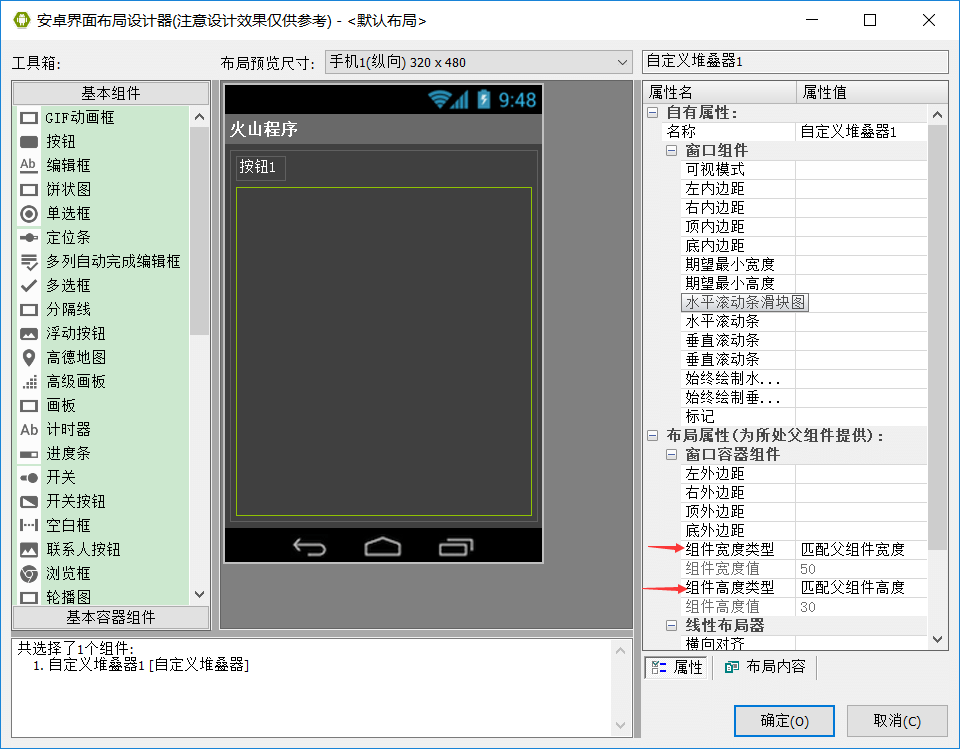
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“自定义堆叠器1”。
设置自定义堆叠器1“高/宽度”为“匹配父组件高/宽度”。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
界面准备:
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“自定义堆叠器1”。
设置自定义堆叠器1“高/宽度”为“匹配父组件高/宽度”。
●项目添加
“适配器(读)”帮助文档:
本读属性返回的是“对象数据适配器”。
通过此适配器可进行项目数据添加和删除等操作。
点开“对象数据适配器”类,可以看到此类中就有插入项目和修改项目等项目操作方法。
“取对象项目视图(事件)”帮助文档:
本事件的主要作用,可以用来对自定义堆叠器的单个项目进行布局和数据填充工作。
并且每次添加项目,删除项目等所有项目操作都会触发本事件。
代码编写(1):
1、定义一个类名为“堆叠器数据”的公开类。
2、在当前类下增加三个成员变量,类型分别为“可绘制资源”和“文本型”,将其全部公开。
代码编写(2):
1、在“按钮1”被点击下,定义“堆叠器数据”和“可绘制资源”变量。
2、分别设置“堆叠器数据1”的三种数据。
3、最后调用“自定义堆叠器1.适配器.插入项目()”,插入当前“堆叠器数据1”。
代码编写(3):
以下代码共分两个部分:
(1)项目布局:
1、定义四个变量,类型分别为“线性布局器”,“图片框”和两个“文本框”。
2、将布局器“布局方向”设置为“纵向”,分别添加这三个子组件。
3、调用“项目信息.所返回组件=布局器1”就可以返回单个项目的布局。
(2)项目内容设置:
1、定义类型为“堆叠器数据”的变量,通过“(堆叠器数据)项目信息.项目数据对象”取出数据并赋值。
2、最后将堆叠器数据的内容分别赋值给组件显示。
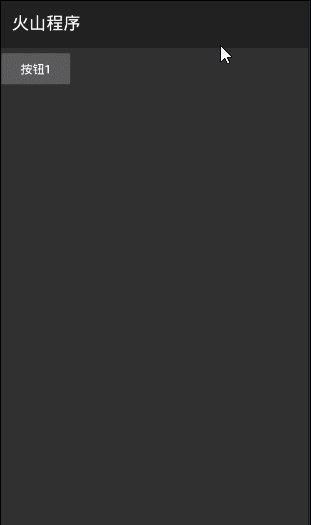
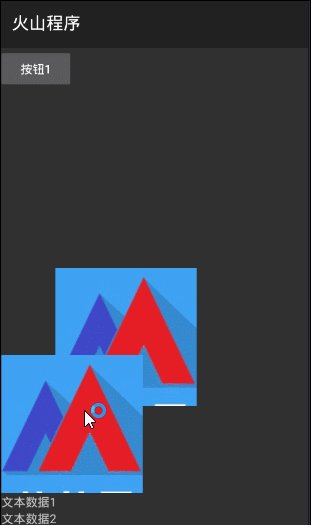
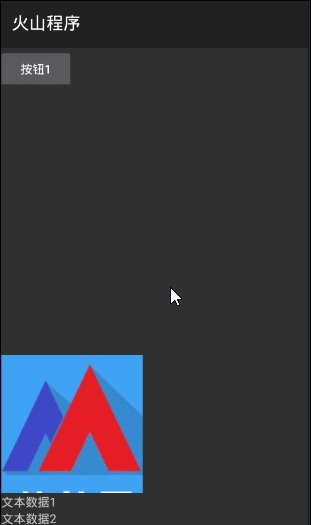
运行效果如下图(GIF):
点击“按钮1”后,可看到当前组件出现了“图片框”和“两个文本框”的布局。
对应数据也和代码插入的一致。
再次点击会继续添加项目。

●项目被单击
帮助文档如下图:
当自定义堆叠器项目被单击时,将触发本事件。
本事件只有一个参数,返回被点击的项目索引。
代码编写(1):
在“通知_被创建”虚拟方法下循环添加三个数据到堆叠器中。
注意:循环添加数据时“堆叠器数据”变量务必保证在循环内部。
代码编写(2):
添加“自定义堆叠器_项目被单击”事件,判断来源后就可以取出被点击的项目索引。
运行效果如下图:
当第一个项目被点击会弹出“项目0单击”。

●项目内组件单击
代码编写(1):
想要实现项目内组件被单击,需要对组件进行“挂接事件()”操作。
如下图所示,对“图片框1”进行挂接事件,随后需要开启支持单击属性。
挂接事件方法的参数2填写“项目信息.项目索引位置”,可以将项目索引传递给图片框单击事件。
代码编写(2):
添加“图片框_被单击”事件,通过标记值可取出项目索引。
运行效果如下图:
当点击项目图片就会弹出信息框,显示项目索引。

●取项目数据
帮助文档如下图:
想要取出项目数据,需要使用“取项目()”方法,此方法是“适配器”属性的方法。
本方法只有一个参数,填写要取的项目索引即可,务必保证索引存在。
返回值是“模板类型1”,此类型的实际数据类型就是定义的“堆叠器数据”类。
代码编写如下图:
当按钮被点击后,调用“自定义堆叠器1.适配器.取项目()”就可以取出指定索引的项目数据。
注意这里在使用时需要强制转换成“堆叠器数据”后才能进行赋值操作。
最后就可以通过“堆叠器”变量,取出想要的数据。
运行效果如下图:
当按钮被点击后,就可以取出项目0的文本数据。

●删除项目
帮助文档如下图:
本方法同样是继承了适配器的方法,调用本方法还可进行批量删除。
参数1:填写要删除的项目索引。
参数2:填写要删除的数量,默认为1.
参数3:是否立刻刷新,默认真。
代码编写如下图:
调用本方法删除项目2.
运行效果如下图(GIF):
最终可看到项目2被删除。

●取项目数
帮助文档如下图:
本方法用于取出项目数量,返回类型是整数。
代码编写如下图:
调用本方法可取出当前堆叠器的项目数量。
运行效果如下图:
按钮被点击后,项目数量将会显示在信息框中。

●到上一视图 ●到下一视图
以上两个方法用于项目视图手动切换,是堆叠器组件自身的方法。
代码编写如下图:
“按钮1”被点击后切换到下一个视图。
“按钮2”被点击后切换到上一个视图。
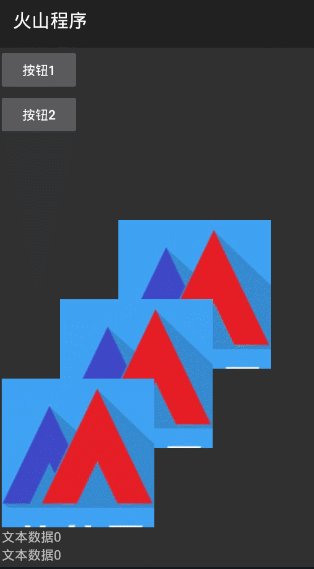
运行效果如下图(GIF):

●项目修改
帮助文档如下图:
修改项目需要调用“刷新显示()”方法,本方法是堆叠器自带方法。
代码编写如下图:
1、首先调用“取项目()”取出项目数据。
2、取出数据后可进行修改内容操作。
3、最后务必调用“刷新显示()”方法刷新修改操作。
运行效果如下图(GIF):
最后项目0的文本将被修改。