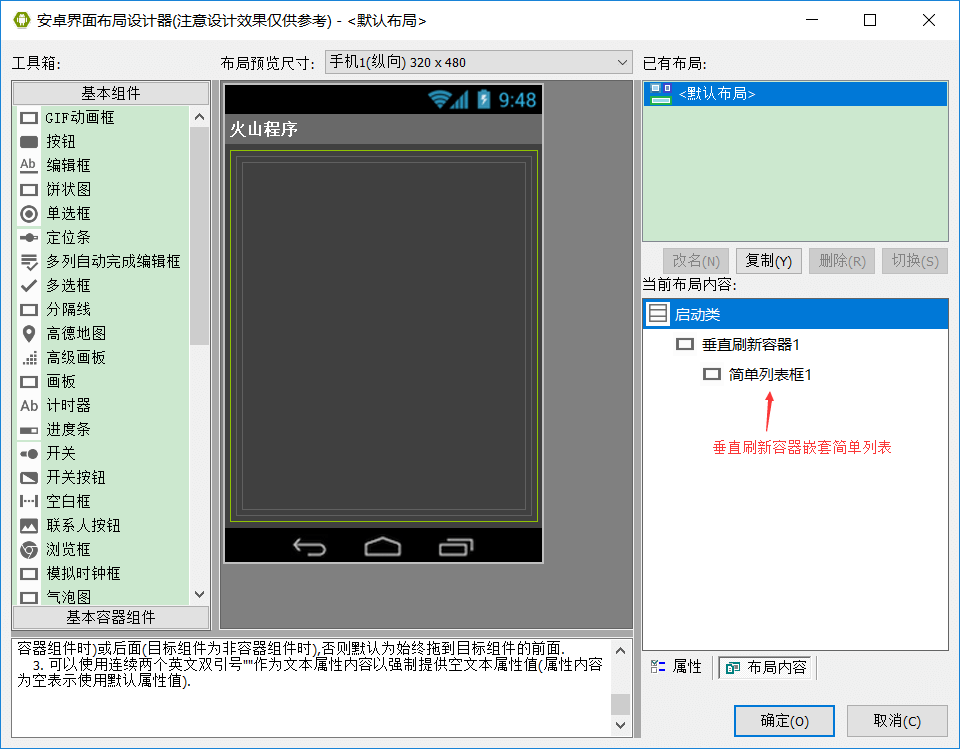
打开启动类“界面设计器”,设计如下界面。
在“垂直刷新容器1”内嵌套“简单列表框1”。
设置其组件“高/宽度”为“匹配父组件高/宽度”。
注意:本组件位于“杂类窗口组件1”模块中。

作者:创世魂
● 准备工作
界面准备:
打开启动类“界面设计器”,设计如下界面。
在“垂直刷新容器1”内嵌套“简单列表框1”。
设置其组件“高/宽度”为“匹配父组件高/宽度”。
注意:本组件位于“杂类窗口组件1”模块中。
● 支持刷新监听(写)
“支持刷新监听(写)”帮助文档:
设置本属性值为真,可发送“刷新已开始”事件,否则相反。
“刷新已开始(事件)”帮助文档:
设置“支持刷新监听”属性值为真可发送本事件。
“置进度圆圈颜色”帮助文档:
通过本方法可设置进度圈显示的颜色,参数值为可扩展颜色。
第一颜色:用户下拉滑动后显示的颜色。
扩展的其它颜色值,会依次在进度圈显示。
“显示刷新(写)”帮助文档:
通过本属性可设置是否主动显示刷新进度圈。
属性值为真,则显示进度圈,否则相反。
代码编写如下图:
1、给“垂直刷新容器”设置“支持刷新监听”属性,属性值为真。
2、添加“通知_被创建”虚拟方法,在当前方法下调用“置进度圆圈颜色”方法。
3、添加“垂直刷新容器_刷新已开始”事件,在当前事件下给简单列表框插入列表项。
4、插入完毕后需要调用“显示刷新”属性,设置属性值为假。
注意:如果不设置“显示刷新=假”,进度圆圈将会一直存在。
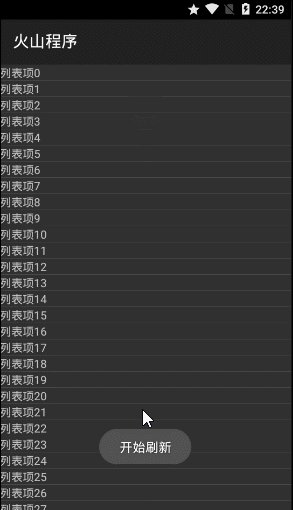
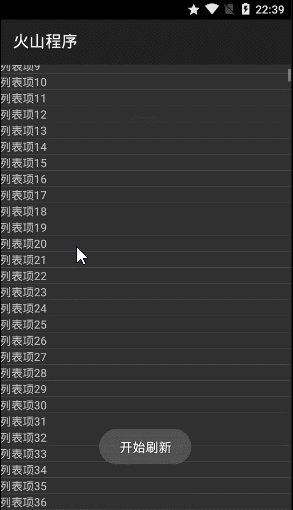
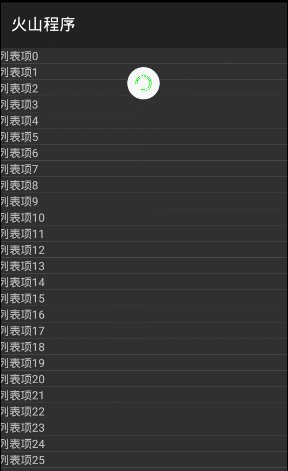
运行效果如下图(GIF):
左图:设置显示刷新属性为假,“进度圆圈”因列表项加载很快瞬间消失。
右图:没有设置显示刷新属性为假,可看到“进度圆圈”的颜色在依次交替显示,并且不会消失。


● 进度圆圈尺寸(写)
“进度圆圈尺寸(写)”帮助文档:
通过本属性可设置进度圆圈的尺寸,属性值只能填写“0或1”。
“进度圆圈直径(读)”帮助文档:
本读属性可读取进度圆圈直径。
代码编写如下图:
在原代码的基础上简单修改即可。
1、在“垂直刷新容器1”属性栏增加“进度圆圈尺寸”设置属性值为“0”。
2、在“刷新已开始”接收事件下,调用“进度圆圈直径”读属性,读取进度圆圈直径。
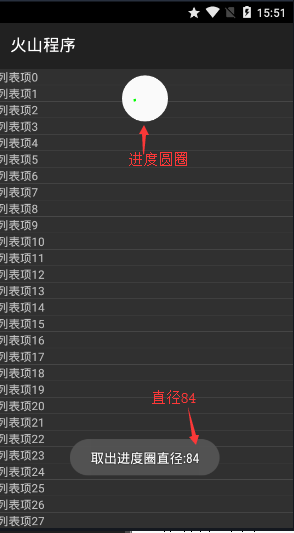
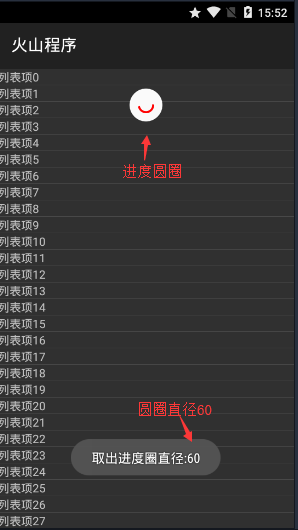
运行效果如下图:
左图:“进度圆圈尺寸”属性值设置为0的效果。
右侧:“进度圆圈尺寸”属性值设置为1的效果。


● 子组件是否可滚动(读)
帮助文档如下图:
本读属性可判断当前“垂直刷新容器1”内的子组件是否支持“向上”滚动。
界面准备:
在原界面的基础上增加一个“按钮1”。
代码编写如下图:
“按钮1”被点击后,调用当前属性判断即可。
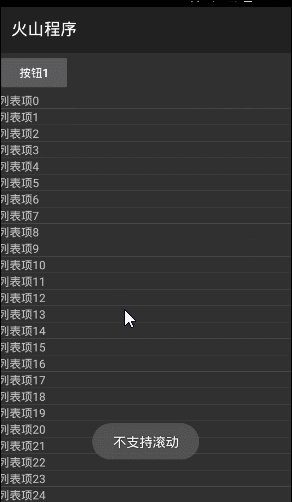
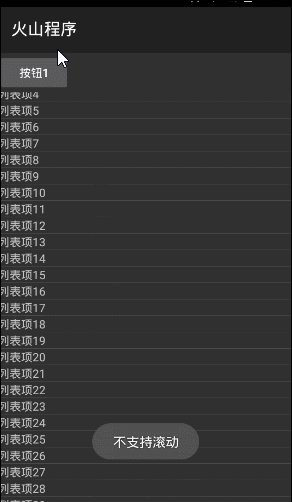
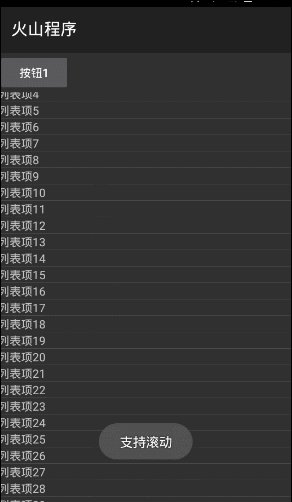
运行效果如下图(GIF):
可看到当列表位于顶部时,弹出“不支持滚动”。
滚动列表后就会弹出“支持滚动”。

● 可用(读写)
帮助文档如下图:
本属性用来设置当前组件是否可用,属性值为真可用,否则相反。
同名读属性,即读取当前组件是否可用。
代码编写如下图:
“按钮1”被点击后,设置当前属性值为“取反(垂直刷新容器1.可用)”。
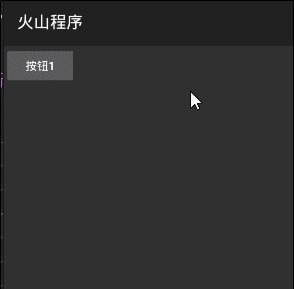
运行效果如下图(GIF):
可看到“按钮1”被点击后,当前垂直刷新容器无法使用,再次点击后就可正常使用。

● 置进度圆圈颜色资源
帮助文档如下图:
本方法同样是给进度圆圈设置颜色,参数类型为“颜色值资源”。
代码编写如下图:
在“通知_被创建”虚拟方法下,定义“颜色值资源”变量,在初始值填写“#0000FF”十六进制颜色值。
然后调用当前方法,将变量写入参数即可。
运行效果如下图(GIF):
最后可看到进度圆圈变成蓝色。

● 设置加载监听
“设置加载监听”帮助文档:
通过本方法可设置针对列表框的“上拉加载”监听。
参数1:设置是否监听,填写真表示监听。
参数2:填写列表框名称即可,例如:简单列表框1、简单表格1等等。
参数3:参数值填写真,当列表滑动到底部后,立刻执行加载事件。否则二次拖动时才会加载。
“加载已开始(事件)”帮助文档:
需要提前调用“设置加载监听”方法,本事件才会被触发。
代码编写(1):
在“通知_被创建”虚拟方法下,调用当前方法,监听“简单列表框1”。
注意:参数3忽略默认为假。
代码编写(2):
添加“垂直刷新容器_加载已开始”事件。
本事件默认不会显示刷新圆圈,可执行“显示刷新=真”手动显示。
循环方法执行完毕后,执行“显示刷新=假”隐藏进度圆圈。
运行效果如下图(GIF):