打开启动类“界面设计器”,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“图片框1”。

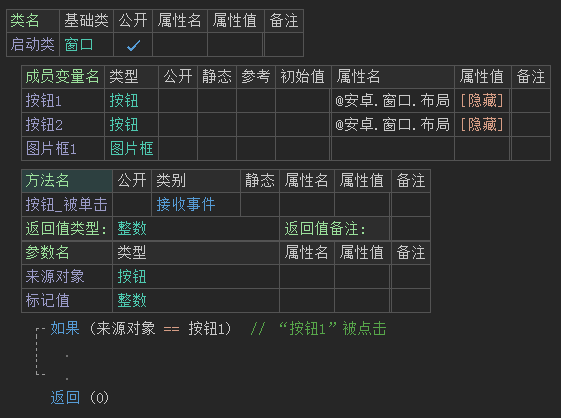
保存布局后,右键“按钮”选择添加事件接收方法。
然后去添加“按钮_被单击”事件。
最终达到如图所示效果。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
界面如下图:
打开启动类“界面设计器”,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“图片框1”。
保存布局后,右键“按钮”选择添加事件接收方法。
然后去添加“按钮_被单击”事件。
最终达到如图所示效果。
● 图片(写)
帮助文档如下图:
本写属性的作用就是给当前“图片框”设置图片。
属性值为“可绘制资源”,设置本属性需要定义“可绘制资源”变量并设置初始值。
代码编写如下图:
在“按钮1”被点击下,定义“可绘制资源”变量,导入一张图片。
然后设置本属性值为“图片资源”即可。
运行效果如下图(GIF):
“按钮1”被点击后,当前图片框会填充导入的图片。
注意:在未设置图片框“高/宽度”的情况下导入图片,图片框的“高/宽度”由图片的“高/宽度”决定。
● 内边距剪切(读写)
“内边距剪切(写)”帮助文档:
本属性值为真,可以裁剪掉显示在内边距上的图片。
务必要设置“图片框1.缩放方式 = 图片缩放方式.缩放剪切居中 ”本属性才能有效。
同名读属性,即读取当前是否设置了“内边距剪切”。
“缩放方式(写)”帮助文档:
本属性可以设置图片的缩放方式,通过“图片缩放方式.XXX”来指定。
界面准备:
打开界面设计器,设置图片框的高度和宽度,具体数值随意。
设置完毕后保存布局。
代码编写如下图:
“按钮1”被点击后,给当前“图片框”设置一张图片。
注意:导入的图片必须为长方形,不然会没有效果。
随后依次设置“内边距”和“缩放方式”。
“按钮2”被单击后,设置“内边距剪切”属性为“取反(图片框1.内边距剪切)”。
“取反”方法的作用,翻转逻辑值。
运行效果如下图(GIF):
点击“按钮1”后,图片框会加载导入的图片。
因设置了“图片缩放”的关系,图片左右内边距并无效果。
但是当点击“按钮2”后,内边距内的图片将会进行裁剪,再次点击恢复原样。
● 图片透明度(读写)
“图片透明度(写)”帮助文档:
本方法是给当前导入的图片设置“透明度”。
注意:并非图片框的透明度。
同名读属性,即读取当前图片透明度。
代码编写如下图:
“按钮1”被点击,给当前窗口设置“背景图”,方便区分图片是否透明。
随后依次设置“图片”和“图片透明度”。
“按钮2”被点击后,读取当前图片透明度。。
运行效果如下图(GIF):
可看到当前图片框透明到了背景图。
● 最大扩展宽度(读写)
以上两个方法用法一致,此处讲解“最大扩展宽度”。
“最大扩展宽度(写)”帮助文档:
本属性类似于给当前组件设置“宽度”。
不同之处在于,想要使用本属性生效,必须设置“边界自适应”属性为真,“置需求宽度”方法设置为“窗口组件.等于内容尺寸”。
同名读属性,即读取当前最大扩展宽度。
“边界自适应(写)”帮助文档:
设置本属性值为真,可保持图片纵横比不变,否则相反。
代码编写如下图:
“按钮1”被点击,依次设置“图片”,“边界自适应”,“置需求宽度”和“最大扩展宽度”方法。
“按钮2”被点击后,读取当前最大扩展宽度。
运行效果如下图(GIF):
● 颜色过滤器(读写)
颜色过滤器(写)帮助文档:
顾名思义,通过本属性可设置当前颜色过滤器。
本属性可参看“颜色过滤器类”。
注意:设置本属性后将覆盖“置颜色过滤器”方法。
● 置颜色过滤器
“置颜色过滤器”帮助文档:
设置当前图片框的颜色过滤器,可以理解为一种图像处理算法。
参数1:可以通过“颜色类”中定义的常量值指定。
参数2:可通过“图像混合方式.XXX”指定。
“清除颜色过滤器”帮助文档:
顾名思义,清除设置的颜色过滤器。
代码编写如下图:
“按钮1”被点击后,设置图片数据后,直接调用本方法即可。
“按钮2”被点击后,调用“清除颜色过滤器”方法即可。
运行结果如下图(GIF):
● 置图片
“置图片”帮助文档:
通过本方法可以给当前图片框设置图片。
参数“可绘制对象类”可通过“载入可绘制资源()”方法将“可绘制资源”转换成当前对象。
“取图片”帮助文档:
通过本方法可以取出当前图片框设置的图片对象。
代码编写如下图:
“按钮1”被点击后,将“载入可绘制资源(图片资源)”方法填入“置图片”的参数即可。
“按钮2”被点击后,可通过“取图片”方法给其它组件设置同样的图片对象。
运行效果如下图(GIF):
● 置图片数据
帮助文档如下图:
通过本方法可以载入“字节数组”图片。
如果填写空对象,表示清除图片框内容。
代码编写如下图:
取出存储卡图片路径后,通过“读入文件”方法可以给当前图片框设置图片。
运行效果如下图(GIF):
● 置图片位图
帮助文档如下图:
通过“位图类”给当前图片框设置图片。
代码编写如下图:
本方法只需要在“置图片数据”的基础上简单修改即可。
定义“位图类”变量设置参考。
调用“位图类.从文件创建”方法,赋值给“位图变量”。
最后将位图变量填入“置图片位图”的参数中即可。
运行结果如下图(GIF):