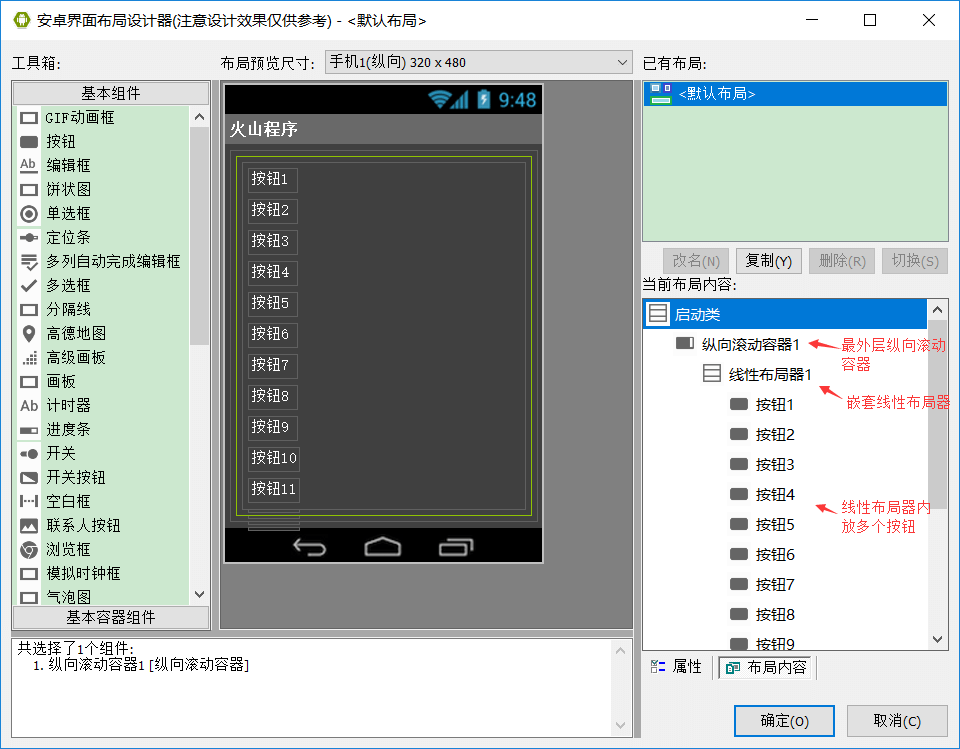
打开启动类界面设计器,设计如下界面。
在“纵向滚动容器”内嵌套“线性布局器”,在该布局器内拖放多个按钮,以实现纵向滚动效果。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 效果演示
界面准备:
打开启动类界面设计器,设计如下界面。
在“纵向滚动容器”内嵌套“线性布局器”,在该布局器内拖放多个按钮,以实现纵向滚动效果。
帮助文档如下图:
本组件就是用来实现纵向滚动效果,它和“横向滚动容器”一样,容器内只能拖放一个组件。
可通过线性布局器来实现承载更多的组件。
本组件的所有方法和“横向滚动容器”相似,不同之处就是方向不同。
运行效果如下图(GIF):
● 支持滚动监听(写) ● 滚动位置已改变(事件)
“支持滚动监听”帮助文档:
将本属性设置为真,可监听纵向滚动容器的所有滚动事件。
“滚动位置已改变”帮助文档:
设置“支持滚动监听=真”后,本事件才能触发。
注意:因为使用的是纵向滚动容器,所以此事件的参数只有“垂直原点”和“之前垂直原点”有效。
代码编写如下图:
1、在“纵向滚动容器1”的属性栏,设置“支持滚动监听=真”。
2、添加“纵向滚动容器_滚动位置已改变”事件,输出垂直原点到标题。
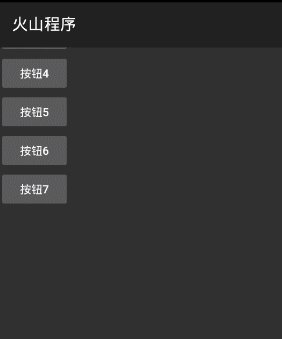
运行效果如下图(GIF):
最终当滚动容器被滚动时,垂直原点将会显示在窗口标题上。
● 已滚动至底部(事件)
帮助文档如下图:
当设置“支持滚动监听=真”后可监听本事件。
代码编写如下图:
添加“纵向滚动容器_已滚动至底部”事件,并判断来源后弹出提示框。
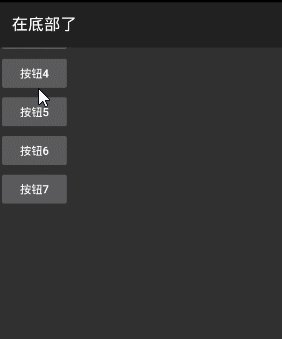
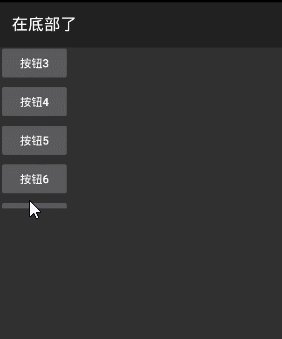
运行效果如下图(GIF):
当纵向滚动容器滚动到底部后,会弹出提示,证明事件被触发。
● 已滚动至顶部
帮助文档如下图:
想要触发本事件,必须设置“支持滚动监听=真”。
代码编写如下图:
添加“纵向滚动容器_已滚动至底部”事件,判断来源对象后弹出提示框。
运行效果如下图(GIF):
最终可以看到当滚动容器滚动到顶部后,会触发本事件弹出提示。
● 是否处于顶部
帮助文档如下图:
当纵向滚动容器位于顶部时,本属性返回真,否则返回假。
代码编写如下图:
“按钮1”被点击后,判断当前属性的返回值来修改窗口标题。
运行效果如下图(GIF):
最终可以看到,当容器滚动后,再次点击按钮,将会提示“没有在顶部”。
● 是否处于底部
帮助文档如下图:
当纵向滚动容器位于最底部时,本方法返回真,否则返回假。
代码编写如下图:
按钮被点击后,判断本属性的返回值是否为真,根据结果修改窗口标题。
运行效果如下图(GIF):
最终可以看到,当容器滚动后,再次点击按钮,将会提示“没有在底部”。

● 滚动到顶/底部
帮助文档如下图:
想要实现滚动到顶部或底部功能,需要使用“光标首尾滚动()”方法。
本方法只有一个参数,填写-1滚动到顶部,填写1滚动到底部。
代码编写如下图:
“按钮1”被点击后调用本方法滚动到底部。
“按钮2”被点击后调用本方法滚动到顶部。
运行效果如下图(GIF):
● 平滑滚动内容
帮助文档如下图:
本方法的作用可以在滚动容器原位置的基础上,进行递增滚动操作。
参数1:因为当前是纵向滚动容器,所以本参数直接提供0即可。
参数2:提供要递增的值。
代码编写如下图:
1、按钮被点击后滚动20像素。
2、添加“纵向滚动容器_滚动位置已改变”事件,输出坐标到窗口标题。
运行效果如下图(GIF):
最终按钮1点击后,可以看到垂直原点移动了20像素。
● 平滑滚动内容到
帮助文档如下图:
本方法的作用是直接滚动到指定像素位置。
参数1:因为当前组件是纵向滚动容器,所以本参数直接提供0即可。
参数2:提供要滚动到的像素位置。
代码编写如下图:
1、按钮被点击后,滚动到20像素的位置。
2、添加“纵向滚动容器_滚动位置已改变”事件,输出坐标到窗口标题。
运行效果如下图(GIF):
最终按钮被点击后,将会滚动到20像素的位置。
● 隐藏滚动条
帮助文档如下图:
纵向滚动容器想要隐藏滚动条,需要使用“窗口组件”的“允许垂直滚动条”属性。
设置本属性为假即可隐藏滚动条,否则显示滚动条。
代码编写如下图:
按钮被点击后设置本属性为假,即可隐藏滚动条。
运行效果如下图(GIF):
可以看到当按钮被点击后,滚动条将会被隐藏。
● 修改滑块图
界面设置如下图:
打开界面设计器选中要修改滑块图的纵向滚动容器组件。
在属性栏就可以看到“垂直滚动条滑块图”和“垂直滚动条滑轨图”,浏览引用图片后就可以进行修改操作。
运行效果如下图(GIF):