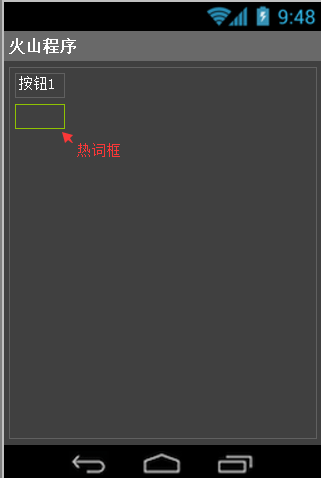
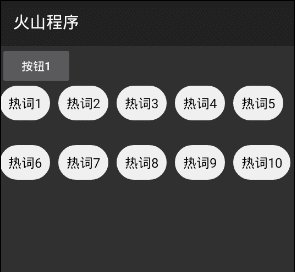
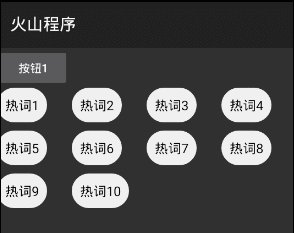
准备如下界面,从上到下依次是“按钮1”和“热词框1”。

作者:创世魂
● 置内容
以上两个方法,都是设置热词内容,此处演示“置内容”方法。
注意:本组件位于“杂类窗口组件1”模块中。
界面准备:
准备如下界面,从上到下依次是“按钮1”和“热词框1”。
帮助文档如下图:
1、通过本方法可给当前热词框组件设置“热词内容”。
2、如果提供的参数值为空对象或者没有任何成员,热词框将不添加任何数据。
代码编写如下图:
1、“按钮1”被点击后,定义“列表数据”变量,创建“文本数组类”对象赋值给“列表数据”变量。
2、通过“列表数据”添加成员,添加的成员就是热词内容。
3、最后调用当前方法,将“列表数据”变量填入参数即可。
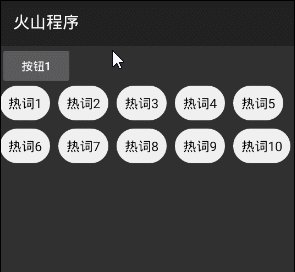
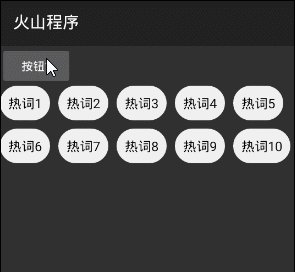
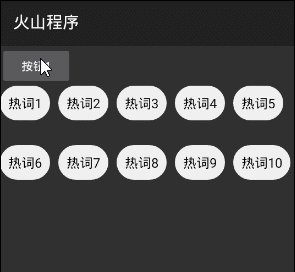
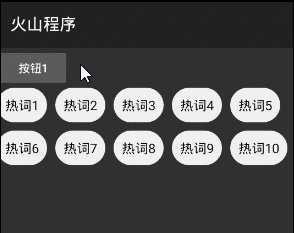
运行效果如下图(GIF):
“按钮1”被点击后,热词将出现在软件界面上。
● 取热词数量
帮助文档如下图:
1、顾名思义,通过本方法可获得热词数量。
2、如果未使用“置内容”或“置数组内容”方法,本方法将返回0。
代码编写如下图:
1、在“通知_被创建”虚拟方法下,添加热词。
2、“按钮1”被点击后,取出热词数量。
运行效果如下图:
“按钮1”被点击后,当前热词数量会被弹出。
● 取热词组件
帮助文档如下图:
顾名思义,通过本方法可取出指定热词的文本框组件,如果填写的参数不正确将返回空对象。
注意:本方法的参数值从1开始。
代码编写如下图:
调用本方法取第二个热词组件,取出“文本框”后可进行修改文本颜色等操作。
运行效果如下图(GIF):
“按钮1”被点击后可看到“热词2”被修改成红色。
● 置指定条目背景色
帮助文档如下图:
顾名思义,通过本方法可设置指定热词的背景色,热词索引从1开始。
注意:本方法会让热词组件失去圆角效果。
代码编写如下图:
“按钮1”被点击后调用本方法,修改“热词1”的背景色为红色。
运行结果如下图(GIF):
“按钮1”点击后“热词1”的背景色将会变成红色。
● 内容行距(读写)
“内容行距(写)”帮助文档:
通过本写属性可设置热词内容行距,单位DP。
同名读属性,即读取当前内容行距,返回值为像素。
代码编写如下图:
“按钮1”被点击后设置行距为5DP,并调用同名读属性读取像素行距。
运行结果如下图(GIF):
“按钮1”被点击后,行距效果会立刻在热词上呈现,并读取像素行距。
● 内容边距(读写)
“内容边距(写)”帮助文档:
通过本属性可设置热词内容左右边距,单位DP。
同名读属性可读取当前热词内容的左右边距,返回值为像素。
代码编写如下图:
“按钮1”被点击后设置“内容边距”为20DP,并调用同名读属性读取内容边距。
运行效果如下图(GIF):
“按钮1”被点击后,内容边距效果会立刻在热词上呈现,并读取像素边距。
● 文本尺寸(读写)
“文本尺寸(写)”帮助文档:
1、本写属性可以给当前热词框,设置热词字号大小,单位SP。
2、同名读属性,可读取当前设置的文本尺寸。
代码编写如下图:
“按钮1”被点击后设置“文本尺寸”为20SP,并调用同名读属性读取文本尺寸。
运行效果如下图(GIF):
“按钮1”被点击后,文本尺寸会立刻在热词上呈现,并读取设置的文本尺寸。
● 文本颜色(写)
帮助说明:
以上两个属性用于设置热词文本颜色和背景色。
注意:设置的背景色将失去圆角效果。
代码编写如下图:
“按钮1”被点击后分别设置这两个属性的属性值即可。
运行结果如下图(GIF):
可看到热词文本颜色和背景颜色均被改变。
● 条目背景图(写)
帮助文档如下图
顾名思义,通过本属性可设置热词背景图。
注意:本属性会覆盖“条目背景色”属性。
代码编写如下图:
定义“可绘制资源”变量,导入一张图片,调用当前属性设置背景图。
运行效果如下图(GIF):
“按钮1”被点击后,热词背景图会更新。
● 项目行距(写)
帮助文档如下图:
顾名思义,本属性可设置热词项目行距,单位DP。
代码编写如下图:
“按钮1”被点击后,设置行距为30DP。
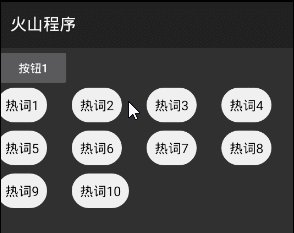
运行效果如下图(GIF):
可看到行与行之间,增加了一定间距。

● 项目边距(写)
帮助文档如下图:
顾名思义,本属性可设置热词项目边距,单位DP。
代码编写如下图:
“按钮1”被点击后,设置边距为30DP。
运行效果如下图:
执行“按钮1”后,热词和热词之间会增加间距。

● 项目被点击(事件)
帮助文档如下图:
热词项目被点击后触发本事件,将返回热词ID和热词组件。
代码编写如下图:
添加“热词框_项目被点击”事件,取出“热词ID”和“热词内容”。
运行效果如下图(GIF):
热词被点击后,会弹出提示。