打开启动类界面设计器,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“GIF动画框1”。
注意:本组件“并没有”继承“图片框”的所有方法。
注意:本组件位于“杂类窗口组件1”模块中。

作者:创世魂
● 准备工作
打开启动类界面设计器,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“GIF动画框1”。
注意:本组件“并没有”继承“图片框”的所有方法。
注意:本组件位于“杂类窗口组件1”模块中。
● 置动画资源
帮助文档如下图:
本方法共有一个参数,通过字节数组载入GIF图片。
代码编写如下图:
调用“读入文件”方法,将存储卡根目录存储的gif图片转换为字节数组。
调用当前方法读取即可。
运行效果如下图(GIF):
● 动画对象(读写)
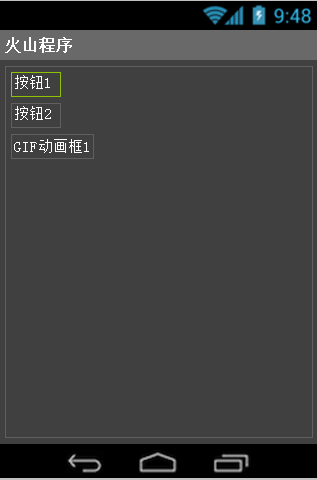
界面准备:
从上到下依次是“按钮1”、“按钮2”、“GIF动画框1”和“GIF动画框2”。
然后设置“GIF动画框”的高度和宽度分别为100DP。
“动画对象(写)”帮助文档:
本写属性可通过“动画图像类”来载入GIF图片。
同名读属性即读取当前动画对象。
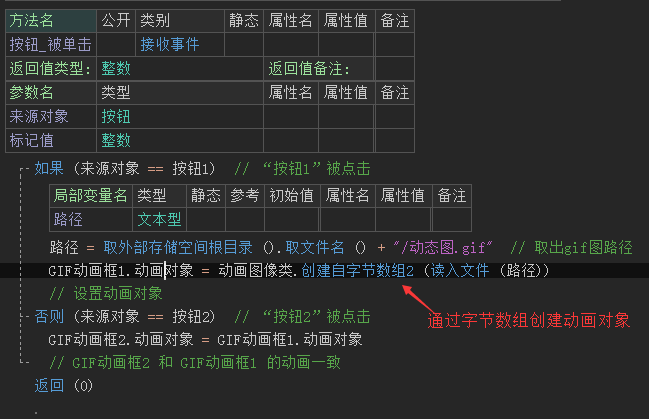
代码编写如下图:
调用“动画图像类.创建自字节数组2()”方法,可通过字节数组创建当前对象。
创建当前对象后,赋值给“动画对象”属性即可。
“按钮2”被点击后,调用“GIF动画框1.动画对象”读属性直接赋值给“GIF动画框2.动画对象”写属性。
就可以实现“GIF动画框2”的图片和“GIF动画框1”的图片一致。

运行效果如下图(GIF):
● 当前动画状态(读写)
“当前动画状态(写)”帮助文档:
本写属性值为逻辑型,如果为真表示停止播放动画,如果为假则继续播放。
同名读属性即读取当前动画状态。
代码编写如下图:
“按钮1”被点击后,给当前GIF动画框设置gif图片。
“按钮2”被点击后,设置当前写属性为“取反(GIF动画框1.当前动画状态)”。
“取反”的作用翻转逻辑值。
运行效果如下图(GIF):
● 动画资源(写)
以上三个属性效果最终一致,此处讲解“动画资源(写)”属性。
帮助文档如下图:
本属性的作用通过“可绘制资源”载入GIF图片。
代码编写如下图:
定义“可绘制资源”变量,导入一张GIF图片,最后将“GIF图片”变量赋值给当前属性即可。
运行效果如下图(GIF):