取字符索引。
此处定义三个变量,一个“整数”两个“文本型”。
调用本方法,参数内随便填入一个坐标,然后赋值给“文本索引”变量。
就会取出当前坐标所临近的字符索引。
可以通过“取文本字符()”方法,将指定字符索引的字符取出,利用“到文本”转换成文本。
最后将两个信息,显示在信息框内。
运行效果如下图:
最后可以看到两个信息成功取出。
● 添加内容
“添加内容”帮助文档:
顾名思义,本方法的作用就是给当前文本框添加内容。
即在原内容的基础上新增内容。
直接将要添加的内容,写到参数内即可。
“添加内容行”帮助文档:
本方法的作用是是一行一行的添加文本,无需使用换行符即可换行添加。
注意:如果文本框有内容,首次添加会在原内容的基础上增加,第二次添加时才会换行添加。
代码编写如下图:
“按钮1”被点击时调用“添加内容”方法。
“按钮2”被点击时调用“添加内容行”方法。
运行结果如下图(GIF):
可以看到“按钮1”被点击,会不停的在原内容上增加新的内容。
“按钮2”第一次点击会在原内容基础上增加,第二次点击会换行增加文本。
● 添加格式内容
“添加格式内容”帮助文档:
本方法的作用是用来添加格式文本内容。
具体“格式文本”可看“文本操作->格式化文本”的帮助文档。
参数2为可扩展参数。
“添加格式内容行”帮助文档:
本方法是用来添加格式内容行,添加模式和“添加内容行”一致。
参数2为可扩展参数。
代码编写如下图:
按钮1和按钮2点击后,分别调用者两个方法。
参数1:填写一段格式文本。
参数2:填写要替换的文本。
注意:“添加格式内容行”方法,此处写了两个“%s,那么此处需要扩展一个参数出来。
第一个“%s”对应“app”,第二个“%s”对应“开发”。
运行结果如下图(GIF):
最终结果可以看到,参数对格式文本进行了替换操作。
另外两个方法的效果和“添加内容,添加内容行”一致。
● 置内容对齐方式
帮助文档如下图:
顾名思义,本方法的作用就是来设置当前文本框的内容对齐方式。
参数1调用方式:水平对齐方式.XXX。
参数2调用方式:垂直对齐方式.XXX。
界面准备如下图:
首先将当前文本框的宽度调整为“匹配父组件”宽度
代码编写如下图:
直接在“按钮1”被点击下,调用本方法,填写想要调整的对齐方式即可。
例如:这里全部设置为居中对齐。
运行效果如下图(GIF):
最终可以看到,内容被进行了居中对齐。
● 置内部图像对象
帮助文档如下图:
本方法的作用,就是给当前文本框的指定位置添加图片。
如果某个方向不想添加,直接填写“空对象”即可。
代码编写如下图:
定义一个“可绘制资源”的变量,初始值导入一张图片。
通过“载入可绘制资源()”方法,可以将“可绘制资源”转换成“可绘制对象类”。
其它参数如果不想填写,直接输入“空对象”。
运行效果如下图:
点击“按钮1”后,文本框内左侧位置会出现一个图片。
注意:此图片的大小无法调整,载入后将会是原始图片大小。
● 置内部图像资源
帮助文档如下图:
本方法和“置内部图像对象”不同之处在于,本方法的参数全部是“可绘制资源”。
不需要调用任何方法进行转换。
代码编写如下图:
例如:此处修改“文本框1”顶边图片资源。
注意:参数中的“(可绘制资源)空资源()”,意思就是将“空资源()”强制转换成“可绘制资源”。
运行结果如下图:
因当前文本框的宽度时“匹配父组件”宽度,所以显示的图像在窗口中间位置。
● 置字体
帮助文档如下图
设置当前文本框字体效果,例如:粗体斜体等等。
注意:本方法并非是用来设置“字体文件”。
参数1:通过“常用字体类型.XXX”来调用。
参数2:通过“字体风格.XXX”来调用。
代码编写如下图:
直接调用本方法,填写自己想要设置的效果即可。
运行效果如下图(GIF):
可以明显看到,文本框中的字体发生了变化。
● 置文本阴影
帮助文档如下图:
顾名思义,本方法的作用就是用来设置当前的文本阴影。
参数1:设置模糊半径,数值越大越模糊,为0表示不模糊。
参数2,3:均为要偏移像素位置。
参数4:阴影颜色,可使用“颜色类”中的常量值。
另外四个读属性,分别用来读取这四个参数值。
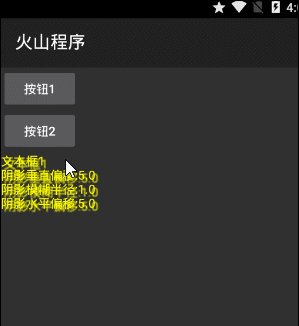
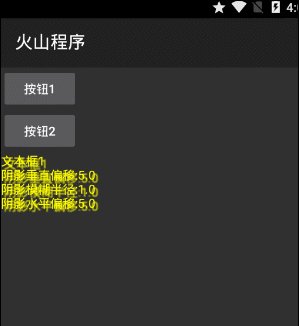
代码编写如下图:
“按钮1”被点击后,直接调用“置文本阴影”方法,填写对应参数即可。
“按钮2”被点击后,分别读取对应的属性显示在文本框中。
运行效果如下图(GIF):
最终可以看到“按钮1”被点击后,文本增加了一个黄色的阴影。
“按钮2”被点击后,对应的属性值也全部读取出来。
并且新加入的文本,也都有阴影效果。

● 提示文本(读写)
“提示文本(写)”帮助文档:
本属性是用来设置文本框的“提示文本”。
当文本框的内容为空时,会默认显示此文本。
“提示文本(读)”帮助文档:
本属性的作用就是用来读取当前设置的“提示文本”。
“提示文本颜色(写)”帮助文档:
本写属性的作用就是用来设置当前默认文本的颜色。
可通过“颜色类”中定义的常量值来设置。
“提示文本颜色(读)”帮助文档:
读取当前设置的提示文本颜色。
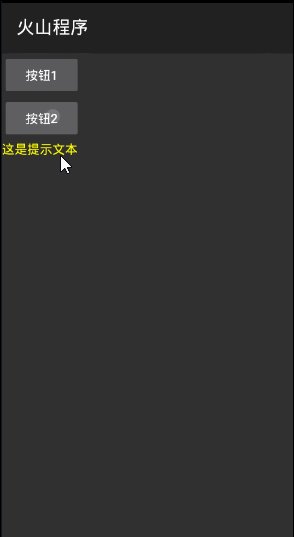
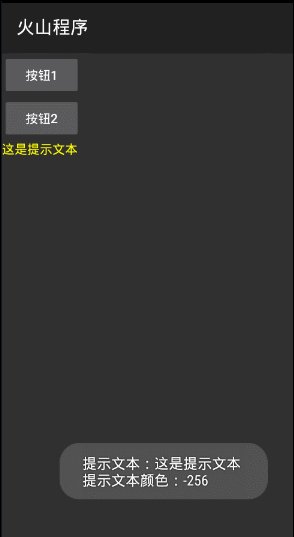
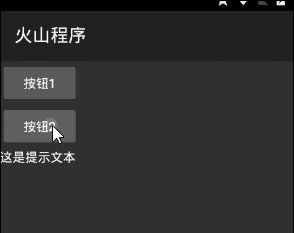
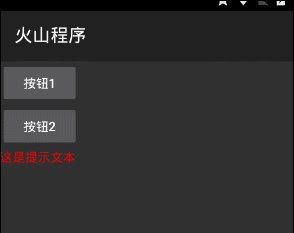
代码编写如下图:
“按钮1”被单击后,首先清空文本框的内容,然后在设置“提示文本”。
最后调整提示文本的颜色。
“按钮2”被点击后,将“提示文本”和“提示文本颜色”分别取出。
运行效果如下图:
可以看到成功设置提示文本,并且也顺利取出。

● 文本颜色(读写)
帮助说明:
本读写属性,就是用来读取和设置当前文本框的文本颜色。
代码编写参考上面的“提示文本颜色”即可。
● 自动超链接(读写)
“自动超链接(写)”帮助文档:
本写属性的作用就是给文本框内的指定内容“自动添加超链接”。
属性值可以通过“链接类型.XXX”来指定。
注意:必须在修改内容之前设置本属性。
“自动超链接(读)”帮助文档:
读取当前设置的超链接属性值。
“链接文本颜色(写)”帮助文档:
本写属性的作用就是用来设置当前“超链接”的文本颜色。
可以使用“颜色类”中定义的常量值。
代码编写如下图:
“按钮1”被点击后,设置“自动超链接”属性值为“连接类型.网址”。
设置后调整“文本框1”的内容为一个带超链接的内容。
随后可调用“链接文本颜色”属性设置链接颜色。
“按钮2”被点击后,判断当前“自动超链接”的返回值是否为“网址”。
最后弹出对应的提示即可。
运行效果如下图(GIF):
点击“按钮1”后,文本框上出现了一个可点击的超链接。
点击超链接后,如果手机上有多个浏览器,此时就会弹出浏览器选择提示。
“按钮2”被点击,就会弹出“当前为网址”的提示。
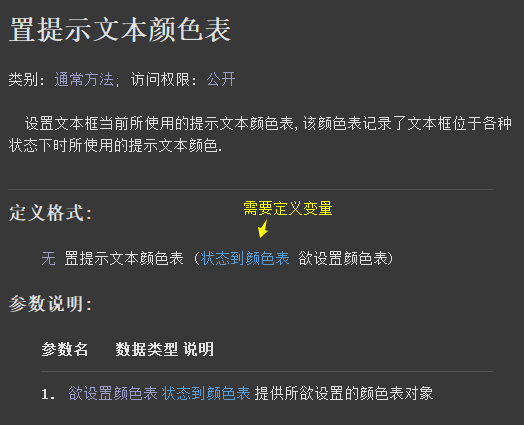
● 置提示文本颜色表
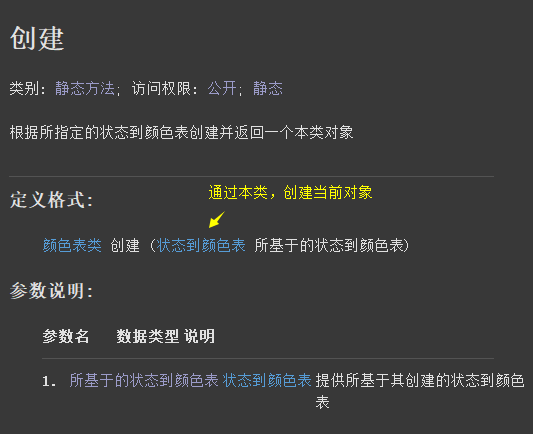
“置提示文本颜色表”帮助文档:
本方法的作用就是用来设置当前文本框的状态颜色。
例如:“通常”状态,“被按下”状态等等。
需要通过“状态到颜色表”来定义。

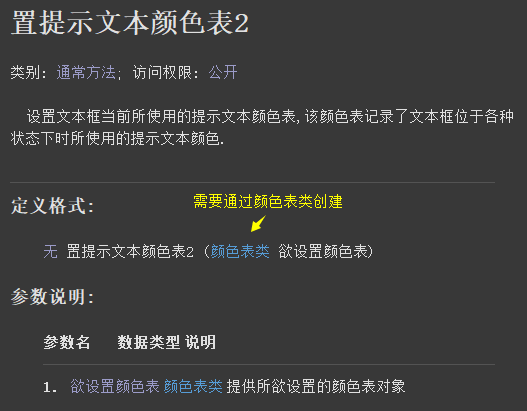
“置提示文本颜色表2”帮助文档:
本方法和上面的方法类似,都是来设置文本框的状态颜色。
不过本方法需要通过“颜色表”类来创建。

在“颜色表类”中有一个叫做“创建”的方法可以创建当前对象。
而这个创建方法的参数和“置提示文本颜色表”的参数一致。

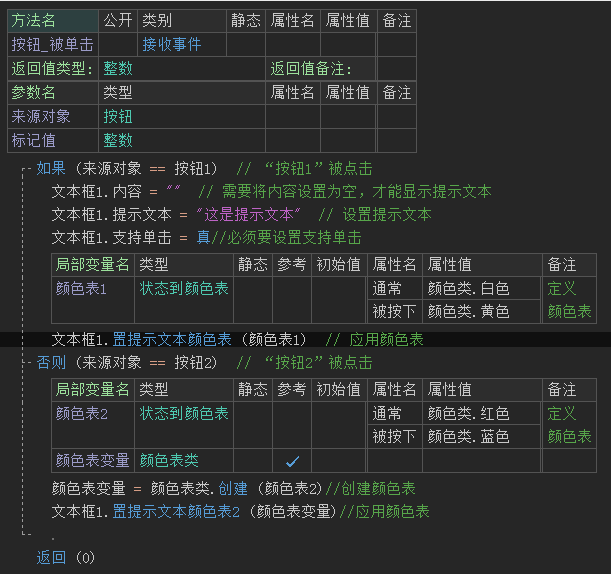
代码编写如下图:
“按钮1”被点击后,设置空内容,设置提示文本,设置支持单击。
然后定义“状态到颜色表”变量,设置“通常”和“被按下”属性。
最后调用“置提示文本颜色表()”方法,将变量名填入参数即可。
“按钮2”被点击后,定义两个变量类型分别为“状态到颜色表”和“颜色表类”。
给“状态到颜色表”变量分别填写“通常”和“被按下”属性。
“颜色表类”需要设置参考。
调用“颜色表类.创建(颜色表2)”方法赋值给“颜色表变量”。
最后执行“置提示文本颜色表2(颜色表变量)”方法即可。

运行效果如下图(gif):
可以看到“按钮1”和“按钮2”被单击后,“文本框1”都拥有了不同的状态颜色。

● 置文本颜色表
帮助说明:
以上方法或属性中:
“颜色表”可参考“置提示文本颜色表”。
“颜色表2”可参考“置提示文本颜色表2”。
● 像素宽度(读写)
帮助说明:
以上两个写属性,分别用来设置当前文本框的像素高度和像素宽度。
读属性即读取像素高度和宽度。
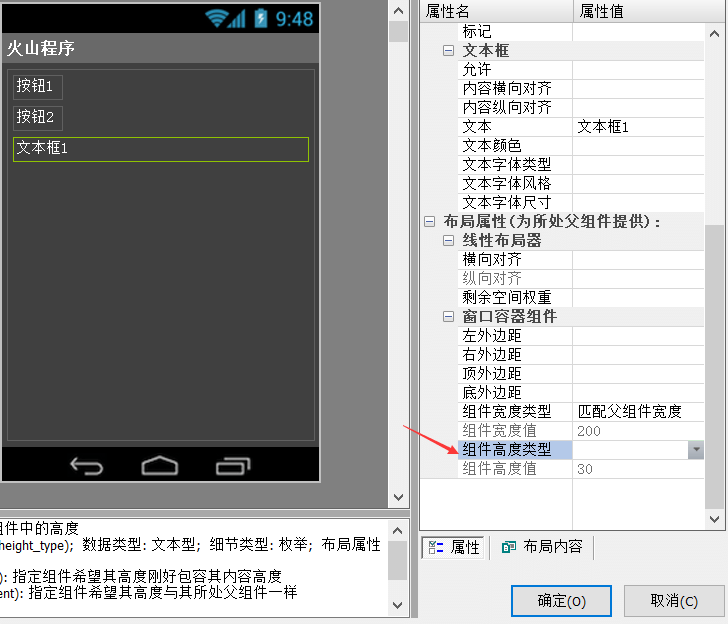
注意:如果要设置像素高度,务必保证“界面设计器”内的宽度和高度类型为空(如下图所示)。
只有设置为空后,才能够调整像素高度和宽度。
代码编写如下图:
“按钮1”被点击后,分别设置“像素高度/宽度”属性值为100.
“按钮2”被点击后,分别读取“像素高度/宽度”.
运行效果如下图:
“按钮1”被点击后,文本框变成了一个白色的正方形。
“按钮2”被点击后,成功读取了像素高度/宽度。
● 内部图像间距(读写)
“内部图像间距(写)”帮助文档:
本写属性的作用,就是用来设置组件内部图像的间距。
组件添加图像时通过“置内部图像对象()”方法来设置。
单位为像素。
“内部图像间距(读)”帮助文档:
本读属性的作用,就是用来读取当前设置的间距。
代码编写如下图:
“按钮1”被点击后添加图片参考:“置内部图像对象()”方法。
“按钮2”被点击后,设置“内部图像间距”,并读取出来赋值给文本框显示。
运行效果如下图:
最后可以看到“按钮2”被点击后,导入的图像和文本之间增加了一定的距离。
● 单行模式(写)
帮助文档如下图:
本写属性的作用,就是用来设置当前文本是否处于单行模式。
如果不设置本属性,文本框内的文本默认多行模式。
代码编写如图下图:
给“文本框1”添加“内容”属性,导入一串长文本。
最后在“按钮1”被点击下,设置“单行模式”属性值为真。
运行结果如下图(GIF):
可以看到“按钮1”点击后,文本框内的文本就变成了单行模式。
● 可选择(读写)
“可选择(写)”帮助文档:
顾名思义,设置当前文本框的内容可否被选择。
注意:选择不代表可以随意修改。
“可选择(读)”帮助文档:
顾名思义,本读属性的作用就是来读取当前的文本框是否可以被选择。
返回真表示可以选择,否则返回假。
代码编写如下图:
“按钮1”被点击后设置“可选择”属性值为真。
“按钮2”被点击后判断“可选择”属性的返回值。
运行结果如下图(GIF):
可以看到第一次点击“按钮2”的时候,提示“不可选择”。
点击“按钮1”后会发现文本支持了选择文本,并且还支持了“内容滚动”。
此时再次点击“按钮2”会弹出“可选择”。
注意:通过鼠标滚轮,也可是实现对文本内容的滚动。
● 被选中文本背景色(读写)
“被选中文本背景色(写)”帮助文档如下图:
顾名思义,本写属性的作用就是用来设置,当前文本框的文本被选中后显示的背景颜色。
注意:务必保证当前文本框的“可选择”属性值为真。
“被选中文本背景色(读)”帮助文档如下图:
本读属性的作用就是来读取当前被选择的背景色。
代码编写如下图:
“按钮1”被点击后,设置“可选择=真”,紧接着设置“被选择文本背景色”为黄色。
“按钮2”被点击后,可以调用“文本颜色”写属性,属性值为“被选择文本背景色”的读属性。
运行效果如下图(GIF):
最后可以看到“按钮1”被点击后,文本选中后的背景色变成了黄色。
● 内容省略(写)
“内容省略(写)”帮助文档:
顾名思义,本写属性的作用就是在当前文本框无法完整显示内容是,执行内容省略方式。
属性值通过“文本省略方式.XXX”指定。
注意:想要使用本属性,必须保证“单行模式”的属性值为“真”。
如果要使用“文本省略方式.字幕动画”常量值。
那么此时必须保证“被选择”属性值为真。
“字幕动画重复次数(写)”帮助文档:
在当前组件开启“字幕动画”后,本属性是用来设置动画滚动次数。
如果不设置本属性,则一直重复滚动。
代码编写如下图:
“按钮1”被点击后,开启“可选择,单行模式”,设置“内容省略”为“字幕动画”。
最后设置“字幕动画重复次数”,不设置则一直滚动。
运行效果如下图(GIF):
点击“按钮1”后可以看到,文本框内立刻变成了单行模式,并且文本开始从左向右滚动。
滚动5次后,就会停止。
● 支持内容改变监听(读写)
“支持内容改变监听(写)”帮助文档:
顾名思义,本写属性的作用就是用来监听“文本框”内容被改变事件。
当本属性设置为“真”时,会发送“内容被改变”事件。
“支持内容改变监听(读)”帮助文档:
本读属性的作用就是用来,读取当前“文本框”组件是否被监听。
返回真表示监听,否则相反。
“内容被改变(事件)”帮助文档:
当“支持内容改变监听”属性值设置为“真”后,会发送本事件进行监听。
代码编写(1):
首先在“按钮1”被点击下,设置“支持内容改变监听”的属性值为“真”。
随后使用“内容”写属性,更新文本框的内容。
“按钮2”被点击后,判断当前是否被监听,然后弹出对应提示。
代码编写(2):
右键“文本框”,选择“事件接收方法”。
继续选择“文本框_内容被改变”事件,随后点击“添加”。
代码编写(3):
添加后,判断来源对象,然后弹出对应的提示框。
运行结果如下图(GIF):
可以看到“按钮1”被点击后,成功弹出了“内容被改变”提示。
● 支持滚动操作(读写)
“支持滚动操作(写)”帮助文档:
如果当前文本框内容无法全部显示,可调用本写属性,来给文本框增加滚动效果。
可以理解为添加了一个滚动条,让文本框内容能够滚动显示更多的内容。
“支持滚动操作(读)”帮助文档:
本读属性的作用,就是用来判断当前文本框是否开启了滚动操作。
返回真表示开启,否则返回假。
代码编写如下图:
首先给“文本框1”设置一段内容。
“按钮1”被点击后,设置“支持滚动操作”属性值为真。
“按钮2”被点击后,读取当前属性的返回值,然后弹出对应提示。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,文本框支持了滚动操作。
点击“按钮2”也正常弹出对应的提示。
● 文本字体(读写)
帮助说明:
以上两个读写属性和“置字体()”方法一致。
可参考“置字体()”的用法。
● 文本字体对象(读写)
“文本字体对象(写)”帮助文档:
通过本写属性可设置“文本框”的字体样式,包括载入一个“ttf格式”的字体。
都需要通过“字体类”来实现。
注意:本属性会覆盖“文本字体”和“文本字体风格”的属性。
“文本字体对象(读)”帮助文档:
本读属性的作用就是来读取当前的“字体类”对象。
如果不存在则返回“空对象”。
代码编写如下图:
首先在“窗口”类的“属性名”一栏填写“@安卓.外部资产”,点击按钮导入一个“ttf格式”的字体文件。
随后给文本框设置一串内容。
然后在“按钮1”被单击下调用本属性,属性值填写为“字体类.从资产文件创建()”。
创建参数内填写导入的字体文件名即可。
“按钮2”被点击时,可以修改“按钮2”的字体等于“按钮1”的字体。
运行效果如下图(GIF):
“按钮1”被点击后,可以明显的看到“文本框1”的字体发生了变化。
“按钮2”被点击后,可以看到它和“文本框1”的字体一致。
● 文本字体尺寸(读写)
“文本字体尺寸(写)”帮助文档:
顾名思义,本写属性的作用就是用来设置字体大小。
本属性值的单位为SP,可看“尺寸单位.SP”的说明。
使用帮助文档的搜索功能,可快速找到“尺寸单位”类,选中后右侧就可以看到一些尺寸单位的常量。
“SP”单位和“DP”基本相同,不同之处在于,本尺寸大小会随着系统的字体设置而进行再次缩放。
大部分软件使用的字体大小,均是以SP为单位的。
“文本字体尺寸(读)”帮助文档:
本读属性的作用,就是用来读取当前字体尺寸。
代码编写如下图:
首先依然是给文本框1设置一段内容。
然后“按钮1”被点击后,调用“文本字体尺寸”设置属性值为“20”。
因“按钮”继承自文本框,所以“按钮”也可以调用文本框的所有方法。
此处“按钮2”调用本写属性,设置属性值为“文本框1.文本字体尺寸”。
使其“按钮2”的字体大小和“文本框1”的字体大小一致。
运行效果如下图(GIF):
可以看到字体大小发生了明显的变化。
● 文本水平缩放比(读写)
“文本水平缩放比(写)”帮助文档:
水平缩放比可以理解为“横向缩放”,本属性值必须大于0。
通常情况下默认值为1,如果属性值小于1,则会横向缩小,如果大于1则会横向放大。
“文本水平缩放比(读)”帮助文档:
顾名思义,返回当前设置的水平缩放比。
代码编写如下图:
“按钮1”被点击后,设置缩放比的属性值为“2”。
“按钮2”被点击后,设置“按钮2”的缩放比和“文本框1”的缩放比一致。
运行效果如下图(GIF):
最后可以看到字体明显发生了横向放大。
● 绘制标志(读写)
“绘制标志(写)”帮助文档:
通过本属性可以给当前文本框的文本设置“下划线,加粗”等属性。
需要通过“画笔标志类”中定义的常量值指定。
“绘制标志(读)”帮助文档:
顾名思义,返回当前文本框的绘制标志。
代码编写如下图:
“按钮1”被点击后,设置当前属性值为“画笔标志类.下划线文本”。
此属性值可以让文本增加下划线。
“按钮2”被点击时,设置“按钮2.绘制标志”等于文本框1的绘制标志。
运行效果如下图(GIF):
最后可以看到“文本框1”和“按钮2”都会拥有下划线。
● 行数高度(读写)
“行数高度(写)”帮助文档:
本写属性的作用是用来设置,当前文本框组件以“文本内容”的“行数”为高度,并非“像素”和“DPI”。
另外要注意的是,如果要使用本属性,必须保证“界面设计器”中的“组件高度类型”为空。

“行数高度(读)”帮助文档:
顾名思义,就是读取当前行数的高度。
如果先前使用过以像素为单位的高度,那么本属性将会返回-1。
“行间距(写)”帮助文档:
顾名思义,设置文本行与行之间的距离,单位像素。
“行间距(读)”帮助文档:
顾名思义,读取当前行间距。
代码编写如下图:
在“按钮1”被单击下,同时设置“行数高度”和“行间距”。
“按钮2”点击后,同时读取各自的数据。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,当前文本立刻变成了“两行”的高度。
并且行与行之间增加了一定的距离。
● 语言区域(读写)
帮助说明:
关于“语言区域”可以看“画笔类->语言区域”中的说明。
● 资源文本内容(写)
帮助文档如下图:
顾名思义,通过本属性可以将“文本资源”中定义的文本显示在文本框中。
注意:“文本资源”类似常量,但并非常量。
代码编写如下图:
定义一个“文本资源”变量,设置初始值。
然后将“文本资源”变量填写在本属性的属性值中即可。
运行结果如下图(GIF):
最后可以看到“按钮1”被点击后,文本框的内容变成了“文本资源”中的文本。
● 内容垂直对齐方式(写)
“内容垂直对齐方式”帮助文档:
顾名思义,本属性就是用来设置当前文本框的内容对齐方式。
通过“垂直对齐方式.XXX”调用。
“内容水平对齐方式”帮助文档:
本属性是用来设置水平对齐方式,通过“水平对齐方式.XXX”来调用。
代码编写如下图:
首先给“文本框1”设置内容。
然后设置“宽度,颜色”等信息,方便区分最终效果。
最后调用这两个写属性,设置对齐方式为“居中”。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,内容进行了横向纵向居中对齐。
● 自动大写(写)
帮助文档如下图:
本写属性可以将文本框内的小写英文字母全部变成大写。
注意:只支持改变“英文字母”,其它的不支持改变。
代码编写如下图:
首先给文本框设置一串文本,保证文本内存在小写的英文字母。
然后“按钮1”被点击后,调用本属性,属性值设置为真。
运行结果如下图(GIF):
最后可以看到“按钮1”被点击后,文本框的“小写字母”自动变成了“大写字母”。
● 允许水平滚动(写)
以上两个属性最终效果基本一致,此处讲解“允许水平滚动”。
帮助文档如下图:
如果本属性值为真,则禁止内容自动换行,否则相反。
如果不设置本属性,默认为假。
代码编写如下图:
如果想要实现水平滚动,必须将“可选择”属性设置为真。
然后将当前属性值也设置为真。
运行效果如下图(GIF):
“按钮1”被点击后,可以看到文本框中的文本框立刻变成了单行,并且也支持了水平滚动。
注意:变成单行,不代表当前是“单行模式”,通过“\n”换行符依然可以换行。
● 行数(读)
“行数(读)”帮助文档:
顾名思义,本读属性的作用就是来取出当前文本框内的总行数。
如果当前文本为完成布局,则返回“0”。
“行高(读)”帮助文档:
顾名思义,本读属性的作用就是用来读取当前文本框内,单行的标准行高。
注意:行高并不等于字体高度,因为文本框在绘制文本时,会增加一定的间距空间。
代码编写如下图:
“按钮1”被点击后,分别取出“行数”和“行高”显示在“按钮2”上。
然后让两者相乘,可计算出“总行高”。
运行结果如下图:
最后点击“按钮1”后,按钮2就会出现对应的结果。
注意:模拟器调试本例程可能会出现闪退等情况,建议使用真机调试。
● 是否有选择区(读)
帮助说明:
“是否有选择区”的返回值为逻辑型,返回真表示有选区,否则相反。
“选择区起始/结束位置”就是字面上的意思,返回值为整数。
代码编写如下图:
在“按钮1”被单击下,判断“是否有选择区”的返回值是否为真。
如果存在选择区,则将“起始位置”和“结束位置”取出。
如果不存在选择区,则弹出提示。
运行结果如下图:
第一次点击“按钮1”提示“没有选择区”。
此时会自动执行“可选择”属性,在当前文本框选择文本后,再次点击“按钮1”。
文本框内就会出现“起始选择位置”和“结束位置”。
注意:结束位置为0,那是因为点击“按钮1”后,选择区消失导致的。