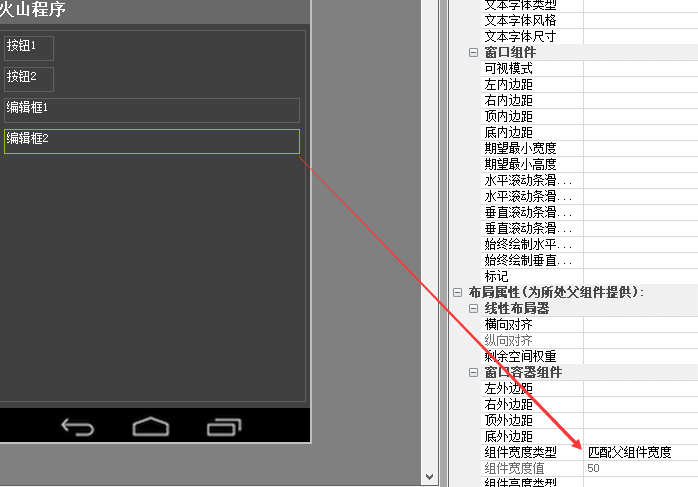
打开窗口设计器,放两个“按钮”,分别起名“按钮1”和“按钮2”。
按钮下面继续放两个“编辑框”,两个“编辑框组件”宽度类型都设置为“匹配父组件宽度”。

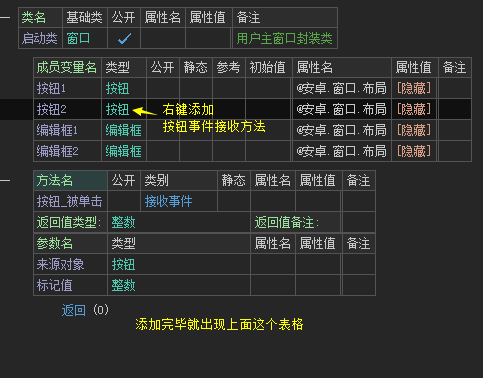
保存布局后,右键“按钮”,添加“按钮被单击”接受事件方法,添加完毕后如下图所示。

作者:创世魂
● 帮助说明
本篇教程针对系统各种“剪贴板操作”进行讲解。
具体方法可看本教程右侧树型目录。
● 准备一个界面
界面如下图:
打开窗口设计器,放两个“按钮”,分别起名“按钮1”和“按钮2”。
按钮下面继续放两个“编辑框”,两个“编辑框组件”宽度类型都设置为“匹配父组件宽度”。
保存布局后,右键“按钮”,添加“按钮被单击”接受事件方法,添加完毕后如下图所示。
● 本类说明
本类没有特别的注意事项,它是一个全局类,用户安卓剪贴板的基本操作。
调用方式:
全局类有两种调用方式。
第一:“类名”加“方法名”。
第二:直接输入“方法名”。
根据自己的需求选择适合自己的方式。
● 置剪贴板文本
以上为两个关联方法,这里统一讲解。
“置剪贴板文本”帮助文档:
顾名思义就是将“一段文本”放到系统“剪贴板”中,“剪贴板”中原来的数据“会被覆盖”。
参数1:提供要放入剪贴板的文本。
参数2:就是做标记,记录这串文本的作用。
可以用"取剪贴板数据描述信息()"方法,将剪贴板中“参数2”取出。
"取剪贴板文本"帮助文档:
顾名思义,就是将“剪贴板”中的“文本数据”取出。
如果“剪贴板”中的数据“不是文本”,还可以设置“逻辑参数”,将其“强转文本”型显示。
如果不存在返回“空文本”。
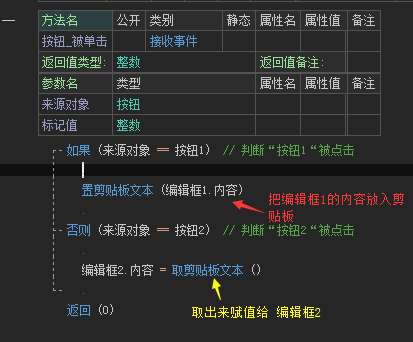
代码编写如下图:
判断“按钮1”点击,用“置剪贴板文本()”方法写“编辑框1.内容”。
“按钮2”点击,用“取剪贴板文本()”方法,取出数据后赋值给“编辑框2.内容”。

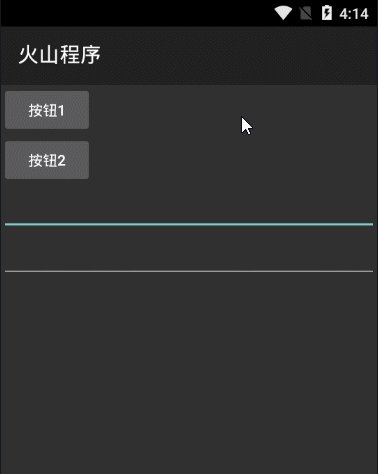
运行效果(GIF):
随便输入一段文本后,执行“按钮1”后,"编辑框1"的内容就会放到系统剪贴板。
然后去执行“按钮2”就会取出内容赋值给“编辑框2”显示。

● 置剪贴板数据
以上为两个关联方法,这里统一讲解。
“置剪贴板数据”帮助文档:
本方法执行后会“覆盖”剪贴板原有数据。
它只有一个参数,不再是单一的“文本数据”,而是一个“剪贴数据类”,类中有很多方法可以使用。
"取剪贴板数据"帮助文档:
如果剪贴板内容不为空,则返回“剪贴数据类”对象,否则返回空对象。
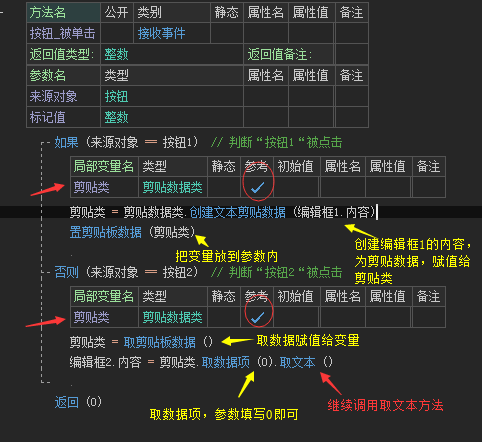
代码编写如下图:
“按钮1”被点击代码
定义一个类型为“剪贴数据类”的变量,设置参考。
随后利用“剪贴数据类.创建文本剪贴数据()”方法,创建对象,赋值给定义的“剪贴类”变量。
方法参数内,我们就填写“编辑框1”的内容。
最后利用“置剪贴板数据”方法,把定义的“剪贴类”变量放入参数即可。
“按钮2”被点击代码
定义一个同样的变量,设置参考。
随后我们利用“取剪贴板数据()”赋值给“剪贴类”变量。
利用“剪贴类”变量“取数据项()”方法,继续“取文本()”就可以取出“剪贴板”中的文本数据。

运行效果如下图:
“编辑框1”随便输入一串文本后去执行“按钮1”,“编辑框1”的文本数据就会存入系统剪贴板。
随后执行“按钮2”,剪贴板数据就会取出放到“编辑框2”。

● 取剪贴板数据描述信息
帮助文档如下图:
本方法没有任何参数,返回一个“剪贴数据描述类”。
如果“剪贴板为空”,将返回“空对象”。
代码编写如下图:
在上一个方法的代码基础上进行简单修改即可。
给“创建文本剪贴数据”,增加一个“参数2”,写一串“标签文本”。
“按钮2”被点击这里,定义一个类型为“剪贴数据描述类”的变量,设置参考。
利用“本方法”赋值给定义的“描述类”变量。
最后利用“描述类.标签”读属性,读取“标签文本”赋值给“编辑框2”的内容。
运行效果如下图(GIF):
首先点击“按钮1”,随后去点击“按钮2”标签文本就会出现在“编辑框2”的内容。
备注:“空文本”也可以添加到“剪贴板”。

● 剪贴板中是否存在文本
帮助文档如下图:
判断“剪贴板”内是否存在“纯文本”内容。
返回“真”为存在,返回“假”为不存在。
代码编写:
“按钮1”被单击,使用“置剪贴板文本”方法,放“编辑框1”的内容。
“按钮2”被点击,直接用“如果”命令去判断“本方法”的返回值是否等于“真”。
然后弹出对应的信息框。
运行效果图(GIF):
点击“按钮1”后去点击“按钮2”,会弹出“存在”信息框。
因为“空文本”也是“纯文本数据”,所以“本方法”结果会返回“真”。
只有剪贴板内存储了“非纯文本”数据,本方法才会“返回假”。
● 剪贴板是否不为空
帮助文档如下图:
本方法是判断剪贴板是不是“空数据”。
存在数据“返回真”,不存在数据“返回假”。
注意:此处的“空数据”是指“没有任何”数据。
通常情况下安卓系统重启后,剪贴板会变成“空数据”,在这种状态下会返回“假”。
代码编写如下图:
“按钮1”被点击,依然是利用“置剪贴板文本”方法,放“编辑框1”的内容。
给“按钮2”被单击,直接用“如果”去判断“本方法”是否等于“真”。
如果等于真,弹出“提示信息框”,提示“不是空的”代表有数据。
否则弹出“错误信息框”,提示“空的”表示没有任何数据。
运行效果如下图:
手机进行“重启操作”后,首先点击“按钮2”会弹错“错误信息框”,因为此时系统剪贴板内没有任何数据。
随后,我们点击“按钮1”把“编辑框1”的内容存到“剪贴板”。
这时候去点击“按钮2”就会弹出“提示信息框”。
注意:剪贴板“存空文本”也代表“有数据”。

● 剪贴板内容被改变(事件)
以上为两个关联方法,统一讲解。
“剪贴板内容被改变”帮助文档:
它是一个“事件”方法,只有设置“监听剪贴板内容改变”等于“真”的时候,本事件才会被触发。
"监听剪贴板内容改变(写)"帮助文档:
它是“写属性”,配合“剪贴板内容被改变”事件方法使用。
注意:本写属性需要使用类名调用,或者“类型”为类名的变量名。
代码编写(1):
创建一个类型为“剪贴板管理器”的变量,右键点击“类型”,选择“添加事件接受方法”。
代码编写(2):
添加完毕后会生成“如下”所示的表格代码,首先指定“来源对象”为“剪贴板”变量。
随后写一个“提示框”方法,弹出一串提示文本。
紧接着利用“取剪贴板文本()”方法给“编辑框2”的内容赋值。
代码编写(3):
点击“按钮1”设置“剪贴板.监听剪贴板内容改变=真”。
然后利用“置剪贴板文本()”方法,置入“编辑框1”的内容。
“按钮2”被点击设置“剪贴板.监听剪贴板内容改变=假”,同样也使用一次“置剪贴板文本()”。
注意:这里的“剪贴板”自然就是最开始定义的“成员变量”名。
运行效果(GIF):
可以看到执行“按钮1”后弹出了“提示框”,证明“监听成功”。
但是点击“按钮2”的时候并没有弹出,证明“监听”被关闭。
● 监听剪贴板内容改变(读)
帮助文档如下图:
顾名思义,就是读取当前剪贴板是否被监听。
返回“真”表示被监听,返回“假”没有被监听。
代码编写如下图:
直接在上一个方法代码基础上修改“按钮2”被单击的的内容。
直接用如果判断“本属性”的返回值是否等于真。
然后弹出对应的信息框。
运行效果(GIF):
运行后首先点击“按钮2”提示“没有监听”。
此时点击“按钮1”设置监听后,再次去点击“按钮2”就会弹出“监听状态”的信息框。
● 本类说明
本类没有什么特别的注意事项,它的作用就是用来记录和创建剪贴数据。
本类并不是“全局类”,所以需要用“类名+方法名”的方式调用。

● 创建
帮助文档如下图:
创建一个“剪贴数据类”对象,提供给“置剪贴板数据()”方法操作。
本方法总有有三个参数。
参数1:媒体类型数组。相关的“媒体类型”说明,可以看“剪贴数据项类”中的说明。
参数2:要剪贴的数据项,具体有哪些方法可以点击查看。
参数3:给剪贴数据提供标记。
代码编写如下图:
本方法完整操作有些复杂,首先“按钮1”单击定义“三个”变量。
类型为“文本型[]”的“媒体数组”变量。
另外两个类型分别为“剪贴数据项类”和“剪贴数据类”,需要设置参考。
随后利用“剪贴数据项类.创建文本剪贴项()”方法,创建一个对象,赋值给“剪贴数据项”变量。
随后我们需要利用“文本数组操作”去创建数组,赋值给“媒体数组”变量。
具体关于“数组创建”的说明和操作看“文本数组操作”
创建数组成员数后,给“成员0”赋值“剪贴数据项类.文本媒体类型”。
这里的“文本媒体类型”是一个成员常量。
最后利用“创建()”方法,把对应的参数写入,参数3默认为空可以不写。
创建后赋值给定义的“剪贴数据”变量,最后用“置剪贴板数据”方法,把“剪贴数据”变量写入参数内即可。
“按钮2”被点击,是一个关于“媒体类型”的简单用法。
首先创建一个“剪贴数据类”变量,设置参考。
然后用“取剪贴板数据”方法,赋值给定义的变量。
“剪贴数据.描述信息.取媒体类型()”方法,就可以取出设置的“媒体类型”。
因为只定义了一个媒体类型数组,所以参数填写“0”即可。
利用“媒体类型是否匹配”方法就可以判断两个媒体类型是否相等。
例如:我这里把“取出来的媒体类型”和内置的“文本媒体类型”进行比对。
运行效果(GIF):
首先点击“按钮1”取置剪贴板数据,随后点击“按钮2”就可以去判断“媒体类型是否匹配”。
如果要取出剪贴板的文本,可以看“取剪贴板数据()”方法。
● 创建2
帮助文档如下图:
可以看到有“两个”参数。
参数1:放描述信息。
参数2:放要剪贴的数据。
代码编写如下图:
首先我们需要定义“四个”变量,其中一个类型为“文本型[]”。
另外三个类型分别为“剪贴数据描述类”,“剪贴数据项类”,“剪贴数据类”,需要设置参考。
和上一个方法一样,需要创建一个“媒体类型”数组,加入一个“文本媒体类型”的成员。
然后利用“剪贴数据描述类”的“创建()”方法,创建描述信息,赋值给“数据描述”变量。
参数1:填写数组变量,参数2:随便填写一串文本。
随后用“剪贴数据项类.创建文本剪贴项()”方法,创建后赋值给定义的“剪贴数据”变量。
接下来就可以使用“创建2”方法,将“数据描述”和“剪贴数据”变量依次写入参数内。
最后就是调用“置剪贴板数据”方法。
“按钮2”被点击后,把这些定义的数据取出来。
可以不定义“剪贴数据类”变量,直接在方法后面写“小数点”就可以“取数据项”然后“取文本”。
取“标签”和“取媒体类型”是一样的原理。
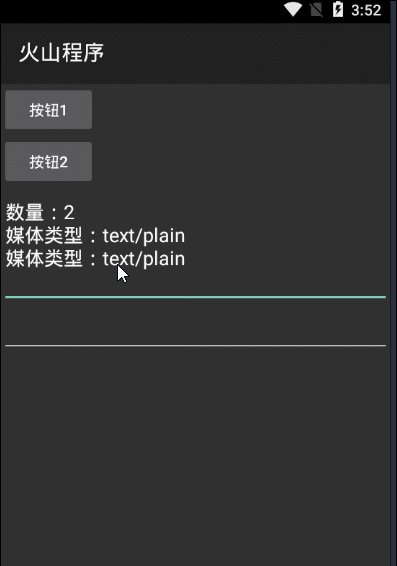
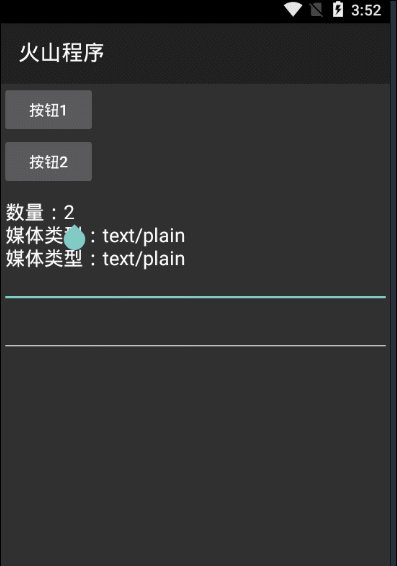
运行效果(GIF):
“编辑框1”输入一串内容后,点击“按钮1”,随后去执行“按钮2”就会依次取出三条信息。
其中“text/plain”就表示“文本媒体类型”。
● 创建HTML文本剪贴数据
帮助文档如下图:
有“三个”参数,本方法可以创建内容为“html”的文本数据,同时还可以创建一个“文本”数据。
参数1:填写要创建的文本内容。
参数2:填写要创建的html文本内容。
参数3:标签文本,可以省略。
代码编写如下图:
定义一个“文本型”变量,名称为“HTML文本”,并且给它设置初始值,初始值必须为“html格式”。
还需要定义一个“剪贴数据类”变量,注意不要忘记设置参考。
随后调用“创建HTML文本剪贴数据”方法,“参数1”填写“编辑框1”的内容,参数2填写文本变量。
赋值给“剪贴数据”变量后,用“置剪贴板数据”放到系统剪贴板内。
“按钮2”被单击后,分别“取文本”,“取HTML文本”,取出后添加到“编辑框2”显示。
运行效果(GIF):
输入一段文本,执行“按钮1”后数据就会放到“剪贴板内”。
执行“按钮2”后,剪贴板内的“文本数据”和“HTML文本”都会取出。
● 创建文本剪贴数据
帮助文档如下图:
顾名思义,就是创建一个“文本剪贴数据”,然后把创建的对象利用“置剪贴板数据”方法,放到系统剪贴板内。
本类的相关操作已经在“取剪贴板数据”方法中进行了演示,这里不再演示。
● 创建信息对象剪贴数据
帮助文档如下图:
可以看到有两个参数。
本方法的作用,可以将“通知_被创建”虚拟方法里的“启动信息”参数放到本方法的“参数1”中。
然后就可以利用“置剪贴板数据()”方法,把“启动信息”存储到剪贴板中。
代码编写(1):
“按钮1”被单击,定义类型为“数据包类”的变量。
利用“数据包.写文本字段()”方法,写一串文本数据进去。
最后利用“载入窗口()”方法,载入“窗口2”。
参数2填写定义的“数据包”变量。
代码编写(2):
我们可以使用快捷键Ctrl+D创建一个新的类,起名“窗口2”,基础类填写“窗口”。
这样“窗口2”就创建完毕。
界面设计:
打开“窗口2”的设计器,拖放一个“按钮”。
右侧的按钮“文本”设置为“窗口2按钮”。
代码编写(3):
保存布局后,右键“窗口”添加“通知_被创建”虚拟方法。
在虚拟方法内,定义一个类型为“剪贴数据类”的变量,设置参考。
然后利用“剪贴数据类.创建信息对象剪贴数据()”方法,创建对象赋值给定义的“剪贴数据”变量。
方法内的参数填写“启动信息”。
最后用“置剪贴板数据()”方法,就可以将“启动信息”放到安卓系统剪贴板内。
代码编写(4):
添加“窗口2”的“按钮被单击”事件,添加事件后指定按钮“来源对象”。
定义一个类型为“启动信息类”的变量,设置参考。
然后利用“取剪贴板数据().取数据项(0).取信息对象()”就可以将剪贴板内的“启动信息”取出来。
最后利用启动信息类的“取附带数据包().读文本字段()”就可以取出写入的字段值。
注意:这里的参数字段名,一定要和保存时填写的一致。
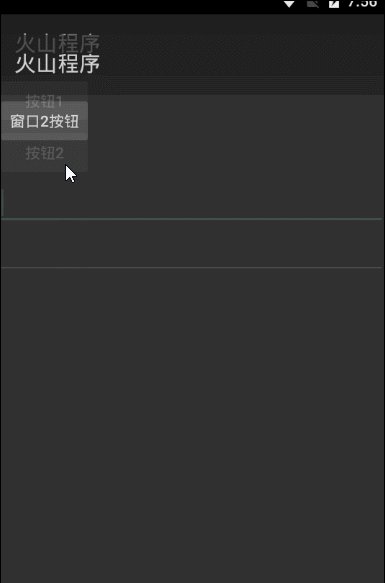
运行结果如下图(GIF):
可以看到点击“按钮1”后,就会进入“窗口2”。
这时候我们去点击“窗口2按钮”就会弹出“提示信息框”。
信息框内显示的文本,也是“启动类”窗口代码中写入的文本。
● 创建资源标识符剪贴数据
帮助文档如下图:
有两个参数,它的作用是创建“资源标识符类”的剪贴板数据。
具体关于“资源标识符类”的说明,可以点击查看它的帮助文档,内有详细的说明介绍。
代码编写(1):
给“成员变量”编辑框1增加一个“内容”属性,设置一个属性值“http://www.voldp.com/#jiaocheng”。
代码编写(2):
“按钮1”被点击下,定义两个变量,类型分别为“资源标识符类”和“剪贴数据类”,同时设置参考。
利用“资源标识符类.创建()”方法,创建“编辑框1”的内容为“资源标识符”。
创建后赋值给“资源标识”变量,将本变量放入“创建资源标识符剪贴数据()”方法中。
最后“置剪贴板数据”将对象放到系统剪贴板。
“按钮2”被单击,定义一个类型为“资源标识符类”的变量,设置参考。
随后利用“取剪贴板数据().取数据项(0).取资源标识符对象()”,取出“资源标识符类”赋值给“资源标识”变量。
最后用“资源标识.主机地址”读属性就可以读取主机地址。
“片段内容”读属性,可以取出URL地址“#”后的内容。
运行效果(GIF):
执行“按钮1”后去执行“按钮2”,就会成功的取出“主机名称”和“片段内容”。
代码中两个读属性的作用,等同于“解析URL”地址。
“主机名称”读取的就是:www.voldp.com。
“片段内容”读取的就是:jiaocheng。
● 复制
帮助文档如下图:
本方法支持动态调用,它的作用就是复制参数内的对象,并返回。
代码编写如下图:
我们可以定义一个类型为“剪贴数据类”的“成员剪贴变量”,设置参考。
然后在“按钮1”被单击下,定义一个“剪贴数据类”的局部变量,同样也需要设置参考。
随后用“创建文本剪贴数据()”方法,创建“编辑框1.内容”为剪贴数据。
赋值给定义的“剪贴数据”变量后,将本变量放到“复制()”方法参数内,然后整个方法赋值给“成员剪贴变量”。
判断“按钮2”被单击的时候,利用“成员剪贴变量”就可以进行“取文本”操作。
运行效果(GIF):
可以看到,我随便在“编辑框1”输入了一串文本后。
点击“按钮1”执行了“复制()”方法后,去点击“按钮2”。
这时候“编辑框2”就会出现同样的内容,证明“复制()”方法执行成功。
● 添加数据项
帮助文档如下图:
可以看到有本方法有两个参数,没有返回值。
本方法的作用就是在“剪贴数据类”中添加一个新的数据,这个数据的类型为“剪贴数据项类”。
添加之后“剪贴数据类”就会有两个数据项。
代码编写如下图:
“按钮1”被单击,定义两个变量设置参考,一个类型为“剪贴数据类”,另外一个类型为“剪贴数据项类”。
随后利用“剪贴数据类.创建文本剪贴数据()”方法去创建“编辑框1”的内容,赋值给定义的“剪贴数据”变量。
利用“剪贴数据项类.创建文本剪贴数据()”去创建“编辑框2”的内容,最后赋值给“要添加的数据项”变量。
然后可以调用“剪贴数据.添加数据项()”方法,把“要添加的数据项”写入参数即可。
注意:上面是“动态调用”,所以“参数1省略”。
最后把“剪贴数据”放到系统剪贴板内。
判断“按钮2”被单击,定义“两个文本”变量,分别存放两个文本“数据项”。
代码中间“取数据项()”方法,第一行填写“索引0”,第二行“填写1”,这样就可以将两个数据项取出。
最后利用“提示信息框”,将两个“取出的文本”显示出来即可。
运行效果(GIF):
“编辑框1”和“编辑框2”分别输入内容后去依次执行“按钮1”和“按钮2”。
最后“提示信息框”内显示的就是这“两个编辑框”内的文本。
● 取数据项
帮助文档如下图:
本方法支持动态调用,有两个参数,返回值为当前类。
动态调用时,参数1“剪贴数据类”省略即可。
本方法的用法,参考“添加数据项()”方法。
● 数据项数目(读)
帮助文档如下图:
读属性方法,它可以用来读取当前“剪贴数据类”中的数据项“数量”。
代码编写如下图:
将“添加数据项()”方法的代码照搬下来,修改“按钮2”被单击的代码。
直接在“取剪贴板数据()”方法后写“.数据项数目”就可以取出。
最后“到文本”转换提供给“提示信息框”显示效果。
运行效果(GIF):
可以看到我依次执行“按钮”后,信息框内就会显示“数据项数量:2”。
如果不进行“添加数据项”操作,那么这里就会显示“1”。
● 描述信息(读)
帮助文档如下图:
本方法为读属性,顾名思义返回当前“剪贴数据类”中所存储的“描述信息”。
本读属性的用法,可以参考“剪贴数据类.创建”或者“剪贴数据类.创建2”中的用法。
● 本类说明
帮助如下图:
本类中用到了关于“媒体类型”的概念,详细说明可以看“剪贴数据项类”中的描述。
本类共有“两个”读属性和“六个”方法。
● 创建
帮助文档如下图:
有“两个”参数,返回值为当前类。
参数一:虽然是文本数组,但是这里并不是随便填写的文本数组,填写的必须保证是“媒体类型”。
参数二:根据自己的需求决定是否填写。
本类的代码编写和用法,可以参考“剪贴数据类.创建2”方法,该方法内使用了本方法。
● 复制
帮助文档如下图:
顾名思义,复制创建的“剪贴数据描述类”并返回,支持动态调用。
代码编写如下图:
定义类型为“剪贴数据描述类”的成员变量,设置参考。
“按钮1”被单击下,首先创建一个“媒体数组”,数组内放一个“文本媒体类型”。
随后将“媒体数组”变量,放到“创建”参数内,赋值给成员变量。
“按钮2”被单击,同样定义一个“剪贴数据描述类”的变量,设置参考。
然后利用“成员剪贴描述”变量取调用“复制()”方法,随后赋值给“剪贴数据描述”变量。
最后就可以利用“剪贴数据描述”变量对描述类进行一些操作。
例如:我这里写的是“剪贴数据描述.媒体类型数目”,本读属性可以取出存放的媒体类型数量。
运行效果如下图(GIF):
执行“按钮1”后去执行“按钮2”,就会在“编辑框1”内显示数量1。
因为定义“媒体类型”数据时只定义了一个成员。

● 媒体类型是否匹配
帮助文档如下图:
有两个“文本参数”和一个“逻辑”返回值。
顾名思义,就是用来判断两个媒体类型是否相等。
使用方法参考剪贴数据类.创建方法。

● 取媒体类型
帮助文档如下图:
有两个参数和一个文本返回值,支持动态调用。
● 取匹配媒体类型
帮助文档如下图:
通俗理解:就是把“剪贴数据描述类”中存放的所有“指定媒体类型”全部取出,并且以“文本数组”的形式返回。
本方法支持动态调用。
代码编写如下图:
首先依然是定义类型为“剪贴数据描述类”的成员变量,设置参考。
“按钮1”被点击,定义类型为“文本型[]”媒体数组变量。
给这个文本数组的三个成员,分别赋值“媒体类型”,其中“两个文本”媒体。
然后“创建”剪贴数据描述类,赋值给定义的“成员变量”。
“按钮2”被单击,定义“媒体数组”变量。
利用“成员剪贴描述.取匹配媒体类型()”去匹配“文本媒体类型”。
最后“取数组成员数”添加到编辑框显示。
然后取“两个媒体”类型,添加到“编辑框1”显示。
运行效果如下图(GIF):
点击“按钮1”后,随后点击“按钮2”,就可以看到“数量:2”。
证明匹配到“两个文本媒体”类型,从数组内取出来的“两个类型”自然也都是“文本媒体类型”。

● 是否存在匹配媒体类型
帮助文档如下图:
本方法的作用就是判断“剪贴数据描述类”中是否存在“指定媒体类型”。
存在返回“真”,不存在返回“假”。
代码编写如下图:
直接在“取匹配媒体类型()”方法的基础上进行修改即可。
把“按钮2”被单击的代码改成“如果”,利用“成员剪贴描述类”去调用“本方法”。
比如:我这里判断“信息对象媒体类型”是否存在,然后弹出对应信息框提示。
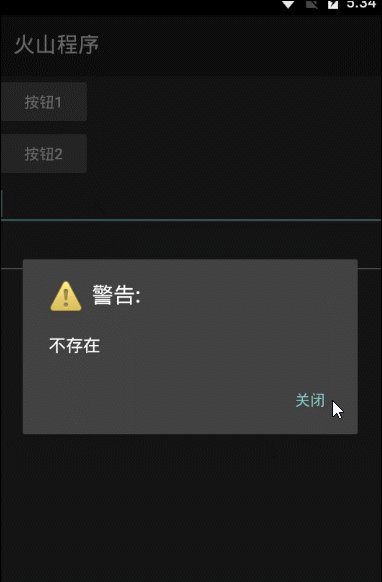
运行效果如下图(GIF):
执行“按钮1”后去执行“按钮2”,这时候会弹出“警告信息框”,提示不存在。
如果我们在判断代码中填写“文本媒体类型”或者“HTML文本媒体类型”,肯定会弹出“提示信息框”。

● 媒体类型数目(读)
帮助文档如下图:
读属性方法,它的作用就是用来取出媒体类型的数量。
代码编写可以参考“剪贴数据描述类.复制()”方法。
● 标签(读)
帮助文档如下图:
读属性,返回存储在剪贴板中的“标签”文本。
代码编写参考“取剪贴板数据描述信息”。
该方法中使用了“标签”读属性。
● 本类说明
帮助说明:
本类使用了“MIME类型”的概念,全称是“多用途互联网邮件扩展类型”,简称“媒体类型”。
本类定义了四种常用的媒体类型,调用方式:“剪贴数据项类.XXXX”
本类共有:4个常量,11个方法。
● 创建信息剪贴项
帮助文档如下图:
本方法只有一个“启动信息类”参数,返回当前类
可以通过“启动信息类”,来保存一些复杂的数据。
代码编写如下图:
本方法和“创建信息对象剪贴数据()”方法,用法基本一致,可以将该方法的全部代码复制下来。
随后我们对“窗口2”中的“通知_被创建”虚拟方法中的代码进行简单修改。
定义三个变量,类型分别为“剪贴数据项类”,“剪贴数据类”和“文本型[]”。
前两个变量,不要忘记设置参考。
随后将“启动信息”参数,放入“剪贴数据项类.创建信息剪贴项()”方法中。
紧接着需要创建文本数组,给数组成员赋值“剪贴数据项类.文本媒体类型”。
随后将变量依次写入“剪贴数据类.创建()”方法中,赋值给“剪贴数据”变量。
最后就可以放到系统“剪贴板”内。
运行效果(GIF):
代码修改完毕后,调试运行程序。
执行“按钮1”会进入到“窗口2”。
点击“窗口2按钮”,就会弹出“提示信息框”。
信息框内显示的内容,就是我们写文本字段写入的内容。

● 创建复合剪贴项1
帮助文档如下图:
本方法可以同时创建“文本内容”和“HTML文本内容”的剪贴数据项。
创建后返回“当前类”。
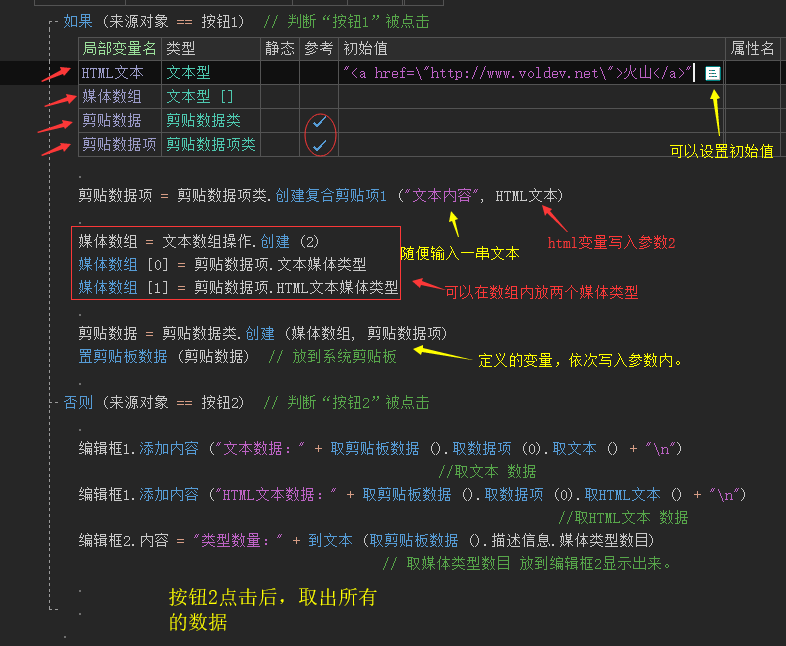
代码编写如下图:
“按钮1”被单击,创建四个变量,类型分别为“文本型”,“文本型[]”,“剪贴数据类”和“剪贴数据项类”。
给“HTML文本”变量,设置一个文本“初始值”,必须为“HTML格式”。
随后调用“创建符合剪贴项1”方法,参数1:随便填写一串文本。参数2:填写“HTML文本”变量。
然后将定义的“媒体数组”变量和“剪贴数据项”变量,依次写入“创建”方法的参数内。
最后将“剪贴数据”变量放到剪贴板内。
“按钮2”被点击后,取出所有的数据。
可以“取文本”,“取HTML文本”,同样也可以取出“媒体类型数目”。

运行效果如下图(GIF):
点击“按钮1”后,填写的信息就会存入剪贴板内。
然后我们点击“按钮2”内容就会取出。

● 创建复合剪贴项2
帮助文档如下图:
本方法有“三个”参数。
参数1:填写你想要放到剪贴板中的文本。
参数2:通常填写“通知_被创建”方法下的“启动信息”参数。
参数3:填写“资源标识符类”,点击就可以看到具体的说明。
代码编写(1):
定义一个类型为“数据包类”的变量。
利用“写文本字段”方法,写一串文本进去,赋值给定义的变量后。
将定义的“数据包”变量,放到“载入窗口”的“参数2”中。
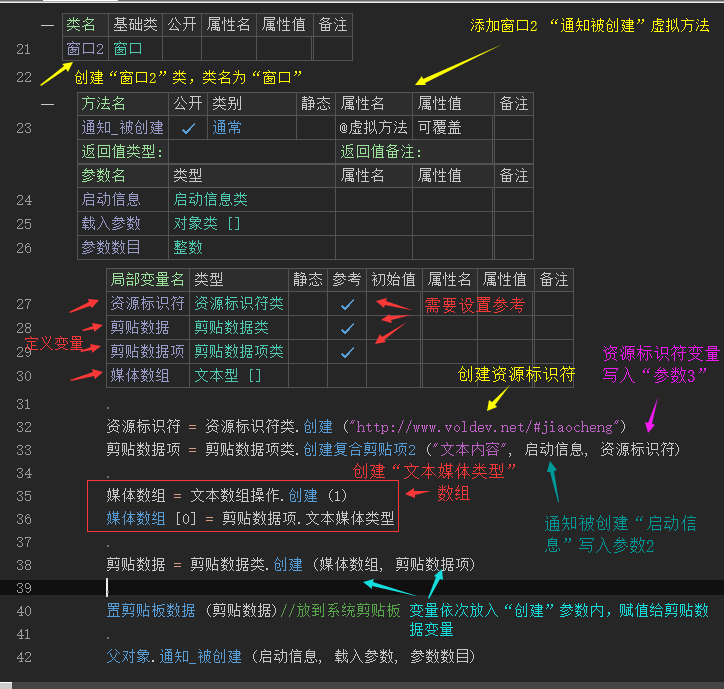
代码编写(2):
创建一个“基础类”为“窗口2”的类,并添加窗口2的“通知_被创建”虚拟方法。
随后需要定义四个变量,分别为“资源标识符类”,“剪贴数据类”,“剪贴数据项类”和“文本型[]”。
创建“资源标识符类”赋值给“资源标识符”变量。
随后调用“创建符合剪贴数据项2”方法,参数依次写入。
然后已然需要创建一个“文本媒体类型”的数组,将“媒体数组”放入“创建”方法的参数1中。
“剪贴数据项”变量放入“参数2”。
最后调用“置剪贴板数据”就可以将所有的数据放到剪贴板内。
如果要取出“启动信息”和“资源标识符”。
可以参考“创建信息对象剪贴数据()”方法和“创建资源标识符剪贴数据”方法,这里不再进行演示操作。

● 创建复合剪贴项3
帮助文档如下图:
本方法有“四个参数”,也就意味着利用本方法可以同时存放“四种数据”,返回值依然是当前类。
代码编写如下图:
直接在“创建复合剪贴项2”代码基础上进行简单修改。
增加一个“HTML文本”变量,设置一串“HTML文本”初始值。
“创建复合剪贴项2”改成本方法,在“文本内容”后增加一个参数,并把“HTML文本”变量写入即可。
如果要取出“html文本”、“启动信息”和“资源标识符”
可以参考 “创建HTMl文本剪贴数据()”、 “创建信息对象剪贴数据()”方法和 “创建资源标识符剪贴数据”方法。
这里不再进行演示操作。
● 创建文本剪贴项
帮助文档如下图:
创建并且返回一个“包含文本”的剪贴项。
本方法在“剪贴数据类.创建”和“剪贴数据类.创建2”中均进行了使用,这里不再进行演示。
● 创建资源标识符剪贴项
帮助文档如下图:
本方法和“剪贴数据类.创建资源标识符剪贴数据”方法基本一致。
不同之处、本方法只有一个“资源标识符类”参数,并且返回的类型不同。
资源标识符,通俗可以理解为,针对URL地址进行解析。
代码编写(1):
首先给“编辑框1”增加一个“内容”属性,设置一个“URL地址”的属性值。
代码编写(2):
“按钮1”被单击定义四个变量,类型分别为“资源标识符类”,“剪贴数据项类”,“文本型[]”和“剪贴数据类”。
其中有“三个变量”需要设置“参考”。
首先创建“编辑框1”的内容为资源标识符。
然后将“资源标识符”变量,放到本方法内去创建“剪贴数据项类”。
依然需要创建一个媒体类型数组。
之后将“媒体数组”和“剪贴数据项”分别放入“剪贴数据类.创建”方法内。
最后利用“置剪贴板数据”放到系统剪贴板内。
“按钮2”被单击后,首先“取资源标识符对象”赋值给定义的“资源标识”变量。
然后利用“资源标识.主机地址”读属性,就可以读取“主机地址”。
“资源标识.查询参数”就可以读取URL的参数,URL地址“?”后的内容。
运行效果如下图(GIF):
运行后执行“按钮1”,随后去执行“按钮2”。
主机地址“www.voldp.com”成功取出。
查询参数“baidu=123”也会被取出。
● 取HTML文本
帮助文档如下图:
方法支持动态调用,有两个参数和一个文本返回值。
返回“剪贴数据项”内存储的HTMl文本。
如果对象内存储的不是HTMl文本,可以设置“参数2”为真,强制将内容转换成“HTML文本”。
使用方法可以参考“创建HTML文本剪贴数据 ”,这里不再进行演示。
● 取信息对象
帮助文档如下图:
本方法支持动态调用,返回对象中存储的“启动信息类”,如果不存在返回空对象。
使用方法参考,“创建信息对象剪贴数据 ”,这里不再进行演示。
● 取文本
帮助文档如下图:
顾名思义,就是去除对象内存储的“文本数据”,如果不是文本数据,可以设置“参数2”进行强制转换。
本方法支持动态调用。
代码编写参考:“取剪贴板数据”,这里不再进行演示。
● 取样式文本
帮助文档如下图:
本方法支持动态调用,有一个“剪贴数据项类”参数和一个“文本”返回值。
通俗理解,本方法可以将一串文本内的“HTML代码”全部剔除,仅“保留文本内容”。
代码编写如下图:
首先给“编辑框1”增加一个“内容”属性,设置一串带有“HTML代码”的文本值。
随后在“按钮1”被单击下,定义一个类型为“剪贴数据类”的变量,设置参考。
然后调用“剪贴数据类.创建HTML文本剪贴数据”创建对象后,赋值给“剪贴数据”变量。
参数1:随便输入一串文本。
参数2:赋值“编辑框1”的内容。
最后将“剪贴数据”变量放到“置剪贴板数据”方法中。
运行效果如下图(GIF):
运行程序后,“编辑框1”默认显示我们设置的“HTML内容”。
随后依次执行“按钮”,“编辑框2”的内容只会显示“火山图文教程”几个字,HTML代码会全部剔除。
● 取资源标识符对象
帮助文档如下图:
本方法支持动态调用,返回对象中存储的“资源标识符类”,不存在返回空对象。
使用方法,参考“创建资源标识符剪贴项”,这里不再进行演示。
● HTML文本媒体类型(常)
以上都是“成员常量”,调用方式“剪贴数据项类.XXXX”。
或者如下图所示的一样,通过创建变量形式调用。
本常量的其它应用方式已经在本文档中的好几个方法中进行了演示,这里不再进行演示。
运行效果如下图:
执行两个按钮后,两个编辑框都成功显示了HTML媒体类型。