打开启动类“界面设计器”,在“基本容器组件”分类下,可以看到所有的容器类组件。
拖放“帧布局器”后,在帧布局器内拖放“按钮1”和“文本框1”。
最终两个组件可重叠在一起,如果未重叠在一起,则两个组件必然没有位于“帧布局器”内。
打开右侧“布局内容”可判断当前组件是否位于帧布局器内。

作者:创世魂
本组件继承了“窗口组件”和“窗口容器组件”基础类的所有方法。
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
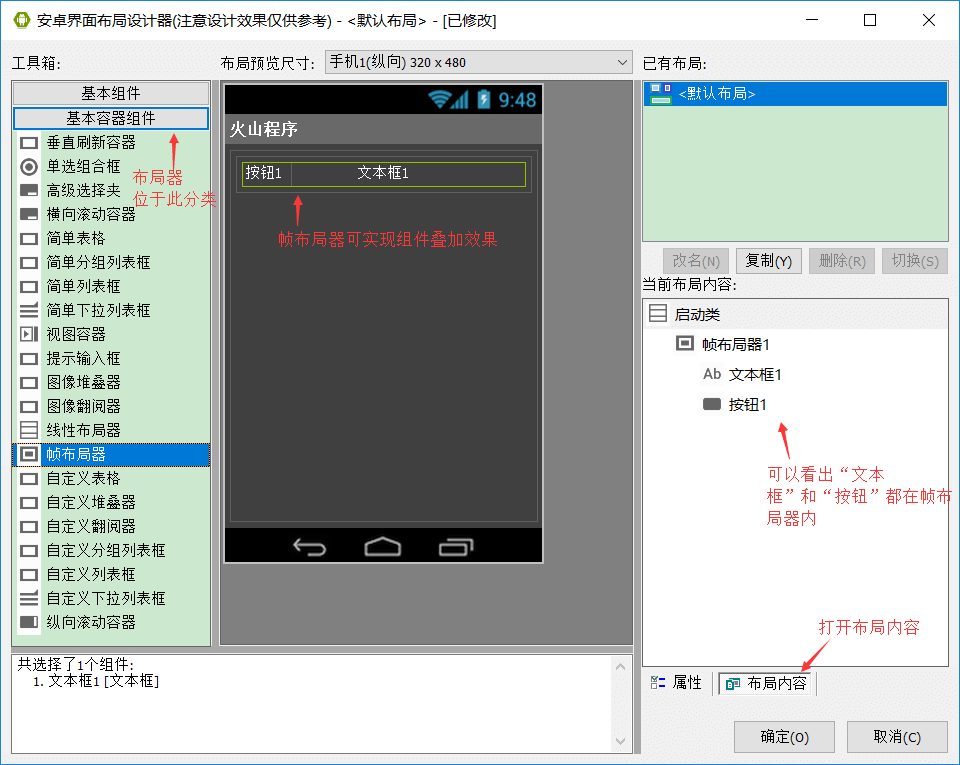
界面如下图:
打开启动类“界面设计器”,在“基本容器组件”分类下,可以看到所有的容器类组件。
拖放“帧布局器”后,在帧布局器内拖放“按钮1”和“文本框1”。
最终两个组件可重叠在一起,如果未重叠在一起,则两个组件必然没有位于“帧布局器”内。
打开右侧“布局内容”可判断当前组件是否位于帧布局器内。
代码编写如下图:
“按钮1”被点击后设置文本框的“背景色”和“文本颜色”。
运行效果如下图(GIF):
可以明显的看到“按钮1”位于“文本框1”的上方。
帧布局器的主要作用,可以让多个组件互相重叠。
注意:安卓5.0后,“按钮”会位于所有布局最顶层。
● 前景图像(写)
界面准备:
在原界面的基础上增加一个“按钮2”,设置其“左外边距”为200,使其和“按钮1”分开。
“前景图像(写)”帮助文档:
本写属性可用来设置当前组件的“前景图像”,属性值为“可绘制资源”。
本属性会覆盖“置前景”方法。
“置前景”帮助文档:
本方法同样是用来设置前景图像,参数值为“可绘制对象类”。
本方法会覆盖“前景图像”写属性。
代码编写如下图:
“按钮1”被点击后调用“前景图像”写属性。
“按钮2”被点击后执行“置前景”方法。
参数“可绘制对象类”可通过“载入可绘制资源()”方法进行转换。
运行效果如下图(GIF):
因当前“属性和方法”都是用来设置“前景图像”,所以当点击“按钮1”后,前景图像会覆盖组件。
并且覆盖后并不影响点击组件,两个组件交替点击,前景图像会交替覆盖。
● 置前景对齐方式
帮助文档如下图:
本方法用来设置当前前景图像对齐方式。
参数1:调用方式“水平对齐方式.XXX”。
参数2:调用方式“垂直对齐方式.XXX”。
代码编写如下图:
“按钮1”被点击后设置“前景图像”属性。
随后调用当前方法设置“居中对齐”。
运行效果如下图(GIF):
“按钮1”被点击后,可以看到当前前景图进行了居中显示,并没有铺满整个“帧布局器”。
● 置子组件对齐方式
帮助文档如下图:
本方法可用来设置“指定组件”在本布局中的对齐方式。
参数1:要设置对齐方式的组件,直接填写组件名称即可。
参数1:调用方式“水平对齐方式.XXX”。
参数2:调用方式“垂直对齐方式.XXX”。
代码编写如下图:
“按钮1”被点击后设置当前“按钮1”组件的对齐方式为“居中”对齐。
运行效果如下图(GIF):
可看到“按钮1”进行了居中对齐。