打开启动类“界面设计器”,设计如下界面。
依次是“按钮1”,“按钮2”和“简单分组列表框1”。
本组件和“简单列表框”的用法基本一致,不同之处就是增加了组的概念。
本篇教程针对分组进行重点演示。
注意:本组件位于“分组列表类窗口组件”模块中。

作者:创世魂
● 准备工作
打开启动类“界面设计器”,设计如下界面。
依次是“按钮1”,“按钮2”和“简单分组列表框1”。
本组件和“简单列表框”的用法基本一致,不同之处就是增加了组的概念。
本篇教程针对分组进行重点演示。
注意:本组件位于“分组列表类窗口组件”模块中。
● 适配器(读)
“适配器(读)”帮助文档:
通过本属性可返回“简单分组列表框适配器”。
本适配器和“简单列表适配器”基本一致,不同之处就是多了分组的概念。
“插入组列表项”帮助文档:
通过本方法可插入一个组项目,返回“组项目索引”,从0开始。
参数1:提供分组标题。
参数2:提供分组图像,可通过“载入可绘制资源”方法,将可绘制资源转换为当前对象类。
参数3:提供标题文本颜色,默认为0。
参数4:标题是否加粗,默认不加粗。
参数5:组项目插入位置,默认为-1。
“插入子列表项”帮助文档:
本方法用于插入子项目,参数和“组项目”基本一致,不同之处增加了一个“组项目索引位置”。
代码编写如下图:
1、定义“组索引”变量。
2、“按钮1”被点击后,通过“适配器”读属性插入组项目后赋值给“组索引”变量。
3、“按钮2”被点击后,调用“插入子项目”方法,参数8填写“组索引”变量。
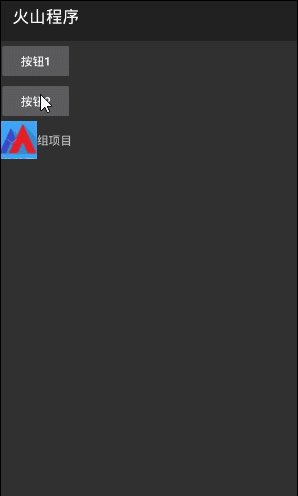
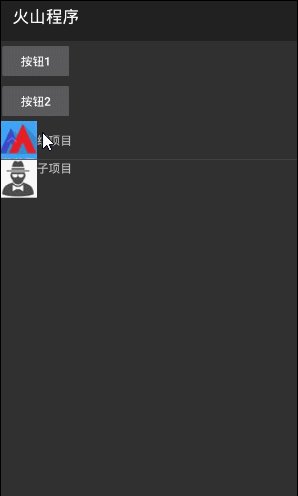
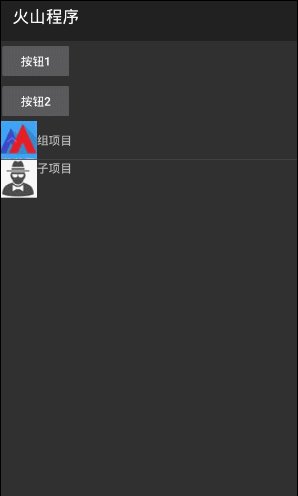
运行效果如下图(GIF):
“按钮1”和“按钮2”依次点击后,点击分组可实现收缩。

● 组项目标题字体尺寸(写)
帮助说明:
以上六个属性,用来设置分组和子项字体属性。
代码编写如下图:
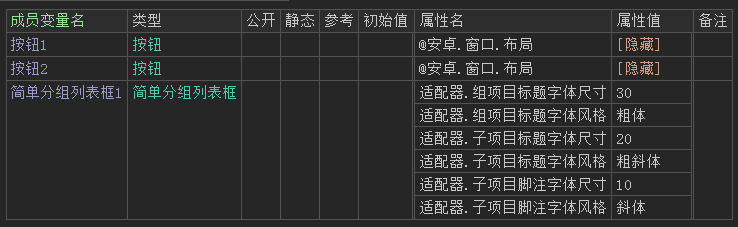
在“简单分组列表框”属性栏,分别设置以上属性值。

运行效果如下图(GIF):
● 子项目有选择框(写)
本属性参考“简单列表框->有选择框(写)”。
● 子项目缩进距离(写)
帮助文档如下图:
本属性可设置子项目缩进距离,单位为DP。
代码编写如下图:
通过“适配器”设置当前属性值即可。
运行效果如下图:
● 插入组项目
以上两个方法继承自“分组适配器模板类”,本适配器和“适配器模板类”用法一致,
不同之处就是增加了分组的概念,此处演示插入项目。
“插入组项目”帮助文档:
本方法可插入一个组项目。
参数1:“模板类型1”的实际数据类型为“简单分组列表组项目”。
参数2:欲插入的索引位置,默认为-1。
“插入子项目”帮助文档:
本方法可插入一个子项目。
参数1:“模板类型2”的实际数据类型为“简单分组列表子项目”。
参数2:提供欲插入的组索引位置。
参数3:欲插入的子索引位置,默认为-1。
代码编写如下图:
运行效果如下图(GIF):
● 插入一批组项目
以上方法依次参考:
“图像堆叠器->取项目”方法。
● 删除组项目
以上方法继承自“分组适配器基础类”,本适配器和“适配器基础类”用法一致。
依次参考:
● 移动子项目
帮助文档如下图:
本方法可将指定分组的子项目移动到另外一个分组。
参数1:提供源组项目索引。
参数2:提供要移动的子项目索引。
参数3:提供目的分组索引。
参数4:提供目的子项目索引。
代码编写如下图:
在“通知_被创建”虚拟方法下,插入组项目后循环插入10个子项目。
“按钮1”被点击后,执行本方法填写对应参数即可。
运行效果如下图(GIF):
最后可看到“子项目5”移动到了“子项目0”的下方。

● 子项目分隔条图像(写)
本属性参考“图像分隔条(写)”。
● 到原始列表项位置
以上两个方法都是取出原始索引,此处演示“到原始列表项位置()”方法。
帮助文档如下图:
例如:“分组0”下有“子项0”,“子项1”。
以上三个项目的原始索引如下:
分组0=索引0。
子项0=索引1。
子项1=索引2。
如果有更多的分组和子项目以此类推。
参数1:填写分组索引,从0开始。
参数2:填写分组下的子项索引,从0开始。
本方法的返回值为原始索引位置。
代码编写如下图:
参数1和参数2均填写0。
意思就是,取出“分组0”下“子项0”的原始索引位置。
运行效果如下图:
● 到分组列表项位置
帮助文档如下图:
本方法通过原始索引位置,取出对应的分组和子项索引位置。
例如:
分组0=原始索引0
子项0=原始索引1
子项1=原始索引2
如果此方法的“参数1”填写“2”,最终将返回分组索引“0”和子项索引“1”。
代码编写如下图:
定义“分组列表框位置”变量,将变量名写入“参数2”。
参数1填写原始索引3。
最后通过“分组位置.组项目索引位置”可取出原始索引所在分组位置。
通过“分组位置.子项目索引位置”可取出原始索引所对应的子项索引。
运行效果如下图:
● 展开 ● 折叠
“展开”帮助文档:
顾名思义,展开指定索引分组。
参数1:提供分组索引。
参数2:是否使用动画。
“折叠”帮助文档:
折叠指定索引分组。
代码编写如下图:
“按钮1”点击,展开分组0。
“按钮2”点击,折叠分组0。
运行效果如下图(GIF):
● 是否被展开
帮助文档如下图:
顾名思义,本方法可判断子项目是否被展开。
返回真表示展开,否则相反。
代码编写如下图:
运行效果如下图(GIF):
● 置子项目分隔条图像
帮助文档如下图:
设置子项目分隔条图像,提供“空对象”则清除分隔条图像。
代码编写如下图:
通过“载入可绘制资源()”方法,可将“可绘制资源”转换为“可绘制资源对象类”。
运行效果如下图(GIF):
● 子项目被单击(事件)
“子项目被单击(事件)”帮助文档:
顾名思义,当子项被单击后发送本事件。
参数1、2分别返回组项目和子项目索引。
“组项目被单击(事件)”帮助文档:
组项目被点击后发送本事件,参数返回组项目索引。
代码编写如下图:
运行效果如下图(GIF):
● 组折叠状态被改变(事件)
帮助文档如下图:
顾名思义,当分组折叠状态被改变后将发送本事件。
参数1:返回组项目索引。
参数2:返回当前分组是否被折叠。
代码编写如下图:
判断“被折叠”参数,然后弹出对应提示。
运行效果如下图(GIF):