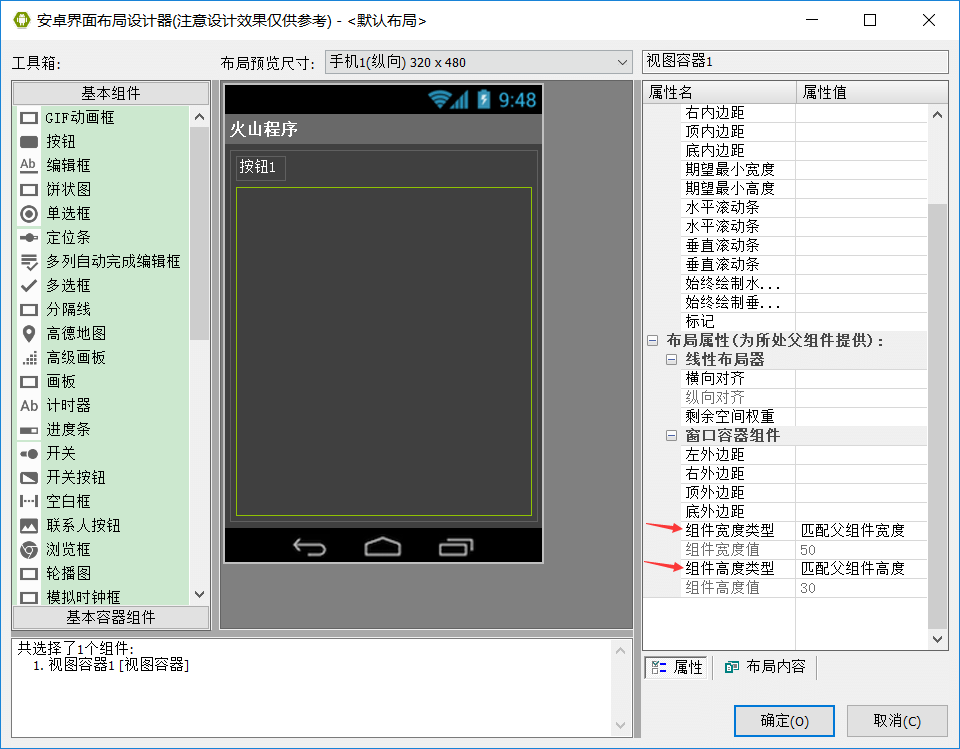
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“视图容器1”。
设置视图容器1“高/宽度”为“匹配父组件高/宽度”。
视图容器可单独使用,无需配合“高级选择夹”。
注意:本组件位于“杂类窗口组件1”模块中。

作者:创世魂
● 准备工作
界面准备:
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“视图容器1”。
设置视图容器1“高/宽度”为“匹配父组件高/宽度”。
视图容器可单独使用,无需配合“高级选择夹”。
注意:本组件位于“杂类窗口组件1”模块中。
● 初始化视图容器
帮助说明:
本方法参考“高级选择夹”中的代码。
● 支持页面改变监听
“支持页面改变监听”帮助文档:
通过本方法可监听“页面被改变”事件。
参数值提供真则监听,否则取消监听。
“页面被选择(事件)”帮助文档:
页面被改变后触发本事件,参数将返回选择后的新页面索引。
注意:索引从0开始。
代码编写如下图:
添加“按钮_被单击”事件,调用“支持页面改变监听()”方法,参数值填写真。
添加“视图容器_页面被选择”事件,指定来源对象后,弹出被选择的页面索引。
运行效果如下图(GIF):
点击“按钮1”后,当页面被改变后就会触发“页面被选择”事件。

● 相邻页面间距
“相邻页面间距”帮助文档:
本方法可设置视图容器两个相邻页面的间距,单位像素。
“相邻页面间距画面”帮助文档:
本方法可以给间距填充图片,参数值为“可绘制对象类”,可通过“载入可绘制资源()”方法进行转换。
代码编写如下图:
“按钮1”被点击后,依次调用这两个方法即可。
运行效果如下图(GIF):
“按钮1”被点击后,可看到当前视图容器两个页面之间填充了一张图片。

● 现行选中项(读写)
"现行选中项(写)"帮助文档:
设置当前视图容器现行选中项,索引从0开始。
同名读属性,即读取当前现行选中项。
代码编写如下图:
调用本属性,设置想要选中的容器索引即可。
随后调用读属性将其读取出来。
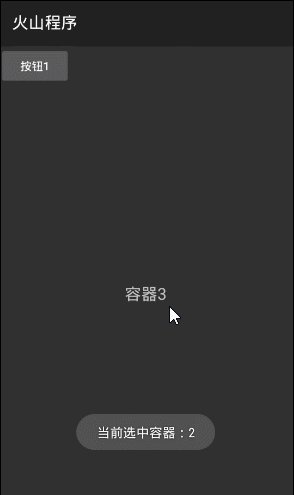
运行效果如下图(GIF):
“按钮1”被点击后,跳转到了“容器3”。

● 能否向右滚动(读)
以上两个方法用法一致,但判断方向不同,此处举例“能否向左滚动”。
帮助文档如下图:
顾名思义,判断当前视图容器是否还能向左滚动。
能滚动返回真,不能返回假。
代码编写如下图:
直接调用本属性,判断返回值弹出对应提示即可。
运行效果如下图(GIF):
● 页面数量(读)
帮助文档如下图:
顾名思义,读取当前视图容器的页面数量。
代码编写如下图:
直接调用当前属性读取即可。
运行效果如下图:
● 页面开始滚动(事件)
帮助文档如下图:
想要监听本事件,务必调用“支持页面改变监听()”方法。
参数1:返回页面索引。
参数2:返回距离原页面偏移,范围在[0-1]之间。
参数3:返回位置偏移,单位像素。
界面准备:
打开界面设计器,增加一个“文本框4”。
代码编写如下图:
“按钮1”被点击后,设置“支持页面改变监听()”方法,参数值填写真。
添加“页面开始滚动”事件,依次读取参数显示在“文本框”内。
运行效果如下图(GIF):
● 页面滚动状态改变(事件)
“页面滚动状态改变”帮助文档:
想要监听本事件,务必调用“支持页面改变监听()”方法。
参数返回当前视图容器状态,调用方式“视图容器.XXX”,共三个状态。
代码编写如下图:
“按钮1”被点击后,设置“支持页面改变监听()”方法,参数值填写真。
添加“页面滚动状态改变”事件,依次判断当前状态,显示在文本框中即可。
运行效果如下图(GIF):
● 添加新页面(写)
帮助文档如下图:
顾名思义,通过本方法可直接添加新的页面。
代码编写如下图:
本代码分两部分组成。
第一:实现一个简单的布局器。
1、首先创建一个方法,起名“创建新页面()”,填写一个“文本型”参数,返回值填写“线性布局器”。
2、定义两个组件分别为“线性布局器”和“文本框”,并设置文本框的一些属性。
3、将文本框添加到线性布局器中。
4、设置线性布局器和文本框的尺寸。
5、将定义的参数赋值给文本框的内容。
6、最后返回线性布局器。
第二:按钮点击事件。
1、“按钮1”被点击后,将定义的方法放到“添加新页面()”参数中。
运行效果如下图(GIF):
最终可看到,“按钮1”重复点击两次后,视图容器出现两个界面。

● 可否滑动(写)
“可否滑动(写)”帮助文档:
如果将本属性设置为假,可以将视图容器的手势滑动关闭。
此时必须调用“现行选中项”或“置现行选中项”才能切换页面。
“置现行选中项”帮助文档:
调用本方法可以进行切换页面操作。
参数1:提供要切换到的页面索引,从0开始。
参数2:是否需要动画效果切换。
代码编写如下图:
“按钮1”被点击后,执行“可否滑动=假”。
“按钮2”被点击后,调用“置现行选中项()”方法,跳转到第三页。
运行效果如下图(GIF):
最终可看到“按钮1”点击前,视图容器正常切换,点击后则无法切换。
“按钮2”被点击后,则切换到了视图容器第三页。

● 删除指定页面
帮助文档如下图:
顾名思义,通过本方法可以将指定页面删除,页面索引从0开始。
代码编写如下图:
“按钮1”被点击后,删除第二页。
运行效果如下图(GIF):
可以看到“按钮1”点击后,第二页消失。
● 取当前所有页面列表
帮助文档如下图:
当调用本方法后可以取出视图容器所有页面的底层布局组件。
打开“窗口组件列表类”帮助文档。
可以看到“模板类型1、2、3”对应的实际数据类型分别为“窗口组件”、“创建组件集合类”和“窗口组件列表枚举器类”。
代码编写如下图:
1、调用当前方法赋值给定义的“窗口组件列表类”变量。
2、取出列表对象中的成员数,利用数量循环取出每个成员,赋值给定义好的“线性布局器”。
3、设置布局器的背景色。
运行效果如下图(GIF):
最终可看到所有容器都变成了红色。

● 取指定页面组件
帮助文档如下图:
通过本方法可取出指定页面的根组件,页面索引从0开始。
代码编写如下图:
“按钮1”被点击后,调用本方法取出第二页的根组件,并改变背景色。
运行效果如下图(GIF):
最终可看到第二页的背景色被修改为红色。

● 插入新页面
帮助文档如下图:
调用本方法可对视图容器进行插入页面的操作。
参数1:提供要插入的索引,从0开始。
参数2:提供要插入的组件,通常为线性布局器,也可插入帧布局器。

代码编写如下图:
“按钮1”被点击后,调用当前方法在0索引处插入一个白色的布局器。
运行效果如下图(GIF):
最终可看到0索引变成了白色的布局器,原来的第一页则向后移动了一位。

● 清空所有页面
帮助文档如下图:
顾名思义,调用本方法可清空所有页面。
代码编写如下图:
“按钮1”被点击后调用本方法清空。
运行效果如下图(GIF):
最终可看到页面被清空。