本“读属性”,顾名思义就是用来读取当前画笔设置的颜色值。
调用方式“画笔变量.颜色”就可以读取。

作者:创世魂
● 本类说明
本类的主要作用就是提供各种绘制参数。
例如:“笔划颜色”,“宽度”,“字体大小”等属性的调整。
● 颜色(写)
以上多个方法中均使用了“画笔类”的“颜色”写属性,这里不再进行详细讲解。
● 颜色(读)
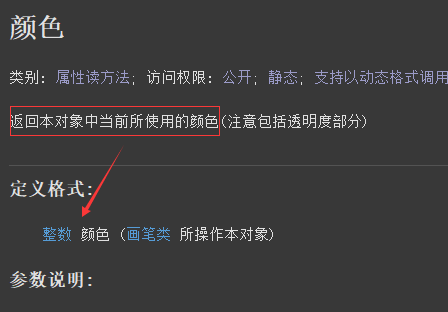
帮助文档如下图:
本“读属性”,顾名思义就是用来读取当前画笔设置的颜色值。
调用方式“画笔变量.颜色”就可以读取。
● 颜色过滤器(写)
设置当前“画笔类变量”颜色过滤器属性。
代码编写可参考“颜色过滤器类”帮助文档。
● 颜色过滤器(读)
帮助文档如下图:
本读属性的作用,就是用来读取当前“画笔类变量”设置的颜色过滤器。
应用场景:比如“画笔1”设置了一个“颜色过滤器”,“画笔2”想要拥有“相同的过滤器”。
可以直接写“画笔2.颜色过滤器=画笔1.颜色过滤器”。
● 笔划尖头值(写)
以上为四个关联属性,这里统一讲解。
“笔划尖头值”帮助文档:
本属性只有当“线条链接形状”属性值为“尖头”时有效。
注意:“笔划类型”为“填充”本属性无效。
属性值为“小数”,填写的“数值越小”效果越明显。
“线条连接形状”帮助文档:
顾名思义,用来设置两个线条之间连接处的形状。
通过“线条链接类型”进行设置。
本类型共有三个常量值,分别是“尖头”,“圆头”,“斜角”。
“笔划像素宽度”帮助文档:
顾名思义,就是调整笔划的像素宽度。
另外注意:“笔划类型”设置为“填充”,本属性无效。
“笔划类型”帮助文档:
顾名思义,它的作用就是用来设置笔划类型。
通过“笔划绘制类型”进行设置,总共有三个常量。
分别是“描边”,“描边且填充”,“填充”。
代码编写如下图:
首先定义“画笔类”变量,分别需要设置“五个”属性值。
笔划像素宽度:控制线条粗细,只有足够粗“笔划尖头值”才能有效果。
线条连接形状:此处设置“尖头”即可。
笔划尖头值:填写1.5
颜色:填写“颜色类.白色”。
笔划类型:此处需要设置“描边”。
随后在“异步绘制帧”方法下,利用“绘制路径类”绘制两条直线,设置一个“起始点”。
然后调用“封闭当前轮廓”方法,封闭路径,形成一个“三角形”。
最后使用“画路径”方法进行绘制即可。
运行效果如下图:
点击“按钮1”开始绘制后,就会出现如下图所示的“三角形”。
● 笔划尖头值(读)
帮助文档如下图:
● 线条连接形状(读)本“读属性”顾名思义,就是用来读取设置的“笔划尖头值”,返回值为小数。
调用方式:在需要用到的地方写上“画笔变量.笔划尖头值”即可。
注意:这里“画笔变量”是你自己定义的“画笔类”的“变量名称”。
帮助文档如下图:
本“读属性”顾名思义,就是用来读取设置的“线条连接形状”。
调用方式可参考“笔划尖头值”。
● 笔划像素宽度(读)
帮助文档如下图:
顾名思义,返回当前设置的“笔划像素宽度”。
调用方式可参考“笔划尖头值”。
● 笔划类型(读)
帮助文档如下图:
返回当前所设置的“笔划设置类型”。
调用方式可参考“笔划尖头值”。
● 笔划宽度(写)
帮助文档如下图:
本属性和“笔划像素宽度”属性基本一致,不同之处就是,本属性的“属性值”单位为“DP”。
有关“DP”单位说明,可以看“尺寸单位.DP”常量值。
具体位于“系统库-->安卓基本-->辅助类-->尺寸单位”。
调用方式可参考“笔划尖头值”。
● 笔划宽度(读)
帮助文档如下图:
顾名思义,读取当前设置的“笔划宽度”属性。
调用方式可参考“笔划尖头值”。
● 标志(写)
帮助文档如下图:
设置画笔类的“标志”,标注状态为“画笔标志类”中的常量置。
在“画笔标志类”中有九个常量值。
分别为:
“下划线文本”,“位图过滤”,“反锯齿”,“子像素文本”,“抖动”,“穿透线文本”,“粗体文本”,“线性文本”和“设备字间距文本”。
代码编写如下图:
定义“画笔类”变量,设置“颜色”和“标志”属性。
这里,标志属性举例:“下划线文本”。
最后在“异步绘制帧”下面调用“画文本”方法绘制文本。
运行效果如下图:
最终结果,绘制的文本带有“下划线”。
● 标志(读)
帮助文档如下图:
顾名思义,返回当前设置的标志值,均为“画笔标志类”中的常量值。
调用方式可参考“笔划尖头值”。
● 常用字体(写)
以上方法统一讲解。
“常用字体”帮助文档:
本属性值为“常用字体类型”,共有五个常量。
分别为:“无衬线字体”,“有衬线字体”,“等宽字体”,“通常”和“通常粗体”。
注意:本属性设置后会覆盖“字体”属性。
“穿透线文本”帮助文档:
本属性值为“逻辑型”,设置为“真”表示有文字上会有“穿透线”。
默认值为“假”。
“字体像素尺寸”帮助文档:
本写属性用来设置文本字体大小,单位为“像素”。
注意:本属性设置后会覆盖“字体尺寸”。
“字体尺寸”帮助文档:
本属性和“字体像素尺寸”不同之处在于,本属性的单位为“SP”。
具体位于“系统库-->安卓基本-->辅助类-->尺寸单位”。
注意:本属性设置后会覆盖“字体像素尺寸”。
“粗体文本”帮助文档:
顾名思义,将文本加粗显示。
属性值为“真”则加粗,否则不加粗,默认为“假”。
“下划线文本”帮助文档:
顾名思义设置“文本”是否有下划线,“真”则有,相反则没有。
默认值为“假”。
“字体”帮助文档:
属性值为“字体类”,通过本类可以给绘制的文字改变“字体”。
注意:本属性将会覆盖“常用字体”。
代码编写(1):
定义七个画笔类变量,除了“颜色”属性一致外,分别额外设置以上讲到的属性值。
注意:此处“画笔7”没有设置“字体”属性,是因为“字体”写属性不支持在表格中设置。
代码编写(2):
在“按钮_被单击”事件下,定义一个“文件名类”变量,设置参考。
随后利用“文件名类.创建3”方法,去创建文件名类对象,赋值给定义的变量。
注意:“字体.ttf”文件,是我提前下载好,放到手机存储内的字体文件。
最后,利用“字体类.从文件名类创建”方法,创建“字体类”变量赋值给“字体”属性。
代码编写(3):
调用“画文本”方法,分别绘制七行文本,使用不同的“画笔类变量”。
运行结果如下图:
不同的字体样式按照“画笔类”的属性分别生效。
● 穿透线文本(读)
以上全部为“读属性”返回对应的“写属性”设置的值。
不再进行详细讲解。
调用方式可参考“笔划尖头值”。
● 字体上沿高度(读)
上沿下沿概念:
画板绘制文字时,最上方和最下方都有一定的空隙。
“基线”大概就位于如图所示的位置。
“上沿高度”就是从“基线”到“上沿”的距离,结果是一个负数。
“下沿高度”就是从“基线”到“下沿”的距离,结果是一个整数。
帮助文档如下图:
返回指定“画笔类”的“字体上沿高度”。
结果是一个负值的小数。
代码编写如下图:
定义“画笔类”变量,设置“颜色”,“常用字体”,“尺寸”等一些改变字体的属性。
随后在“异步绘制帧”方法下绘制文本,利用“本属性”就可以取出上沿高度置。
运行效果如下图:
● 字体下沿高度(读)
顾名思义,本属性用来读取“下沿高度值”,不再进行详细讲解。
● 子像素文本(写)
帮助文档如下图:
本属性的属性值为逻辑型。
如果属性值设置为“真”,将有助于文本在LCD屏幕上的显示效果。
● 子像素文本(读)
本“读属性”的返回值为逻辑型,返回“真”表示已经设置,相反没设置。
● 点形状(写)
帮助文档如下图:
本写属性顾名思义,就是用来设置“点”或“线条两端端点”的形状。
调用方式:点形状类型.XXX。
共有三个常量值,分别为“无”,“圆头”和“方头”。
本方法在“画点”方法中进行了演示,这里不再演示。
● 点形状(读)
帮助文档如下图:
本属性为“读属性”顾名思义,读取当前“点形状”。
调用方式:“画笔变量.点形状”。返回值为“点形状类型”。
● 抖动(写)
本写属性的属性值为“逻辑型”,填写“真”为抖动,“假”为不抖动。
在实际的应用场景中,“抖动”更多的作用是在“图像降低色彩深度”绘制时,避免出现大片的“色带与色块”。
不过对于现在而言,“抖动”属性已经没有那么实用。
因为现在的安卓的绘制,默认的色彩深度已经是32位的 ARGB_8888 ,效果已经足够清晰了。
因此不做详细的介绍。
● 抖动(读)
返回当前是否设置了“抖动”属性。
调用方式:“画笔变量.抖动”,返回“真”表示设置了。
● 反锯齿(写)
帮助文档如下图:
本写属性的作用,就是用来消除绘图时产生的“锯齿”。
属性值设置“真”就可以消除锯齿。
代码编写如下图:
定义“画笔类”变量,设置“颜色”属性和“反锯齿”属性。
反锯齿设置为“真”。
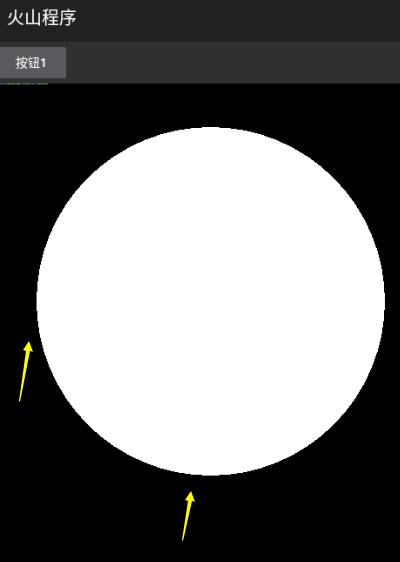
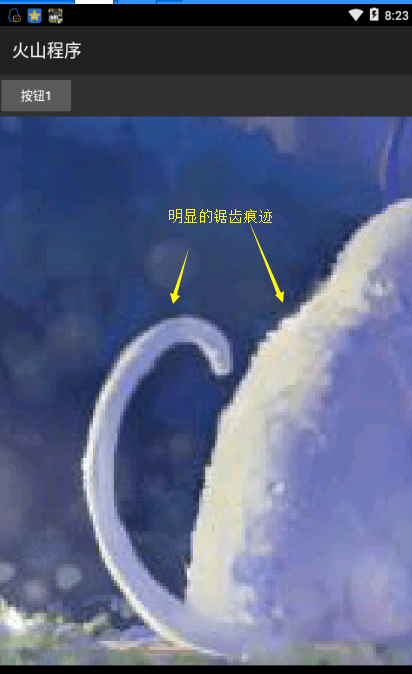
运行效果如下图:
左图:没有设置反锯齿的效果,可以看到黄色箭头处有明显的“锯齿”痕迹。
右图:设置“反锯齿”为“真”的效果,可以看到锯齿消失。

● 反锯齿(读)
帮助文档如下图:
本“读属性”的作用,就是用来读取当前是否设置了“反锯齿”。
调用方式“画笔变量.反锯齿”,设置了返回“真”,没设置返回“假”。
● 路径效果(写)
帮助文档如下图:
本属性顾名思义,就是用来设置路径的效果。
例如:可以用它绘制“虚线”路径。
代码编写如下图:
定义“画笔类”变量,设置“颜色”和“笔划类型”。
随后在“异步绘制帧”方法下,定义两个变量,分别为“绘制路径类”和“小数[]”。
小数数组变量设置一串初始值。
调用“加直线到”方法,添加两条直线形成一个路径。
随后给“画笔1.路径效果”赋值“路径效果类.创建破折效果()”。
本方法就是用来给路径设置“虚线”效果,
需要调用“浮点小数数组.从小数数组创建()”方法将“小数数组”转换为“浮点小数数组”。
最后调用“画路径”方法绘制路径。
运行效果如下图:
点击“按钮1”开始绘制后,就会出现一个“虚线效果”的路径。
● 路径效果(读)
帮助文档如下图:
本“读属性”返回设置的“路径效果类”,如果不存在,返回空对象。
调用方式:“画笔变量.路径效果”。
应用场景:“画笔1”设置了一个路径效果,画笔2想要使用同样的效果。
可以直接写“画笔2.路径效果=画笔1.路径效果”。
此处就用到了“画笔1.路径效果”读属性。
● 透明度(写)
帮助文档如下图:
写属性,用来设置透明度,范围是“0-255”。
“0”为完全透明,“255”为完全不透明。
代码编写如下图:
定义“画笔类”变量,“颜色”设置“白色”,“透明度”设置“100”。
在“异步绘制帧”方法下,填充一个红色的背景。
在红色背景上画一个白色的矩形。
运行效果如下图:
“按钮1”被点击后,可以明显看到“白色”的矩形变透明了。
● 透明度(读)
顾名思义,读取设置的透明度。
调用方式:“画笔变量.透明度”就可以读取透明度。
● 图像混合(写)
帮助文档如下图:
使用本属性,通过调用“图像混合方式.XXX”可以设置图像的混合模式。
“图像混合方式”总共有18个常量值,提供不同的图像混合算法。
代码编写如下图:
定义两个画笔类变量,分别设置不同的颜色。
随后给“画笔2”设置“图像混合”属性值为“清零”。
然后在“异步绘制帧”下,填充背景色做参考后,绘制两个矩形。
运行效果如下图:
最后结果可以看到,绿色的矩形是黑色的,颜色被“图像混合”属性清零。
其它常量值,大家可以自行实验。
● 推荐行间距(读)
帮助文档如下图:
根据当前字体的相关参数设置,推荐最佳行间距,单位为像素。
调用方式:“画笔变量.推荐行间距”。
应用场景:例如,需要绘制一大段的文本,此时就需要用到行间距,可以使用本“读属性”设置行间距。
● 位图过滤(写)
帮助文档如下图:
本“写属性”可用于绘制图片进行反锯齿操作。
代码编写如下图:
定义“画笔类”变量,设置本属性值为“真”。
在“异步绘制帧”下定义两个变量,分别为“位图类”和“可绘制资源”。
“位图类”依然需要设置“参考”,“可绘制资源”导入一张图片。
随后创建“缩放矩阵”,进行放大操作。
利用“位图类.从资源创建()”方法,创建图片资源赋值给“位图”变量。
最后调用“画位图”方法绘制位图,填写对应参数。
运行效果如下图:
左图:“没有设置”本属性值的效果。
右图:设置本属性值为“真”的效果。

● 位图过滤(读)
帮助文档如下图:
顾名思义,读取当前类是否设置了位图过滤。
设置返回“真”,没有设置返回“假”。
调用方式:在需要用到的地方填写“画笔变量.位图过滤”即可。
● 文本对齐方式(写)
以上三个写属性统一讲解
“文本对齐方式”帮助文档:
本属性设置的并非绘制文本的对齐方式,而是“画笔”位于文本的“哪一侧”。
属性值通过“文本绘制水平对齐方式”类设置,内有三个常量。
分别为“居左”,“居右”和“居中”。
“文本横向倾斜系数”帮助文档:
本属性可以用来设置文本字体为“斜体”,默认值为“0”不倾斜。
数值越大切斜度越大。
“文本横向缩放比”帮助文档:
针对绘制的文本进行横向拉伸,默认值为“1”,即不拉伸。
属性值填写“大于1”的拉伸,“小于1”的缩放。
代码编写(1):
定义三个“画笔类”变量,分别设置统一的“颜色”和“字体尺寸”属性值。
随后给“画笔2”和“画笔3”分别设置“文本横向切斜系数”和“文本很想缩放比”,并且填写一个属性值。
代码编写(2):
在“异步绘制帧”方法下,调用“画笔1.文本对齐方式”写属性,设置其属性为“居左”对齐。
随后调用“画文本”方法,重复两次将“居左,居中,居右”全部绘制出来。
继续调用“画文本”方法,将“画笔2”和“画笔3”都使用上。
运行结果如下图:
点击“按钮1”开始会之后,就会生成如下效果的文字。
注意:这里的“居左居右”是“画笔”,并非文本。
● 文本对齐方式(读)
以上三个读属性,作用就是来读取设置的属性值。
调用方式:“画笔变量.”+"对应的属性值"
● 语言区域(写)
帮助文档如下图:
设置绘制文本所使用的“语言区域”。
本属性也较为重要,因为“中文”和“日文”某些字符基于相同的编码,但是字体形状也有所差异。
默认绘制文本,使用的是当前系统语言。
如果你知道接下来要绘制的文本为“日文”,那么建议将“语言区域”设置为“日文”。
通过属性值“语言区域类”可以进行创建语言区域的操作。
本属性不支持在表格中填写。
代码编写如下图:
通过“语言区域类.创建”方法,创建“中文”语言,赋值给“画笔1.语言区域”写属性。
这样就表示“中文”语言区域创建成功。
部分语言区域代码:中文“zh”,英文“en”,日文“ja”。
● 语言区域(读)
顾名思义,读取设置的语言区域,返回“语言区域类”对象。
调用方法:“画笔变量.语言区域类”。
● 着色器(写)
帮助文档如下图:
着色器概念:
我们在用安卓中的绘制各种图形时,可以通过本属性设置画板的着色器。
着色器可以用来绘制出多彩的图形,也可以给指定形状进行贴图。
本属性值“不能”在表格代码“属性框”中定义,需要写文本代码定义。
代码编写如下图:
首先依然需要定义“画笔类”变量。
随后在“异步绘制帧”下,定义“位图类”变量设置参考。
还需要定义一个“可绘制资源”变量,随便导入一张图片。
然后通过“位图类.从资源创建”方法创建位图类对象,赋值给“位图”变量。
然后调用“着色器类.创建位图着色器()”方法,分别填入对应的参数,赋值给“着色器”写属性。
最后执行“画矩形”方法。
运行效果如下图:
结果就是绘制的矩形,针对导入的图片进行了“镜像贴图”。
● 着色器(读)
帮助文档如下图:
顾名思义,读取当前设置的“着色器类”。
调用方式:“画笔变量.着色器”
● 置颜色
以上三个方法统一讲解,从此处开始,下面的所有均为各种方法,不再有读写属性。
“置颜色”帮助文档:
本方法和“颜色”写属性效果一致,用来设置画笔的颜色。
不同之处在于,本方法可以分别设置“红绿蓝”三个颜色的分量,并且还可以设置“透明度”参数。
参数数值范围有效值都是“0到255”。
“置阴影层”帮助文档:
使用此方法后可以理解为给绘制的“指定图形”或者“文字”增加阴影效果。
注意:如果模糊半径填写0,则会删除阴影层。
“重置”帮助文档:
顾名思义,重置所有属性值。
代码编写如下图:
定义“画笔类”变量,然后在“异步绘制帧”方法下写对应的方法。
填充白色背景,设置字号方便参考。
然后调用“置颜色”方法,透明度设置“255”表示不透明,红色分量设置“255”,表示大红色,另外两个设置“0”。
随后调用一个“画文本”方法,继续调用“置阴影层”方法,设置阴影层。
这里“阴影层”绘制的“文本颜色”,依然是最开始设置的红色。
最后调用“重置”方法,然后继续执行“画文本”。
运行效果如下图:
点击“按钮1”开始绘制后,会出现如图所示的三行文本。
● 置浮雕遮罩过滤器
帮助文档如下图:
本方法通俗理解,就是用来给指定图形或者图片增加“浮雕效果”。
注意:本方法使用时,必须保证“硬件加速”属性为“关闭”状态。
本方法共有七个参数,除第一个参数外,其余六个均是设置各种数值。
坐标轴大概如下图所示的模样。
代码编写如下图:
定义“画笔类”变量,设置颜色为“灰色”。
随后在“异步绘制帧”事件下,调用“画笔1.置浮雕遮罩过滤器”方法。
在方法内填写合适的参数值。
最后执行一个“画圆”方法,展示设置的效果。
运行效果如下图:
绘制的圆增加了浮雕效果,大家可以自己调整对应的参数感受变化。
● 置模糊遮罩过滤器
帮助文档如下图:
顾名思义,给绘制的图片增加“模糊遮罩”效果。
本方法同样需要保证“硬件加速”处于关闭状态。
通过“遮罩模糊方式”来指定模糊效果,调用方式:“遮罩模糊方式.XXX”
代码编写如下图:
定义“画笔类”变量,随后依然还是“创建位图对象”那一套的方法。
然后调用“画笔1.置模糊遮罩过滤器()”填写对应参数。
最后使用“画位图”绘制图片。
运行效果如下图:
左图:模糊后效果。
右图:原图片效果。
● 测算断行位置
“测算断行位置”帮助文档:
本类的主要作用就是绘制一大段文本时,计算出需要进行换行的位置。
通俗理解就是计算出一行可以放多少个字符。
如果还不理解,可以看黄框内的详细说明。
参数3:通常情况下填写“真”即可。
参数5:如果没有这种特殊需求,可以直接省略不写。
“测算断行位置2”帮助文档:
本方法和“测算断行位置”不同之处多了两个参数。
分别为“起始字符位置”和“结束字符位置”,返回值也位于这个文本区间内。
“测算断行位置3”帮助文档:
本方法的不同之处在于,测算的内容为“字符数组”,测算区间为“起始字符位置”和“被测算的文本长度”。
返回值也位于这个文本区间内。
代码编写如下图(1):
此处我们举例第一个方法进行代码编写。
首先定义“画笔类”变量,设置“颜色”和“字体尺寸”。
随后定义一个“文本型常量”,填写一大段的文本到初始值内。
代码编写如下图(2):
在“异步绘制帧”方法下编写的代码较为复杂,代码内我也写上了详细的注释“绿色文字”部分。
此处我简单解释几个重点。
“字体高度”那一行,“取整数绝对值()”方法可以将“负整数”变为“正整数”。
而在括号内填写“整数”的意思,是将“画笔1.字体上沿高度”的返回值强转为“整数”。
在绘制一大段文本时,不可能每一行的文本都恰好沾满整行。
“循环”方法的作用是将占满整行的文本绘制完毕。
“循环”方法下面的命令是用来绘制“最后一行”没有占满整行的文本。
运行效果如下图:
可以看到,一大段的文本进行了智能的换行。
● 复制
帮助文档如下图:
顾名思义,将指定“画笔类”变量中的所有配置项复制到当前画笔类中。
把需要复制的“画笔类”变量写入“参数2”中即可。
● 复制创建
帮助文档如下图:
“复制后”返回一个“画笔类”对象,相当于“复制”方法多了一个返回值。
可以把返回的本类对象,赋值给一个新的“画笔类”变量。
● 复制路径
帮助文档如下图:
本方法顾名思义,就是将指定“路径类”的“所有参数”,复制到“新的路径类”中。
这个新的“路径类”,也就是“参数3”。
复制成功返回“真”,失败返回“假”。
代码编写如下图:
举个简单的例子,可以看到图中定义了两个路径类变量。
给“路径1”添加两条直线,随后调用本方法,复制给“路径2”使用。
然后调用“画路径”方法绘制“路径2”。
运行效果如下图:
最后结果,“路径2”虽然没有调用“加直线到”方法,但是也成功看到了路径效果。
证明复制成功。
● 清除遮罩过滤器
帮助文档如下图:
顾名思义,就是用来清除设置的各种“遮罩过滤器”。
调用方式:“画笔变量.清除遮罩过滤器()”
● 清理阴影层
帮助文档如下图:
顾名思义,就是用来清理设置的“阴影效果”。
调用方式:“画笔变量.清理阴影层()”
● 取文本边界矩形
“取文本边界矩形”帮助文档:
简单来说,就是取出指定文本的“边界数据”放入到“矩形类”中。
也就是“参数3”,通过“矩形类”的各种“读属性”,可以读取文本的各种数据。
“取文本边界矩形2”帮助文档:
本方法与“取文本边界矩形”不同之处在于,本方法多了两个参数。
分别为“起始字符索引位置”和“字符数目”,用来取出文本区间。
“取文本边界矩形3”帮助文档:
本方法和“2”不同之处在于,本方法要取的为“字符数组”。
字符数组的创建可以通过“文本到字符数组()”方法进行转换。
代码编写如下图:
此处举例“取文本边界矩形()”方法。
定义画笔类变量,设置“颜色”和“字体尺寸”。
随后定义“矩形类”变量,然后将变量写入“取文本边界矩形”参数内。
最后就可以通过“矩形.高度”和“宽度”读属性,读取文本的高度和宽度数值。
运行效果如下图:
● 取文本宽度
“取文本宽度”帮助文档:
根据“画笔类”指定的相关属性,例如“字体尺寸”等,返回最终要绘制文本的“宽度”。
直接把想要计算的文本,填入参数内即可,返回值为一个小数。
“取文本宽度2”帮助文档:
本方法和“取文本宽度”不同之处在于,本方法多了一个两个参数。
分别为“其实字符位置”和“字符数目”用来指定文本区间。
“取文本宽度3”帮助文档:
本方法和“2”的不同之处在于,要判断的“参数2”为“字符数组”。
以上三个调用方法:“画笔变量.”+“方法名()”。
● 取文本路径
“取文本路径”帮助文档:
本方法有点类似于“复制路径”。
不同之处,本方法是通过指定文本和对应的坐标,创建一条路径对象,赋值给“参数5”。
“取文本路径2”帮助文档:
本方法与“取文本路径”不同之处在于,多了两个参数,用来指定文本区间。
分别为“起始字符索引位置”和“字符数目”。
“取文本路径3”帮助文档:
本方法和“2”的不同之处在于,所基于的文本是“字符数组”。
以上三个方法应用场景可参考:“复制路径”。
● 取文本字符宽度
“取文本字符宽度”帮助文档:
简单来说,就是根据设置的“各种字体属性”计算出一串文本中。
每个字符的宽度,然后这些宽度会放入到“浮点小数数组”中,也就是“参数3”
参数2:直接放入需要计算的文本即可。
“取文本字符宽度2”帮助文档:
本方法与“取文本字符宽度”不同之处在于,本方法多了两个参数。
分别是“起始字符索引位置”和“字符数目”,用来指定文本区间。
“取文本字符宽度3”帮助文档:
本方法与“2”的区别在于,本方法计算的是“字符数组”。
代码编写如下图:
定义“画笔类”成员变量,设置“颜色”和“字体尺寸”属性。
在“异步绘制帧”事件下定义三个变量,分别为“浮点小数数组”,“小数[]”和“整数”。
浮点小数数组需要设置参考。
随后利用“画文本”方法,绘制指定文本做参考,不绘制文本也可以进行计算字符宽度。
然后需要用到“浮点小数数组.创建()”方法,创建10个成员赋值给定义的“浮点小数”变量。
然后就调用本方法计算指定文本,“浮点小数”变量填入参数内。
随后需要将“浮点小数”数组通过“浮点小数数组.到小数数组()”方法转换成小数,赋值给“小数数组”变量。
最后利用“循环”方法,将小数数组内的成员循环出来,绘制在画板上显示。
运行效果如下图:
可以看到在“字体尺寸为20”的情况下。
“汉字”的字符宽度为“20”。
“字母”和“数组”的字符宽度为“11”。
英文标点符号“逗号”的字符宽度为“4”。
● 取字体信息
帮助文档如下图:
简单来说,就是利用本方法根据设置的字体相关的属性,返回推荐的“行间距”。
另外“参数2”中,可以根据本参数取出“字体上沿高度”等属性。
“绘制字体信息类”部分属性:
可以通过一下五个读属性,取出相关信息。
调用方式:“绘制字体信息类变量.XXX”
代码编写:
例如,设置“画笔类”变量字体尺寸为“20”。
“异步绘制帧”事件下定义两个变量,分别为“绘制字体信息类”和“小数”。
“小数”变量,用作“取字体信息值”的返回值。
“绘制字体信息类”变量则放入“取字体信息值”的参数中。
最后用“提示框”方法弹出提示,显示结果。
运行效果如下图:
当字体尺寸为20dp时,推荐行间距为“23”单位是像素。
● 取字体整数信息
帮助文档如下图:
本方法和“取字体信息”不同之处就是,本方法所有的信息参数全部是“整数”。
如果对数值精度有要求,还是建议使用“取字体信息”方法。
代码编写参考“取字体信息”,此处不再演示。