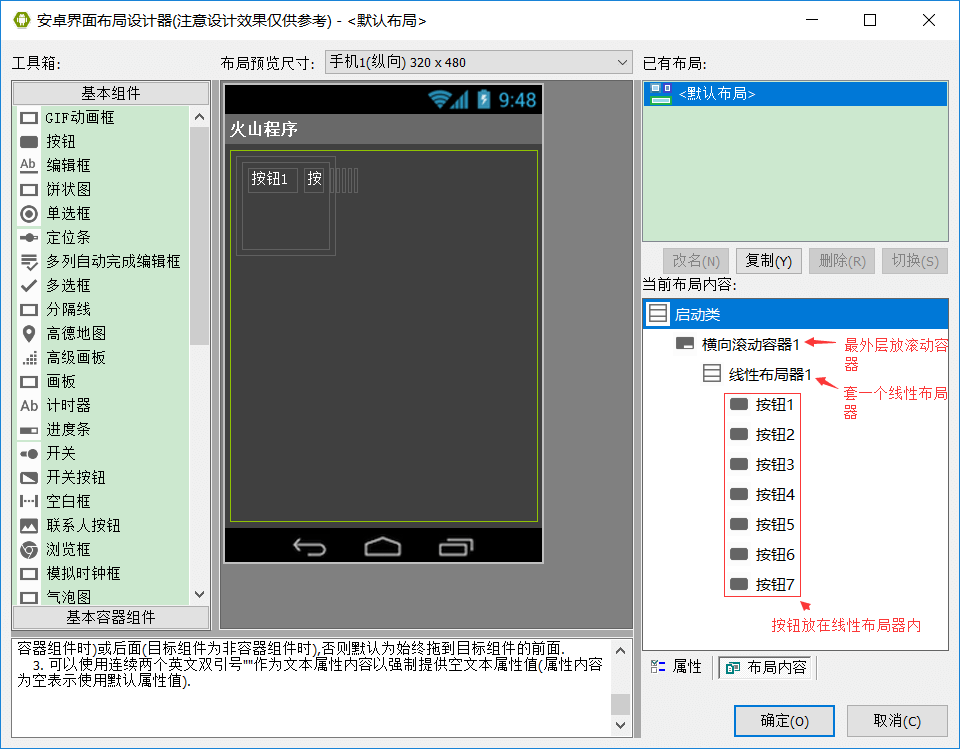
打开启动类“界面设计器”,设计如下界面。
拖放“横向滚动容器”,设置其高度和宽度分别为100DP。
在滚动容器内拖放一个“线性布局器”,设置高/宽度分别为“匹配父组件高/宽度”,并设置布局方向为“横向”布局。
最后在滚动容器内拖放多个按钮,用来实现横向滚动效果。
注意:横/纵向滚动容器内都只能拖放一个组件,所以需要利用“线性布局器”来实现承载更多的组件。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
打开启动类“界面设计器”,设计如下界面。
拖放“横向滚动容器”,设置其高度和宽度分别为100DP。
在滚动容器内拖放一个“线性布局器”,设置高/宽度分别为“匹配父组件高/宽度”,并设置布局方向为“横向”布局。
最后在滚动容器内拖放多个按钮,用来实现横向滚动效果。
注意:横/纵向滚动容器内都只能拖放一个组件,所以需要利用“线性布局器”来实现承载更多的组件。
● 是否平滑滚动(读写)
“是否平滑滚动(写)”帮助文档:
本写属性的作用,设置使用光标键(左右方向键)控制滚动内容时,是否进行平滑滚动。
如果本属性值为真,则使用“左右方向键”滚动内容时,滚动条会有内置的动画过度效果。
如果为假,则取消过度动画。
同名读属性,即读取当前是否设置了平滑滚动。
代码编写如下图:
“按钮1”被点击后,设置本属性值为“取反(横向滚动容器1.是否平滑滚动)”。
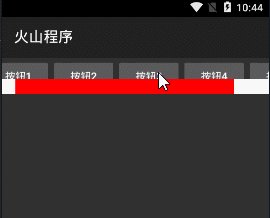
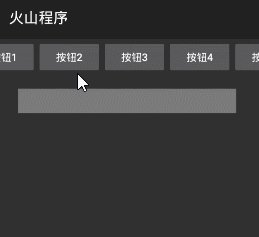
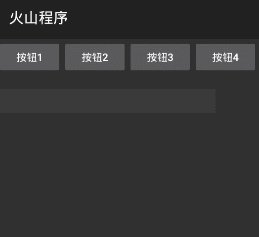
运行效果如下图(GIF):
未点击“按钮1”时,滚动条有过度动画。
点击“按钮1”后,滚动条将取消动画过度。

● 是否拉伸填充(读写)
界面准备:
直接在“横向滚动容器”内放置一个按钮。
“是否拉伸填充(写)”帮助文档:
设置容器内组件横向拉伸到本容器的可视区域。
同名读属性,即判断内容是否填充了整个容器可视区域。
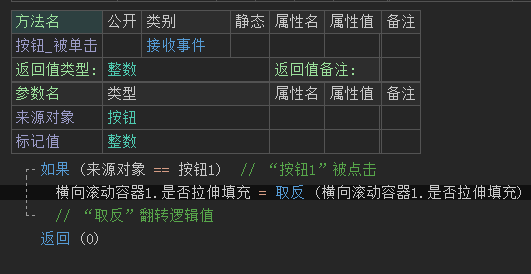
代码编写如下图:
“按钮1”被点击后,设置本属性值为“取反(横向滚动容器1.是否拉伸填充)”。

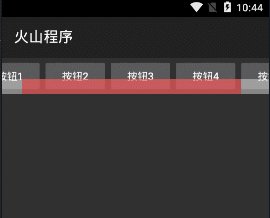
运行效果如下图(GIF):
● 光标左右滚动
帮助文档如下图:
通过本方法可进行左右滚动。
参数填写“-1”向左滚动,填写“1”向右滚动。
代码编写如下图:
“按钮1”被点击后执行本方法向右滚动。
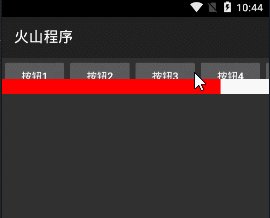
运行效果如下图(GIF):
可看到点击“按钮1”后,横向滚动容器向右滚动。

● 光标翻页滚动
帮助文档如下图:
通过本方法可实现翻页滚动,即当前整个可视区域“向左/右移动”显示“上/下一个”区域。
参数值填写-1向左滚动一页,填写1向右滚动一页。
代码编写如下图:
“按钮1”被点击后执行向右翻页。
“按钮2”被点击后执行向左翻页。
运行效果如下图(GIF):
● 光标首尾滚动
帮助文档如下图:
通过本方法可进行首尾滚动。
参数值填写-1滚动到首部,填写1滚动到尾部。
代码编写如下图:
点击“按钮1”执行滚动到首部。
点击“按钮3”执行滚动到尾部。
运行效果如下图(GIF):
可看到容器进行了首尾滚动。

● 平滑滚动内容
帮助文档如下图:
通过本方法可进行增量滚动,单位像素。
参数1:针对横向滚动容器有效。
参数2:针对纵向滚动容器有效。
代码编写如下图:
执行本方法,填写“参数1”增量滚动100像素的距离。
参数2填写0即可。
运行效果如下图(GIF):
● 平滑滚动内容到
帮助文档如下图:
本方法可直接滚动到指定像素位置。
参数1:针对横向滚动容器有效。
参数2:针对纵向滚动容器有效。
代码编写如下图:
执行本方法,填写“参数1”滚动150像素的位置。
参数2填写0即可。
运行效果如下图(GIF):
无论滚动容器内容处于什么位置,点击“按钮1”后都会回到150像素的位置。

● 隐藏滚动条
帮助文档如下图:
隐藏滚动条需要使用“允许水平滚动条”属性,本属性继承自窗口组件。
代码编写如下图:
“按钮1”点击后,设置本属性值为假,滚动条将不会显示。
运行效果如下图(GIF):
最终按钮1点击后,可以看到滚动条被隐藏。

● 滚动条尺寸
帮助文档如下图:
本属性可用于设置滚动条尺寸,单位像素。
代码编写如下图:
“按钮1”被点击后设置本属性值为50像素。
运行效果如下图(GIF):
可看到按钮被点击后,滚动条尺寸明显发生变化。

● 修改滑块图
界面设置如下图:
打开界面设计器,选中“横向滚动容器”组件。
在设计器的右侧就可以看到“水平滚动条滑块图”和“水平滚动条滑轨图”,分别引用图片就可以修改。
注意:引用的图片尺寸不能太大,否则会遮挡横向滚动容器的内容。
运行效果如下图(GIF):
可以看到滚动条滑块和滑轨被修改。