本组件和“图片框”作用一致,主要用于显示图片,本组件也继承了图片框的所有方法。
不同之处在于,本组件可是实现双指捏合缩放图片,双击放大图片,旋转图片等特殊效果。
注意:本组件位于“高级图片框”模块中,欲使用本组件需添加其模块。

作者:创世魂
● 本类说明
本组件和“图片框”作用一致,主要用于显示图片,本组件也继承了图片框的所有方法。
不同之处在于,本组件可是实现双指捏合缩放图片,双击放大图片,旋转图片等特殊效果。
注意:本组件位于“高级图片框”模块中,欲使用本组件需添加其模块。

界面设计如下图:
添加“高级图片框”模块后,在界面设计器的“扩展组件”中可以看到本组件。
从上到下依次拖放“按钮1”和“高级图片框1”。
代码如下图:
利用图片框的“图片”属性,给当前图片框设置一个图片。
运行效果如下图:
● 支持图片点击监听(写)
“支持图片点击监听(写)”帮助文档:
顾名思义,通过本属性可以开启图片被点击事件。
“图片被点击(事件)”帮助文档:
当设置“支持图片点击监听=真”后,点击高级图片框的图片就可以触发本事件。
注意:如果高级图片框很大,但是显示图片的区域很小,此时未显示图片的区域点击后不会响应本事件。
代码编写如下图:
1、“按钮1”被点击后设置“支持图片点击监听=真”。
2、添加“图片被点击”事件,并取出水平和垂直位置。
运行结果如下图(GIF):
“按钮1”点击前,点击图片框无任何反应。
点击“按钮1”后,再次点击图片框会取出水平和垂直位置,证明事件被触发。
● 支持外部点击监听(写)
“支持外部点击监听(写)”帮助文档:
当设置本属性为真时,图片框的非图片显示区域被点击后可以触发“外部被点击”事件。
“外部被点击(事件)”帮助文档:
当设置“支持外部点击监听=真”后,点击非图片显示区域后本事件可以被触发。
代码编写如下图:
1、给“高级图片框1”设置背景色,用于填充非图片显示区域的颜色。
2、添加“通知_被创建”虚拟方法,将“高级图片框1”的尺寸设置最大。
3、“按钮1”被点击后,设置“支持外部点击监听=真”。
4、添加“外部被点击”事件,弹出信息框。
运行结果如下图(GIF):
“按钮1”被点击前,点击黄色的非图片显示区域无任何反应。
当“按钮1”被点击后,再次点击非图片显示区域时,会触发事件弹出信息框。
● 支持显示矩阵改变监听(写)
“支持显示矩阵改变监听(写)”帮助文档:
通过设置本属性为真,可以监听显示矩阵区域改变。
注意:在此处的矩阵指的是,图片上下左右四个点的坐标。
“显示矩阵已改变(事件)”帮助文档:
设置“支持显示矩阵改变监听=真”后,当图片的显示区域被改变时会触发本事件。
参数返回的是“小说矩形类”,通过本类的“上下左右”四个读属性可取出坐标值,坐标值为小数类型。
代码编写如下图:
1、“按钮1”被点击后,设置本属性值为真。
2、添加“显示矩阵已改变”事件,取出坐标信息显示在“标题”上。

运行结果如下图(GIF):
双击图片框可进行放大图片的操作,显示区域被改变的同时坐标也会显示在“标题”上。
● 缩放手势启用(写)
帮助文档如下图:
通过本属性可以开启或者关闭手势缩放功能,本功能默认为开启状态。
代码编写如下图:
“按钮1”被点击后调用本属性关闭缩放功能。

运行结果如下图(GIF):
可以看到当“按钮1”被点击后,图片框无论如何进行双击都不会进行缩放。
● 取显示区域
帮助文档如下图:
通过本方法可取出图片显示区域的上下左右四个点的位置,返回值为“小数矩形类”。
通过“小数矩形类”的“上、下、左、右”四个读属性可以取出具体方向的位置。
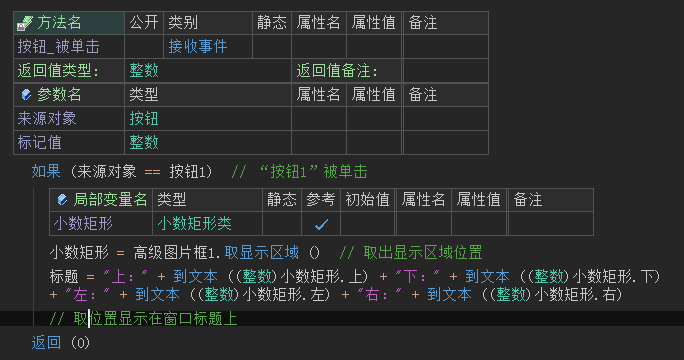
代码编写如下图:
1、“按钮1”被点击后,定义类型为“小数矩形类”的变量并勾选参考。
2、调用“取显示区域()”方法赋值给定义的小数矩形类变量。
3、取出具体位置后显示在窗口标题上。

运行结果如下图:
最终得出以下结果:
1、图片顶边距离图片框顶部119像素。
2、图片底边距离图片框顶部646像素。
3、图片左边距离图片框左边0像素。
4、图片右边距离图片框左边540像素。
● 取显示矩阵
帮助文档如下图:
通过本方法可取出图片的显示矩阵。
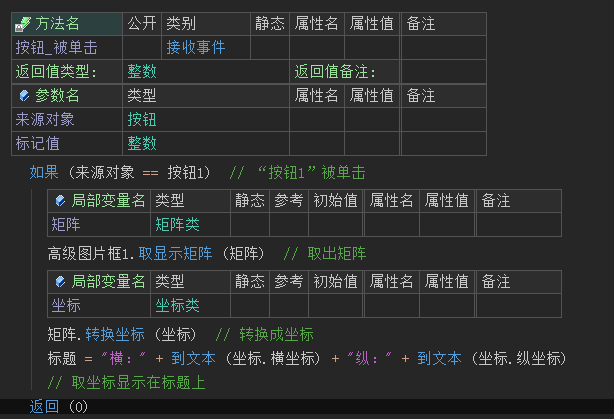
代码编写如下图:
1、定义类型为“矩阵类”的变量,并将变量名放入“取显示矩阵()”的方法中,这样就完成对矩阵变量的赋值操作。
2、定义类型为“坐标类”的变量,调用“矩阵.转换坐标()”方法就可以取出坐标信息。
3、最后将坐标显示在窗口标题上。

运行结果如下图:
最终点击“按钮1”后,图片的坐标会显示在窗口标题上。
● 旋转指定角度
以上两个方法都是用来设置图片旋转角度,此处演示“旋转指定角度()”方法。
帮助文档如下图:
顾名思义,通过本方法可将图片框的图片旋转指定角度。
注意:是在当前图片的旋转角度的基础上继续旋转。
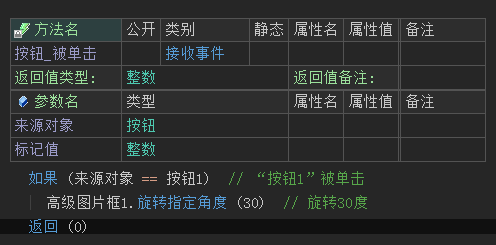
代码编写如下图:
“按钮1”被点击后调用当前方法旋转30度。

运行结果如下图(GIF):
最终可看到当前图片被旋转。
● 置图片原点缩放
以上两个方法都是用来进行图片缩放,此处演示“置图片原点缩放”方法。
帮助文档如下图:
通过本方法可对图片框的图片进行缩放。
参数1:用来填写缩放几倍,例如:提供2则表示放大两倍。
参数2、3:以图片的某个坐标点开始缩放。
参数4:是否带动画,默认为假不带动画。
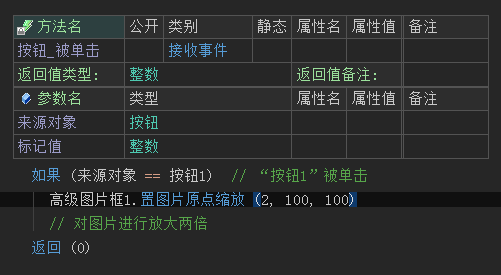
代码编写如下图:
“按钮1”被点击后调用本方法对图片进行放大两倍操作。

运行结果如下图(GIF):
最终可看到图片被放大。
● 置显示矩阵
帮助文档如下图:
通过本方法课设置当前图片所使用的显示矩阵。
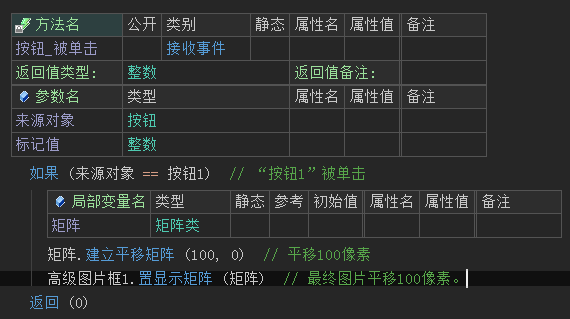
代码编写如下图:
1、定义类型为“矩阵类”的变量,调用“建立平移矩阵()”方法平移100像素的矩阵。
2、调用当前方法将矩阵变量填入参数中即可。

运行结果如下图(GIF):
最终当“按钮1”被点击后,图片会平移100像素。