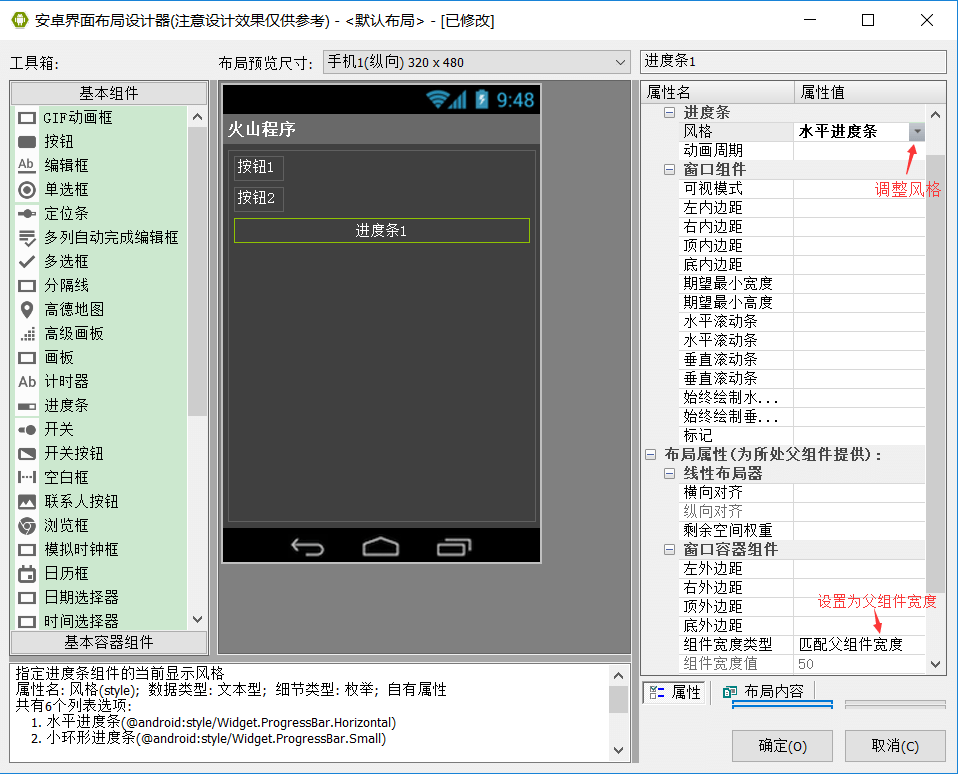
打开启动类“界面设计器”,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“进度条1”。
设置进度条风格为“水平进度条”,宽度为“匹配父组件宽度”。

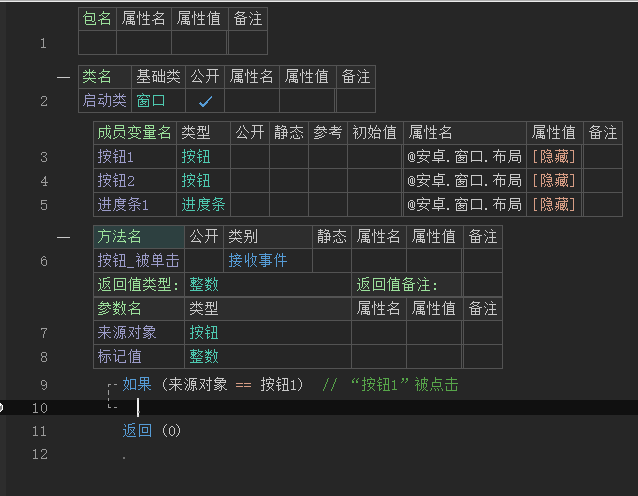
保存布局后,右键“按钮”选择添加“事件接收方法”。
然后去添加“按钮_被单击”事件。
最终达到如图所示效果。

作者:创世魂
● 辅助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
界面如下图:
打开启动类“界面设计器”,设计如下界面。
从上到下依次是“按钮1”、“按钮2”和“进度条1”。
设置进度条风格为“水平进度条”,宽度为“匹配父组件宽度”。
保存布局后,右键“按钮”选择添加“事件接收方法”。
然后去添加“按钮_被单击”事件。
最终达到如图所示效果。
● 最大进度值(读写)
“最大进度值(写)”帮助文档:
本写属性用来设置当前“进度条”的“最大进度值”。
如果不设置默认为100.
同名读属性,即读取当前最大进度值。
“当前进度值(写)”帮助文档:
本写属性可设置“当前进度值”。
同名读属性,即读取当前进度值。
“当前第二进度值(写)”帮助文档:
设置当前进度条“第二进度”。
同名读属性,即读取当前“第二进度”。
代码编写如下图:
“按钮1”被点击后分别设置当前三个进度属性。
“按钮2”被点击后分别读取。
运行效果如下图:
● 进度不确定(读写)
“进度不确定(写)”帮助文档:
本属性用来设置当前进度是否处于不确定状态。
属性值为真,表示进度条不确定,否则相反。
同名读属性,即读取当前的进度是否确定。
代码编写如下图:
“按钮1”被点击后,依次设置“当前进度值”和“进度不确定”属性。
运行效果如下图(GIF):
重复点击“按钮1”,当前进度条会在“进度确定”和“进度不确定”之间切换。
● 进度条图像(写)
“进度条图像(写)”帮助文档:
本写属性的作用是给当前进度条设置图像。
本属性设置后会覆盖“进度条颜色”,并且无法显示“当前进度值”。
“置进度条图像”帮助文档:
本方法和“进度条图像”写属性不同之处在于,本方法是通过“可绘制对象类”进行设置图像。
代码编写如下图:
“按钮1”被点击后设置“当前进度值”后调用“进度条图像”属性设置图像。
“按钮2”被点击后,调用“置进度条图像”方法来设置图像。
运行效果如下图(GIF):
虽然设置了“当前进度值”,但是设置“进度图像”后并不能显示出来。
● 进度条颜色(写)
帮助文档如下图:
本属性用来设置进度条颜色,设置后会覆盖“进度条图像”属性。
代码编写如下图:
“按钮1”被点击后设置“进度条图像”属性。
“按钮2”被点击后设置进度条颜色为黄色。
运行效果如下图(GIF):
可以看到“进度图像”和“进度颜色”会相互覆盖。
● 前进当前进度
“前进当前进度”帮助文档:
如果参数值“大于0”,则会在当前进度的基础上“增加进度”。
如果参数“小于0”,则在当前进度的基础上“减少进度”。
“前进当前第二进度”帮助文档:
本方法的作用是用来对第二进度进行操作,参数值设置效果同上一个方法。
代码编写如下图:
“按钮1”被点击后执行“前进当前进度(5)”。
“按钮2”被点击后执行“前进当前第二进度(5)”。
运行结果如下图(GIF):
● 风格
本属性可用于调整进度样式,共六种样式。
小环形进度条/小环形进度条2:
一种极小的进度圈,进度圈的尺寸是固定的无法修改。
普通环形进度条:
此进度条样式和“小环形进度条”效果一致,就是尺寸不同。
大环形进度条/大环形进度条2:
此进度条样式和“小环形进度条”效果一致,就是尺寸更大。