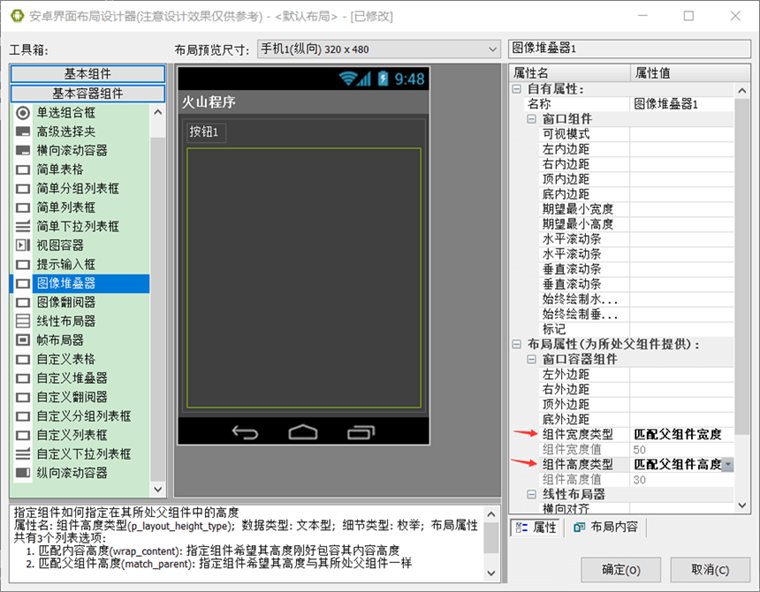
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“图像堆叠器1”。
设置图像堆叠器1“高/宽度”为“匹配父组件高/宽度”。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
界面准备:
打开启动类“界面设计器”,设计如下界面。
组件依次为“按钮1”,“图像堆叠器1”。
设置图像堆叠器1“高/宽度”为“匹配父组件高/宽度”。
● 适配器(读)
“适配器(读)”帮助文档:
本属性可读取当前组件的“图片组适配器”,通过此适配器可对当前组件内容进行一些操作。
例如:“插入列表项”和“插入列表项2”方法均位于此适配器中。
“插入列表项2”帮助文档:
通过本方法在当前组件中插入项目。
参数1:要插入的图像,类型为“可绘制资源”。
参数2:脚注文本,显示在图像下方的一串文本,默认为空文本。
参数3:用来设置脚注文本颜色,如果为空将使用默认颜色。
参数4:欲插入的索引位置,如果为空则默认值为-1。
注意:本方法继承自“图片组适配器”。
代码编写如下图:
“按钮1”被点击后,调用两次“插入列表项2”方法,一次性插入两个图像堆叠器项目。
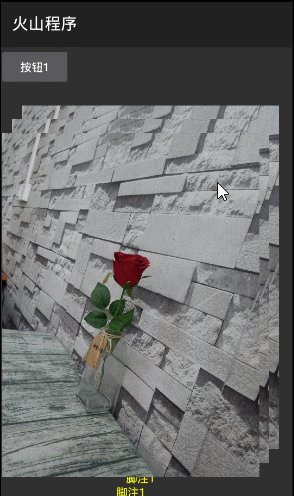
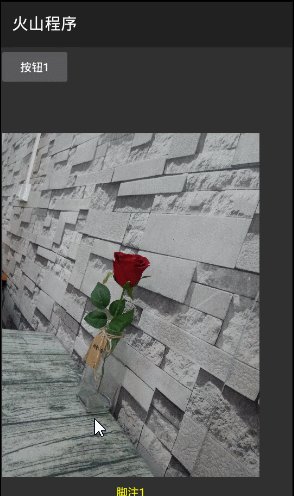
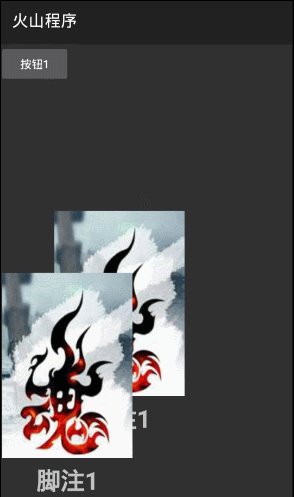
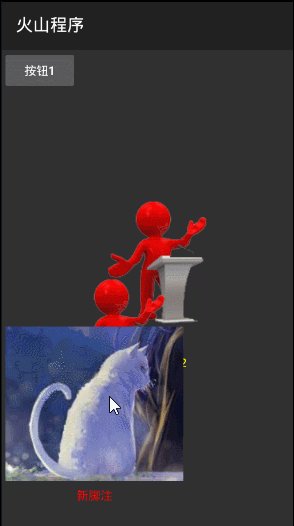
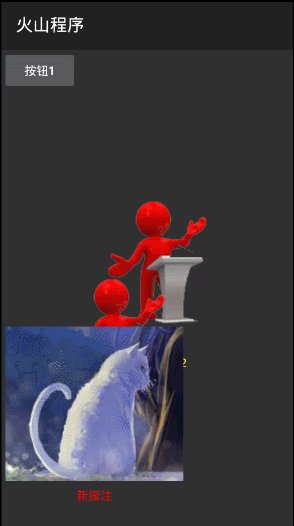
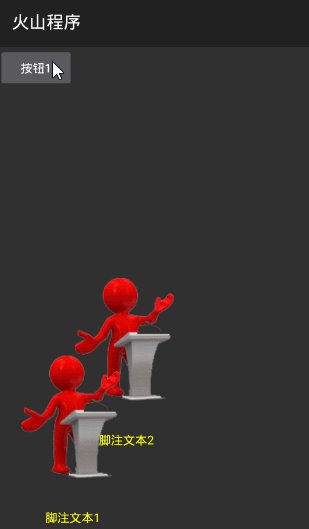
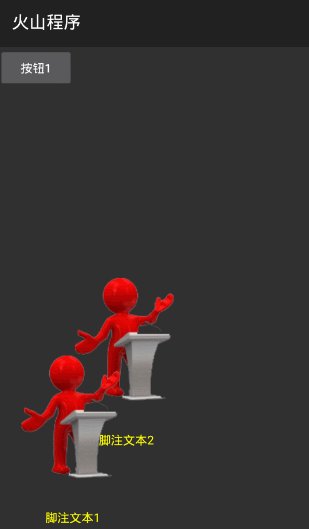
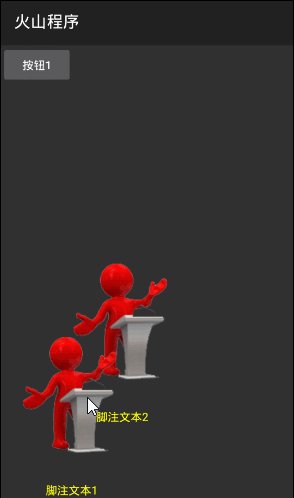
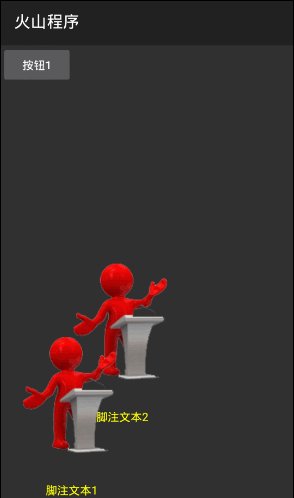
运行效果如下图(GIF):
点击“按钮1”后,可看到当前界面出现了两张堆叠在一起的图片项目。
并且两张图片之间可相互拖动切换。

● 插入列表项
帮助文档如下图:
本方法和“插入列表项2”不同之处在于,本方法的“参数1”为“可绘制对象类”。
代码编写如下图:
“按钮1”被点击后,调用当前方法,参数1填写“载入可绘制资源(图像1)”即可。
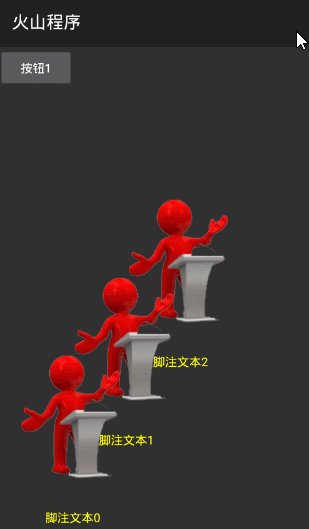
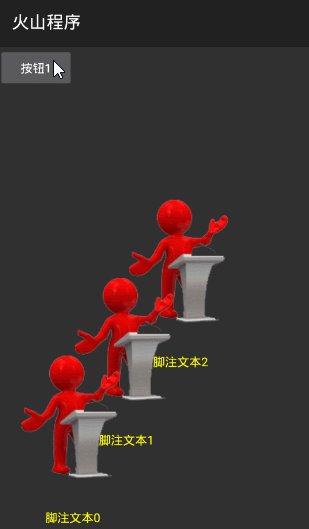
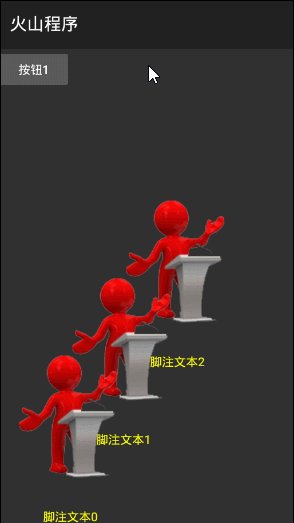
运行效果如下图(GIF):
多次点击“按钮1”会一直插入项目。

● 脚注字体尺寸(写)
以上三个属性全部继承自“图片组适配器”。
"脚注字体尺寸(写)"帮助文档:
设置“图像堆叠器”脚注字体尺寸,单位为SP。
填写0使用默认字体尺寸。
"脚注字体类型(写)"帮助文档:
设置“图像堆叠器”脚注字体类型,调用方数:“常用字体类型.XXX”。
"脚注字体风格(写)"帮助文档:
设置“图像堆叠器”脚注字体类型,调用方数:“字体风格.XXX”。
代码编写如下图:
调用“插入列表项2”插入项目后,就可调用以上三个属性设置字体尺寸和字体风格。
注意:“脚注字体类型”和“脚注字体风格”二选一即可。
运行效果如下图(GIF):
可看到当前“图像堆叠器”内的脚注字体明显变大,并且字体也变成粗体。

● 插入项目
帮助文档如下图:
通过本方法也可以给当前组件插入项目。
参数1:点击“模板类型1”可查看其具体数据类型。
参数2:插入索引,默认为-1。
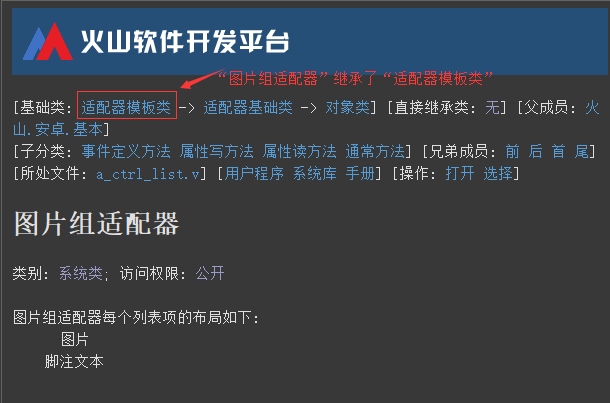
本方法继承自“适配器模板类”,当前类是“图片组适配器”的基础类。

打开“模板类型1”后,找到“图片组适配器”,它所对应的实际数据类型为“图片浏览列表项”。
代码编写如下图:
1、定义“可绘制资源”和“图片浏览列表项”变量。
2、“图片列表”中有三个属性可分别设置“图像”,“脚注文本”和“脚注文本颜色”。
3、设置完毕后将“图片列表”放入“插入项目”的参数中即可。
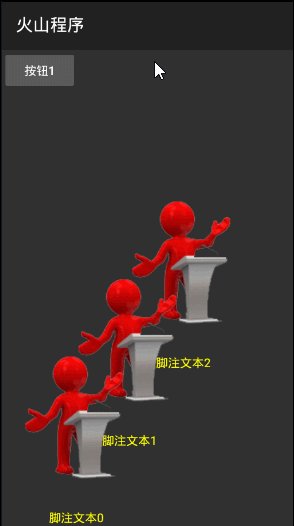
运行效果如下图(GIF):
● 插入一批项目
帮助文档如下图:
本方法和“插入项目”不同之处在于,本方法的“参数1”是数组。
代码编写如下图:
在“插入项目”代码上简单修改即可。
1、给“图片浏览列表项”类型设置数组3。
2、使用循环方法,循环3次,定义“计次”变量。
3、新建对象“图片浏览列表项”,赋值给“图片列表[计次]”。
4、然后就可以通过“图片列表[计次]”设置“图像”、“脚注文本”等信息。
5、最后调用当前方法,将“图片列表”写入参数中即可。
运行效果如下图(GIF):
● 修改项目
帮助文档如下图:
修改指定索引的项目数据。
参数1:要修改的项目索引。
参数2:要修改的新数据。
代码编写(1):
在“通知_被创建”虚拟方法下,插入一批项目。
代码编写(2):
1、定义类型为“可绘制资源”和“图片浏览列表项”的变量。
2、分别设置“新表项”的“图像”,“脚注文本”和“脚注文本颜色”。
3、调用当前方法,填写对应参数即可。
运行效果如下图(GIF):
“按钮1”被点击后,可看到第一个项目被修改数据。

● 取项目
帮助文档如下图:
取出指定索引的项目数据,索引值必须提供有效数据。
代码编写如下图:
1、“按钮1”被点击后,定义类型为“图片浏览列表项”的变量,勾选参考。
2、调用本方法后赋值给定义的变量,项目索引填写0.
3、通过定义的变量就可以取出指定项目索引的“脚注文本”信息。
运行效果如下图:
● 查找项目索引
帮助文档如下图:
本方法可查找“返回所指定项目数据”的索引位置,未找到返回-1。
代码编写如下图:
1、调用“取项目”方法,取出指定索引的数据对象。
2、调用当前方法,将“图片浏览”变量写入参数,即可返回索引位置。
运行效果如下图:
● 删除项目 ● 通知内容被改变
“删除项目”帮助文档如下图:
本方法的作用,可删除指定索引项目。
参数1:提供要删除的项目索引。
参数2:要删除的项目数量,不提供默认为1。
参数3:默认立刻刷新,否则需要手动刷新。
注意:本方法继承自“适配器基础类”。
“通知内容被改变”帮助文档如下图:
本方法继承自适配器,主要作用就是用于手动刷新所有项目。
代码编写如下图:
“按钮1”被点击后,执行本方法填写对应参数即可。
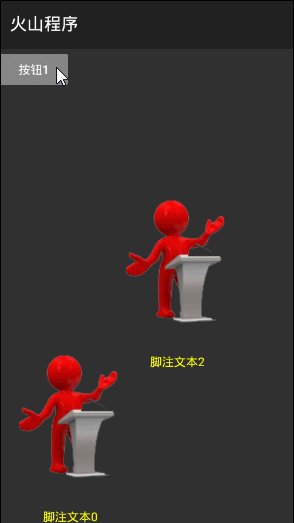
运行效果如下图(GIF):
“按钮1”被点击后可看到项目1被删除。

● 取项目数
帮助文档如下图:
本方法可取出当前图像堆叠器的项目数量。
代码编写如下图:
直接调用当前方法读取即可。
运行效果如下图:
● 当前视图索引(读写)
“当前视图索引(写)”帮助文档:
本写属性的作用,用来设置当前图像堆叠器的现行选中项,不设置本属性默认为第一个项目。
同名读属性,即读取当前视图索引。
注意:项目索引从0开始,本方法继承自“视图浏览器基础类”。
代码编写如下图:
直接调用当前属性即可设置当前视图,调用读属性可直接读取当前视图索引。
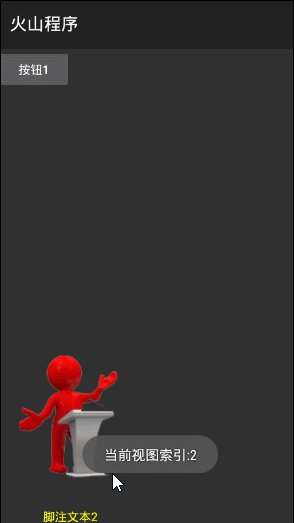
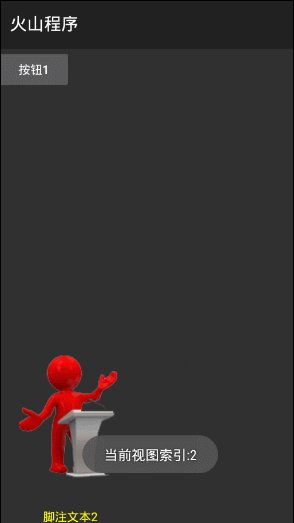
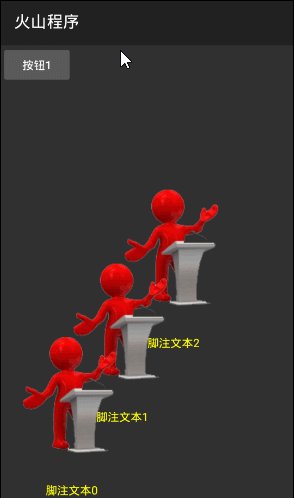
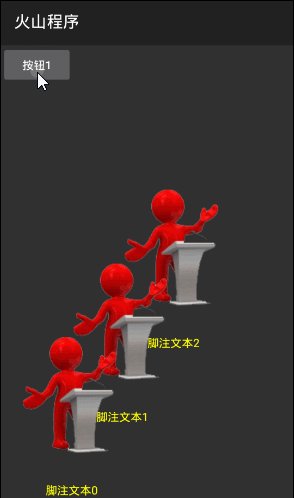
运行效果如下图(GIF):
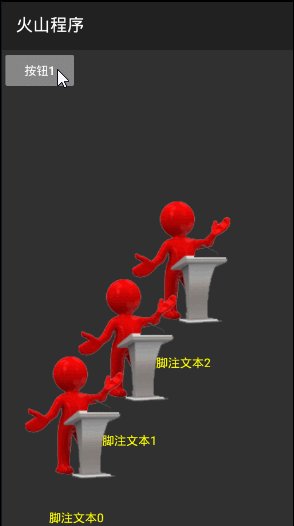
“按钮1”被点击后将直接跳转到了第三个项目。

● 到上一视图
以上两个方法作用一致但是方向不同,此处讲解“到下一视图”。
帮助文档如下图:
顾名思义,到下一个视图。
代码编写如下图:
直接调用当前方法即可。
运行效果如下图(GIF):
● 项目数(读)
帮助文档如下图:
本读属性同样是用来取出当前项目数。
注意:本属性继承自“适配器组件基础类”。
代码编写如下图:
“按钮1”被点击后,直接调用当前方法读取即可。
运行效果如下图:
● 置被选择项目
帮助文档如下图:
设置当前选中项,索引从0开始。
代码编写如下图:
“按钮1”被点击后,直接调用本方法填写参数即可。
运行效果如下图(GIF):
可看到“按钮1”被点击后跳转到了第二个项目。

● 项目被单击(事件)
帮助文档如下图:
某个项目被点击后触发本事件,参数将返回被单击的项目索引。
代码编写如下图:
添加“图像堆叠器_项目被单击”事件。
指定来源对象后就可通过“被点击项目索引”参数就可以取出脚注文本。
运行效果如下图(GIF):