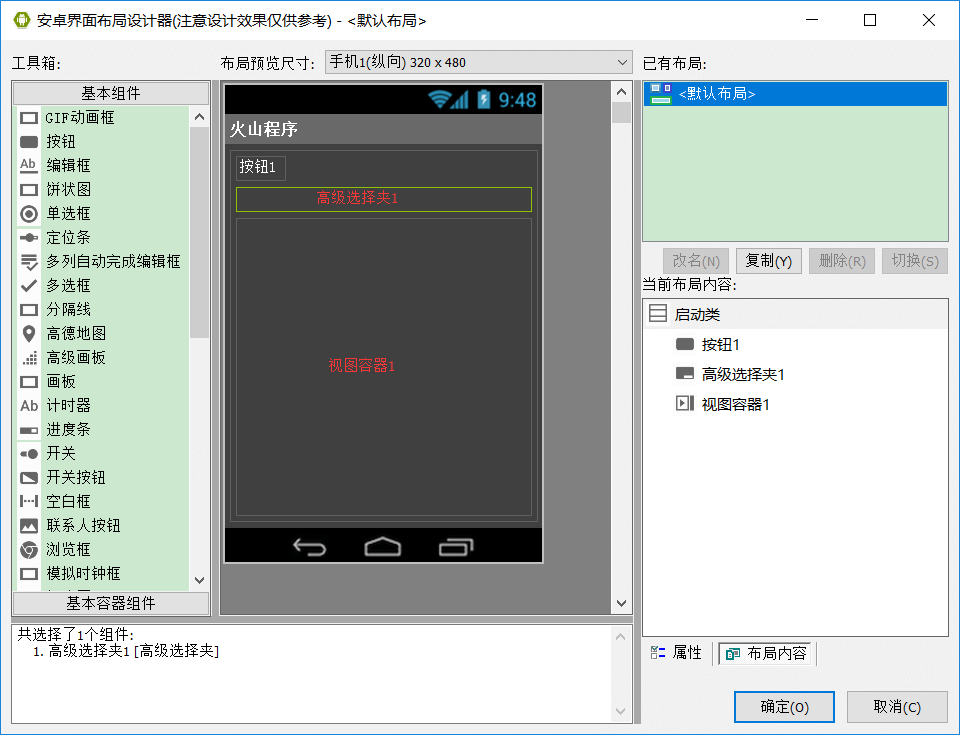
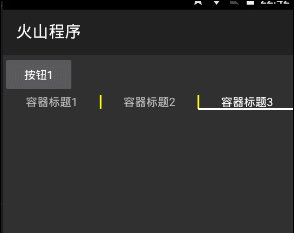
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“高级选择夹1”和“视图容器1”。
设置高级选择夹1“宽度”为“匹配父组件宽度”。
设置视图容器1“高/宽度”为“匹配父组件高/宽度”。
注意:高级选择夹必须配合视图容器使用。
本组件还继承了“横向滚动容器”和“帧布局器”的所有方法。
注意:本组件位于“杂类窗口组件1”模块中。

作者:创世魂
● 辅助说明
注意:本类位于“杂类窗口组件1”模块中,必须添加此模块才能使用。
● 准备工作
界面准备:
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“高级选择夹1”和“视图容器1”。
设置高级选择夹1“宽度”为“匹配父组件宽度”。
设置视图容器1“高/宽度”为“匹配父组件高/宽度”。
注意:高级选择夹必须配合视图容器使用。
本组件还继承了“横向滚动容器”和“帧布局器”的所有方法。
注意:本组件位于“杂类窗口组件1”模块中。
● 标签内边距(写)
“标签内边距(写)”帮助文档:
顾名思义,设置高级选择夹标签内边距。
“标签宽度(写)”帮助文档:
高级选择夹可设置一个或多个标签,此方法可用于设置标签的宽度。
注意:如果使用了“标签空间平等”属性,则不要使用本属性。
“标签空间平等(写)”帮助文档:
本写属性的作用,用于是否让标签平分所有可布局空间。
“关联视图容器”帮助文档:
“高级选择夹”无法单独使用,必须配合“视图容器”。
此方法的作用就是用来关联“视图容器”并设置高级选择夹“标题”。
注意:标题数组成员数必须等于视图容器的页面数量。
代码编写(1):
给高级选择夹“属性名”一栏,增加“标签空间平等”和“标签内边距”属性。
注意:因使用了“标签空间平等”,所以此处不适用“标签宽度”属性。
代码编写(2):
1、添加“通知_被创建”虚拟方法。
2、定义“标题数组”和三个“线性布局器”,用于选择夹所需页面和标题。
3、定义“窗口容器组件列表类”和“窗口容器组件数组类”变量,用于创建“视图容器”页面。
4、将定义的“线性布局器”全部添加到“布局列表”内,调用“视图容器1.初始化视图容器”方法,创建视图容器。
5、 调用“关联视图容器”方法,将“视图容器”和“选择夹标题”结合。
6、定义三个“文本框”,分别设置“内容”和“文本字体尺寸”属性。
7、分别将这三个文本框添加到三个线性布局器内。
8、至此高级选择夹和视图容器全部初始化完毕,可正常使用。
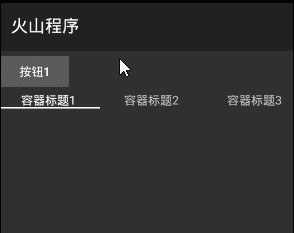
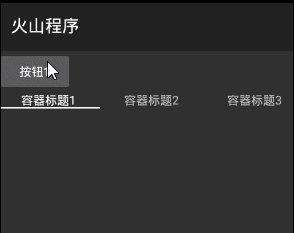
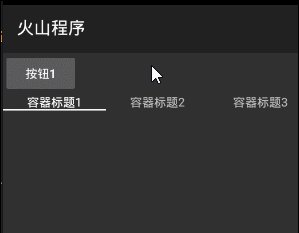
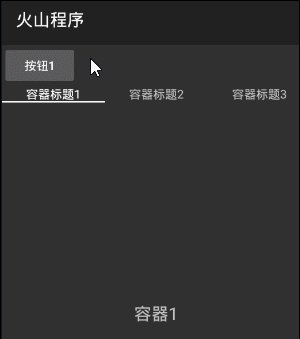
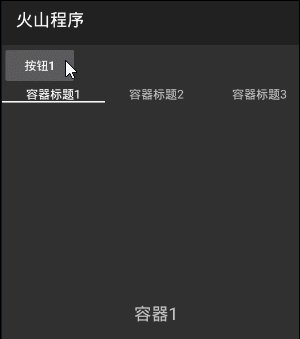
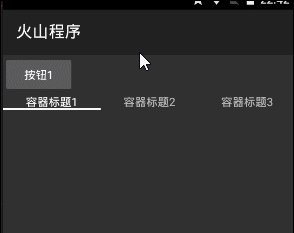
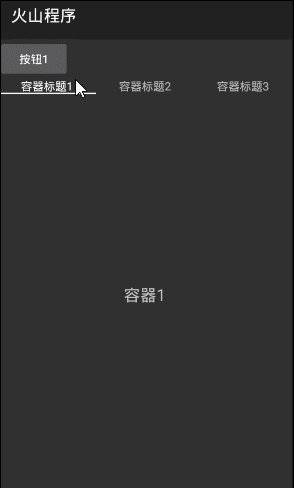
运行效果如下图(GIF):
可看到有两种切换页面模式。
1、点击标签可切换。
2、左右滑动可切换。
注意:标题下面的白色线条在火山中叫“指示器”。

● 取指定标签组件
帮助文档如下图:
取出“高级选择夹”标题中取出指定索引的文本框。
注意:索引从0开始。
代码编写如下图:
在源代码的基础上,增加“按钮_被单击”事件。
定义“文本框1”变量,调用当前方法参数填写0,赋值给“文本框1”。
就可以修改高级选择夹第一个标题的内容。
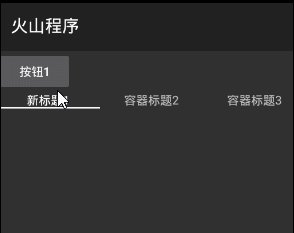
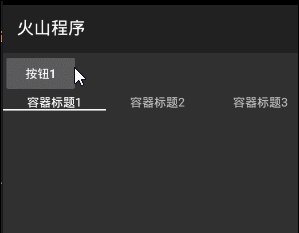
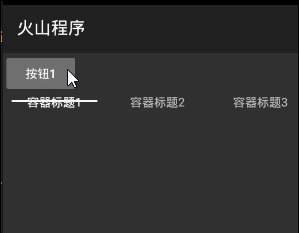
运行效果如下图(GIF):
点击“按钮1”后就可以看到“高级选择夹1”的第一个“标题”被修改。

● 标签选择监听
“标签选择监听”帮助文档:
通过本方法可监听标签被选择事件,参数值为真则监听,否则相反。
“标签被选择(事件)”帮助文档:
调用“标签选择监听(真)”后,当选择标签时,会触发本事件。
参数返回被选择的标签索引,索引从0开始。
“标签被重新选择(事件)”帮助文档:
当某个标签被选中后,再次选择时会触发本事件。
代码编写如下图:
“按钮1”被点击后,调用当前方法设置参数为真即可。
依次添加“标签被选择”事件和“标签被重新选择”事件,然后弹出被选择的标签索引。
运行效果如下图(GIF):
● 设置指示器外边距
帮助文档如下图:
本方法可用来设置“指示器”的外边距。
共有四个参数,分别设置上下左右的外边距,单位为DP。
注意:本外边距并不是距离标题文本的外边距,而是针对高级选择夹的外边距。
代码编写如下图:
“按钮1”被点击后,调用本方法分别设置外边距10DP。
运行效果如下图(GIF):
可看到指示器覆盖了标题,证明本方法的“上外边距”并不是以标签底部为准。

● 设置现行选中项
帮助文档如下图:
本方法可跳转到指定选择夹。
参数1:填写要跳转的选择夹索引,索引从0开始。
参数2:是否设置过度动画。
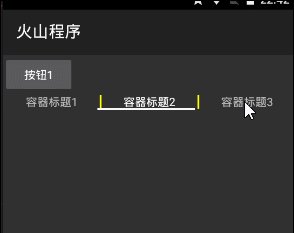
代码编写如下图:
调用本方法,设置相关参数即可。
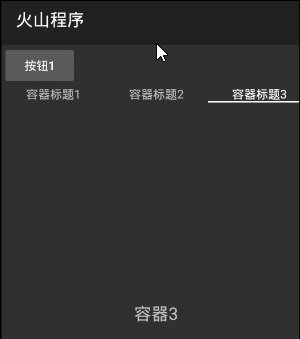
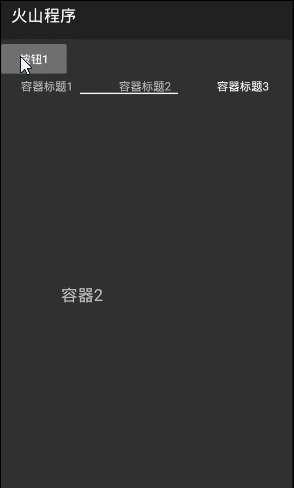
运行效果如下图(GIF):
“按钮1”被点击后可看到跳转到了第三个选择夹。

● 更新数据
帮助文档如下图:
当动态添加选择夹后,可调用本方法更新数据。
代码编写(1):
将“通知_被创建”方法下定义的“布局列表”和“布局数组列表”剪切到成员变量中。
代码编写(2):
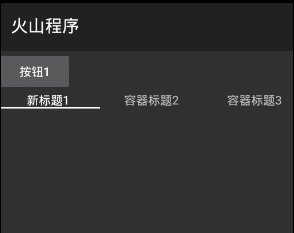
1、定义“新标题”,“线性布局器”和“文本框”变量。
2、调用“布局列表.添加成员”方法,添加“线性布局4”。
3、重新调用“初始化视图容器”和“关联视图容器”方法。
4、给“线性布局4”添加内容,最后调用“更新数据”方法。
运行效果如下图(GIF):
● 下划线顶对齐(写)
“下划线顶对齐(写)”帮助文档:
给当前高级选择夹设置下划线对齐方式。
属性值提供真则顶对齐,否则底部对齐。
“下划线颜色(写)”帮助文档:
可使用颜色类中定义的颜色值。
“下划线高度(写)”帮助文档:
设置下划线高度,单位像素,建议不要设置太高,否则会覆盖标题文字。
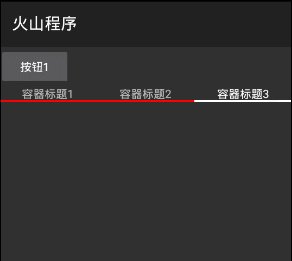
代码编写如下图:
“按钮1”被点击后,分别设置三个属性值。
运行效果如下图(GIF):
可看到当前选择夹增加了红色下划线。

● 分割线内边距(写)
“分割线内边距(写)”帮助文档:
设置分割线内边距,建议属性值不要设置太大。
“分割线颜色(写)”帮助文档:
设置分割线颜色,可使用“颜色类”中定义的常量值。
“分割线宽度(写)”帮助文档:
设置分割线宽度,单位像素。
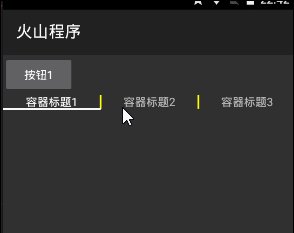
代码编写如下图:
“按钮1”被点击后,分别设置三个属性值。
运行效果如下图(GIF):
可看到当前选择夹增加了黄色分割线。

● 字体大小(写)
“字体大小(写)”帮助文档:
设置选择夹标签的字体大小。
“文字加粗(写)”帮助文档:
设置标题文本加粗风格,共有三种风格。
0:不加粗。
1:选中加粗。
2:加粗。
“未选中文本颜色(写)”帮助文档:
设置未选中的标签文本颜色,可使用“颜色类”中定义的常量值。
“现行选中文本颜色(写)”帮助文档:
设置被选中的标签文本颜色,可使用“颜色类”中定义的常量值。
代码编写如下图:
“按钮1”被点击后,分别设置四个属性值。
同时也可以给当前组件调整“背景色”。
运行效果如下图(GIF):
可看到颜色全部被修改。

● 指示器圆角度数(写)
“指示器圆角度数(写)”帮助文档:
设置指示器的圆角度数,调整“指示器高度”后本属性才能有效果。
“指示器宽度(写)”帮助文档:
设置指示器宽度,如果使用了“指示器对齐标签宽度”,则不要使用本属性。
“指示器对齐标签宽度(写)”帮助文档:
设置指示器是否和标签宽度一致,如果属性值为真则宽度一致,否则相反。
“指示器高度(写)”帮助文档:
设置指示器高度,单位像素,建议不要设置太高,否则会覆盖标签。
“指示器顶对齐(写)”帮助文档:
设置指示器是否位于标签顶部,如果为真则会出现在标签顶部。
“指示器颜色(写)”帮助文档:
设置指示器颜色,可使用“颜色类”中定义的常量值。
代码编写如下图:
“按钮1”被点击后,分别设置这六个属性值。
注意:“指示器宽度”和“指示器对齐标签宽度”属性二选一。
运行效果如下图(GIF):
最后可看到指示器从标签底部来到了标签顶部,并且颜色样式都发生了变化。

● 指示器上外边距(读)
帮助说明:
以上四个读属性,分别读取指示器“上下左右”四个方向外边距。
注意:单位为像素。
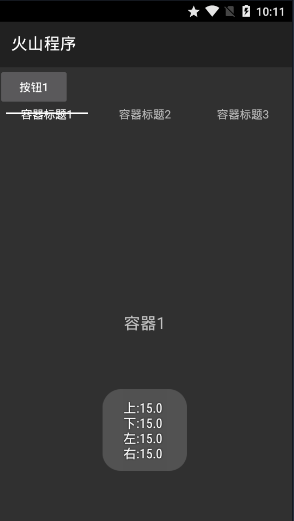
代码编写如下图:
使用这四个读属性之前,务必保证设置了“外边距”,如果未设置读取时将返回0。
注意:设置的外边距单位为DP,读取时返回的是像素单位。
在不同设备下,设置的DP单位和返回的像素单位数值并不保证一致。
运行效果如下图(GIF):
在当前设备下设置10DP单位,返回15像素,不同设备下可能有所差异。

● 现行选中项(读写)
“现行选中项(写)”帮助文档:
设置当前选择夹的现行选中项,本属性会使用默认切换动画。
属性值为选择夹索引,从0开始。
同名读属性,即读取当前的现行选中项。
代码编写如下图:
“按钮1”被点击后,设置当前属性值,并将其读取出来。
运行效果如下图(GIF):
可看到跳转到了第三个容器。

● 标签数量(读)
帮助文档如下图:
本读属性,用来读取高级选择夹标签数量。
代码编写如下图:
调用当前读属性,直接读取后显示在提示信息框中。
运行效果如下图:
● 文本大写(写)
帮助文档如下图:
本写属性可将标题中的小写英文字母转换为大写。
属性值为真则转换大写,否则不进行转换。
代码编写如下图:
在“通知_被创建”下设置本属性值为真。
修改“选择夹标题”数组,输入小写英文标题。
运行效果如下图(GIF):
可看到小写英文都变成了大写英文的。