
作者:创世魂
● 帮助文档查看
“窗口组件指示器”虽然属于窗口组件,但是并不能在“界面设计器”中创建使用。
它需要通过创建变量的形式才能使用,主要作用是给指定组件添加类似于“角标”的功能。
虽继承了所有的方法,但是并非每一个方法都能够正常的使用。
部分方法只有在特定组件中才能使用,例如:编辑框等。
注意:本组件位于“杂类窗口组件1”模块中。
● 准备工作
界面如下图:
打开窗口设计器,拖放“两个按钮”,一个“文本框”。
分别起名“按钮1、按钮2”和“文本框1”。
“文本框1”调整宽度为“匹配父组件宽度”。
保存布局后,右键“按钮”选择添加事件接收方法。
然后去添加“按钮_被单击”事件。
最终达到如图所示的效果。
修改“文本框1”的颜色是为了方便和当前窗口区分开。
然后定义“窗口组件指示器”变量,设置变量名称为“指示器1”,并且设置参考。
● 创建按钮指示器
“创建按钮指示器”帮助文档:
顾名思义,本方法是专门用来给“按钮”组件添加指示器。
“显示”帮助文档:
顾名思义,显示当前指示器。
创建的指示器都会处于隐藏状态,需要调用本方法进行显示。
代码编写如下图:
添加“通知_被创建”事件,然后调用“创建按钮指示器”方法,参数填写“按钮2”。
将其赋值给“指示器1”变量。
调用“内容”属性可设置内容,默认文本颜色为“白色”,底色为“红色”。
最后需要调用“显示”方法将其显示出来。
“按钮_被单击”事件下,判断“按钮1”被点击,可重新设置“指示器”内容。
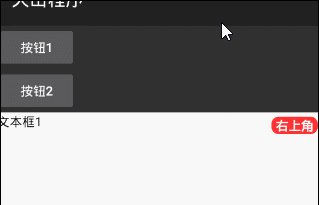
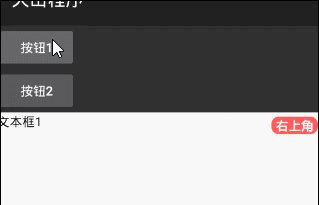
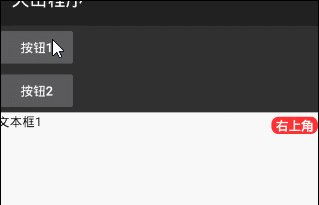
运行效果如下图(GIF):
软件运行后,可以看到“按钮2”的右上角多了一个“红底白字”的提示文本。
点击“按钮1”后可以更新提示文本。
● 创建新指示器
帮助文档如下图:
本方法和“创建按钮指示器”不同之处在于,本方法只能创建非按钮的指示器。
返回值为当前对象,参数填写要创建指示器的窗口组件即可。
代码编写(1):
首先增加一个“窗口组件指示器”成员变量,设置参考。
变量名设置为“指示器2”。
代码编写(2):
“按钮1”被点击设置这两个指示器的新标题。
在“通知_被创建”事件下,分别给“按钮2”和“文本框1”同时创建指示器。
然后依次设置内容,最后调用“显示”方法显示。
运行效果如下图(GIF):
运行软件可以看到“按钮2”的指示器并不是不能创建,而是隐藏在了“按钮2”的下面。
这是因为“安卓5.0”,按钮会自动处于布局最顶层的缘故,所以不能用它来给按钮添加“指示器”。
“文本框1”的指示器显示正常。
● 创建新指示器2
帮助文档如下图:
本方法和“创建新指示器”不同之处在于,本方法的参数类型为“安卓窗口组件”。
本方法同样只能用于“非按钮”组件上,如果用于按钮组件,指示器并不会正常显示。
代码编写如下图:
直接在“创建新指示器”方法的基础上简单修改即可。
当前方法参数值“安卓窗口组件”可通过“组件名称.取安卓窗口组件()”获得。
运行效果如下图(GIF):
程序运行后可以看到“按钮2”的指示器并没有正常显示。
证明当前方法并不能用于“按钮”组件。
而“文本框”的指示器一切正常。
● 创建新指示器3
帮助文档如下图:
本方法和“创建新指示器2”不同之处在于。
本方法的指示器,既可以创建在“按钮”组件上,又可以创建在“非按钮”的组件上。
参数类型同样是“安卓窗口组件”。
代码编写如下图:
直接在“通知_被创建”下调用当前方法即可。
当前方法参数值“安卓窗口组件”可通过“组件名称.取安卓窗口组件()”获。
运行效果如下图(GIF):
程序运行后可以看到“按钮2”和“文本框1”都正常显示指示器。
● 垂直外边距(读写)
“垂直外边距(写)”帮助文档:
顾名思义,本属性值用来设置当前指示器的“垂直外边距”,单位为像素。
如果“指示器”位于组件的“左上/右上”,则当前属性则表示距离“顶边”的距离。
如果“指示器”位于组件的“左下/右下”,则当前属性则表示距离“底边”的距离。
本写属性必须在“显示”方法前调用。
同名读属性,即读取当前的垂直外边距。
“水平外边距(写)”帮助文档:
顾名思义,本属性值用来设置当前指示器的“水平外边距”,单位为像素。
如果“指示器”位于组件的“左上/左下”,则当前属性则表示距离“左边”的距离。
如果“指示器”位于组件的“右上/右下”,则当前属性则表示距离“右边”的距离。
本写属性必须在“显示”方法前调用。
同名读属性,即读取当前的水平外边距。
界面准备:
设置“文本框1”的高度/宽度类型为“匹配父组件高度/宽度”
代码编写如下图:
“按钮1”和“按钮2”被点击后,分别读取当前的“垂直/水平外边距”读属性。
在“通知_被创建”虚拟方法下,调用“创建新指示器”方法给“文本框1”创建指示器。
然后设置内容,外边距,最后调用“显示”方法显示指示器。
运行结果如下图(GIF):
指示器默认显示在右上角,而本例程运行后可以看到,当前指示器偏移了一定像素。
而偏移的这些距离,就是外边距属性产生的。
点击“按钮1”和“按钮2”就会读取当前的指示器外边距。
● 显示方位(读写)
“显示方位(写)”帮助文档:
通过本属性可以设置当前指示器的显示位置。
属性值调用方式“窗口组件指示器.位于组件XX”方位,共有五个常量值。
不设置本属性,默认显示在组件右上角。
同名读属性,即读取当前的显示方位。
注意:本属性必须在“显示”方法前调用。
代码编写如下图:
“按钮1”被点击后判断当前“显示方位”是否位于组件左上方,然后弹出对应提示。
在“通知_被创建”方法下,“显示”方法前调用本属性即可。
运行结果如下图(GIF):
程序运行后可以看到“指示器”显示在组件的左上方。
“按钮1”点击后,也成功判断当前的显示方位。
● 显示状态(读写)
帮助文档如下图:
通过本属性可以设置当前指示器是否显示。
属性值为真则显示,否则隐藏。
同名的读属性读取当前的显示状态。
代码编写如下图:
“通知_被创建”虚拟方法下,创建一个指示器。
“按钮1”被点击时,调用当前写属性。
属性值设置为“取反(指示器1.显示状态)”。
“取反”方法的作用是翻转逻辑值。
运行效果如下图(GIF):
“按钮1”被点击可以实现“隐藏”和“显示”两种效果。
● 背景颜色(读写)
帮助文档如下图:
顾名思义,本属性的作用就是给当前“指示器”设置背景颜色。
如果不设置默认为“红色”,可通过“颜色类”中定义的常量值设置。
同名读属性,即读取当前设置的背景色。
注意:本属性必须在“显示”方法前调用。
代码编写如下图:
在“按钮1”被点击下,将背景颜色值显示在提示框。
在“通知_被创建”虚拟方法下,创建一个新的指示器。
设置“内容”、“背景颜色”,最后调用显示方法。
运行效果如下图:
软件启动后会看到当前指示器的背景颜色会变成“黑色”。
“按钮1”被点击后会读取当前黑色的颜色值。
● 隐藏
帮助文档如下图:
顾名思义,隐藏当前指示器。
代码编写如下图:
“通知_被创建”虚拟方法下,创建一个指示器。
然后分别在“按钮1”和“按钮2”被点击下执行“隐藏”和“显示”方法。
运行结果如下图:
可以看到“按钮1”被点击后,指示器会隐藏。
“按钮2”被点击后会重新显示出来。
● 动画显示
“动画显示”帮助文档
通过本方法可以让当前指示器,带动画显示。
显示效果为渐显,并且无法修改动画效果。
“动画隐藏”帮助文档
使用本方法可带动画隐藏,隐藏效果为渐隐,动画效果同样也无法修改。
代码编写如下图:
依然是在“通知_被创建”虚拟方法下创建指示器。
“按钮1”和“按钮2” 被点击后分别调用“动画隐藏”和“动画显示”方法。
运行效果如下图(GIF):
“按钮1”和“按钮2”点击的时候,可以看到指示器有明显的动画效果。
● 切换可视状态
以上两个都是切换可视状态,不同之处是前者没有动画,后者有动画。
此处举例“动画切换可视状态”。
帮助文档如下图:
如果当前为显示状态,调用本方法可进行动画隐藏,否则相反。
代码编写如下图:
在“通知_被创建”虚拟方法下创建指示器。
“按钮1”点击后调用当前方法即可。
运行效果如下图(GIF):
可以看到“按钮1”被点击能够实现“显示和隐藏”两种效果。

● 增加数字
“增加数字”帮助文档:
如果当前指示器显示的为数字,则调用本方法可直接增加指定数字。
例如:指示器的数字为“3”,参数值填写“2”,最终显示“5”。
“减少数字”帮助文档:
本方法的作用是用来减少指定数字。
例如:指示器的数字为“3”,参数值填写“2”,最终显示“1”。
代码编写如下图:
“通知_被创建”虚拟方法下,创建指示器后设置内容,一定要设置为数字,否则无法进行加减。
然后在“按钮1”和“按钮2”被点击下,分别调用“增加数字”和“减少数字”方法。
运行效果如下图(GIF):
最后可以看到“按钮1”被点击后,数字会增加2。
“按钮2”被点击数字会减少1。