本方法支持动态调用,有两个参数。
参数1:填写要操作的“画板类”,动态调用时“参数1不写”。
参数2:填写定义的“画笔类”变量。
本方法的作用,就是在画板内绘制一个无限大的矩形,但是比“画矩形”方法要快。
如果当前画板没有设置当前剪裁区域,则会填充全部。

作者:创世魂
● 本类说明
本类的主要作用就是用来进行各种各样的绘制操作。
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
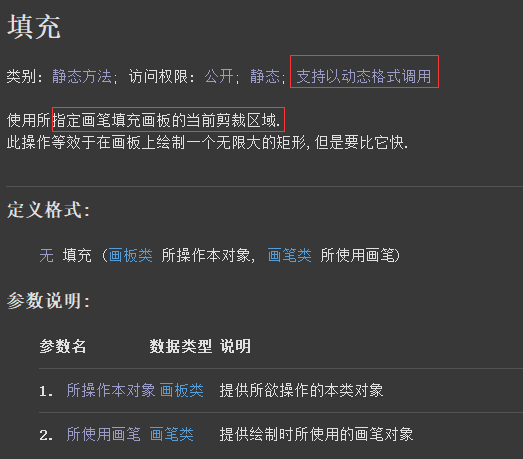
● 填充
帮助文档如下图:
本方法支持动态调用,有两个参数。
参数1:填写要操作的“画板类”,动态调用时“参数1不写”。
参数2:填写定义的“画笔类”变量。
本方法的作用,就是在画板内绘制一个无限大的矩形,但是比“画矩形”方法要快。
如果当前画板没有设置当前剪裁区域,则会填充全部。
代码编写如下图:
直接在“异步绘制帧”事件下,利用“画板对象”参数去调用本方法,参数直接填写定义的“画笔”变量即可。
运行效果如下图:
可以看到执行“按钮1”后,整个画板变成了“白色”。
这是因为定义的“画笔变量”,“颜色”属性设置的是白色。
● 填充颜色
帮助文档如下图:
本方法支持动态调用,可以看到有两个参数,参数1依旧是要操作的“画板类”。
参数2:填写要填充的颜色值,可以使用“颜色类”中定义的常量。
也可以使用“0xFF”加十六进制的颜色值。
填充的颜色会覆盖其它形式填充的颜色或位图。
如果没有设置“剪裁区域”,则会填充全部。
代码编写如下图:
直接在“异步绘制帧”下利用“画板对象”调用本方法即可。
运行效果如下图:
执行“按钮1”后,整个画板会变成设置的“黄色”。
● 填充颜色2
帮助文档如下图:
本方法和“填充颜色”不同之处就是多了一个“图像混合方式”。
“图像混合方式”是一种数字图像合成算法,内置了多种常量可供调用,知道即可无需深入了解。
可以指定填充时混合方式,调用方式“图像混合方式.XXXX”。
代码编写如下图:
首先执行一次“填充颜色”,填充红色。
随后利用本方法,填充蓝色,并且指定“图像混合方式.添加”。
运行效果如下图:
运行程序后,最终显示的颜色不是红色也不是蓝色。
而是变成了两种颜色相加的颜色。
● 填充颜色3
帮助文档如下图:
本方法颜色填充算法采用的是“源图像覆盖”方式。
使用本方法填充颜色,支持“透明度”设置和“红黄蓝”三种颜色的单独设置。最大值255,最小值0.
代码编写如下图:
例如:全部填写255就可以进行不透明的白色填充。
运行效果如下图:
点击“按钮1”后画板就会变成白色。
● 填充颜色4
帮助文档如下图:
本方法同样支持动态调用,和“填充颜色3”不同之处就是,本方法不支持设定透明度。
代码编写如下图:
例如:参数全部填写255,就是填充白色。
如果全部填写0,就表示填充黑色。
● 画文本
帮助文档如下图:
本方法支持动态调用,有五个参数。
绘制的文本对齐方式,根据“文本对齐方式”属性进行设置,默认是左对齐。
参数中的“横坐标”表示文本距离“左边”的位置。“纵坐标”表示距离“顶边”的位置。
代码编写如下图:
“画笔”变量的颜色属性,支持直接设置“颜色类”中的颜色常量。
“字体尺寸”属性,可以设置绘制文本的字体大小。
直接在“异步绘制帧”中调用本方法,给参数分别填入对应的数据。
运行效果如下图:
执行“按钮1”后,画板上就会出现“火山软件开发平台”,并且颜色是白色。
左边和顶边的距离,也都是参数内填写的距离。
● 画文本区间
帮助文档如下图:
本方法和“画文本”不同之处在于,多了两个“首尾索引”参数。
注意:尾索引所处的文本,并不会取出。
代码编写如下图:
在“异步绘制帧”方法下调用本方法,其它的不变,增加一个“首尾索引”参数。
注意:文本索引值从0开始。
运行效果如下图:
点击“按钮1”后,画板内只会绘制“软件”两个字。
● 画文本区间2
帮助文档如下图:
本方法和“画文本区间”不同之处在于,本方法绘制的是“字符串类”。
代码编写如下图:
定义一个“字符串类”变量,设置参考。
可以利用“文本到字符串”方法转换文本为“字符串”。
最后将“字符串”变量写入参数对应位置。
运行效果如下图:
点击“按钮1”后,成功取出“火山”两个字,并且绘制在画板上。
● 画文本区间3
帮助文档如下图:
本方法和“画文本区间2”不同之处在于,“参数4”变成了“字符[]”。
“参数6”变成了字符数目。
代码编写如下图:
定义类型为“字符[]”的字符数组变量,设置初始值。
“参数4”填写定义的“字符数组”变量,“参数6”填写一个4。
注意:因动态调用的关系,参数1“画板类”被省略。
运行效果如下图:
点击“按钮1”后,画板上就会绘制出“山软件开”四个字符。
● 画点
帮助文档如下图:
本方法支持动态调用,有四个参数。
“参数2、3”设置横纵坐标,“参数4”填写定义的“画笔类”变量。
画点有两种形状:圆点和方点。可以通过“画笔类”的“点形状”属性来指定。
如果不指定“点形状”默认是方形。
通过“笔划宽度”和“笔划像素宽度”都可以指定“点”的直径。
两种属性的区别在于,前者为DP单位,后者是像素单位。
备注:关于DP单位说明,可以看“尺寸单位.DP”的帮助文档。
代码编写如下图:
定义一个新的“画笔类”变量,分别设置“颜色”、“笔划宽度”和“点形状”。
第一个“画笔类”变量,只定义“颜色”和“笔划像素宽度”。
随后在“异步绘制帧”中执行“画点”方法,分别用不同的画笔类。
运行效果如下图:
点击“按钮1”后,正方形的点和圆形的点均全部画出。
● 画一批点
帮助文档如下图:
本方法和“画点”的区别就是,本方法一次性可以画“一批点”。同样支持设置“圆点”。
“参数2”由原来的坐标变成了“浮点小数数组”。数组中“每两个”成员代表一个“横纵坐标”位置。
所以填写的“浮点小数”内成员,必须为“双数”。
代码编写如下图:
首先定义一个“小数[]”数组变量,设置一个“双成员数”的初始值。
随后利用“浮点小数数组.从小数数组创建()”方法,创建浮点小数,参数填写定义的小数变量即可。
最后将“画笔”变量填入参数。
运行效果如下图:
执行“按钮1”后,会以一次性出来一批点。
● 画一批点2
帮助文档如下图:
本方法和“画一批点”不同之处在于,本方法增加了“起始成员索引”和“所绘制点数目”两个参数。
如果使用本方法,必须要要保证浮点小数“数组成员数”大于“起始成员索引+所绘制数目*2”。
代码编写如下图:
照抄“画一批点”的代码,方法名修改为本方法,增加两个参数。
参数内分别填写“1”和“2”。
运行效果如下图:
最终结果,执行“按钮1”后会按照参数中指定的,画两个点。
点的坐标位置也是从“40”开始。
● 画直线
帮助文档如下图:
本方法只是动态调用,有六个参数。
因本方法涉及不到填充,所以“画笔类”的“笔划类型”属性会被忽略。
代码编写如下图:
直接在“异步绘制帧”下,利用“画板对象”调用本方法。
将你想要画位置的坐标分别写入,最后一个参数填写定义的“画笔”变量。
如果想要调整“直线”的“颜色和粗细”可以通过画笔类的“颜色”和“笔划像素宽度”属性调整。
运行效果如下图:
点击“按钮1”后成功画出一条竖着的直线。
● 画一批直线
帮助文档如下图:
本方法和“画一批点”方法大同小异,不同之处在于“画线”需要四个成员。
代码编写如下图:
和“画一批点”方法一致,定义小数变量,设置初始值。
最后利用“浮点小数数组.从小数数组创建”方法,创建浮点数组。
运行效果如下图:
数组内设置了12个成员,因此画出来3条线。
● 画一批直线2
帮助文档如下图:
本方法和“画一批点2”基本相同,不同之处在于本方法数组成员数量的公式,最后结尾需要“乘4”。
必须要保证数组成员数量大于计算公式的结果。
代码编写如下图:
代码编写和“画一批点2”也基本相同,起始索引填写“3”,数目填写“2”。
表示从数组的“第四个成员”开始,“画两条”直线。
运行效果如下图:
点击“按钮1”成功显示两条直线,坐标分别如下、
● 画矩形
帮助文档如下图:
本方法支持动态调用,顾名思义,就是根据“指定坐标”位置绘制一个“矩形”。
因绘制矩形是固定的高度宽度,所以“画笔类”的“笔划宽度”和“笔划像素宽度”属性都将被省略。
代码编写如下图:
例如:在“异步绘制帧”帧下调用本方法。
前面两个坐标参数填写0,这样绘制的矩形就会紧贴着画板的左上角。
后面“两个坐标”相同,这样就会绘制出来一个正方形,正方形的颜色跟“画笔类”定义的“颜色”属性有关系。
运行效果如下图:
上面的一些方法中,已经将“画笔类”的颜色定义为“白色”,所以此时显示的是“白色”的正方形。
● 画矩形2
帮助文档如下图:
本方法和“画矩形”不同支持在于,本方法是通过“矩形类”进行绘制。
通常情况下使用的是,矩形类的“上、下、左、右”四个属性。
代码编写如下图:
在“异步绘制帧”方法下,定义一个“矩形类”变量,分别设置“上下左右”四个属性。
上:矩形“顶边”到“画板顶部”的距离。
下:矩形“底边”到“画板顶部”的距离。
左:矩形“左边”到“画板左边”的距离。
右:矩形“右边”到“画板左边”的距离。
运行效果如下图:
点击“按钮1”后一个“长300高100”的矩形被画出。
● 画矩形3
帮助文档如下图:
本方法和“画矩形2”不同之处在于“小数矩形类”的“上、下、左、右”属性支持小数值。
代码编写如下图:
定义“小数矩形类”变量,它的“上下左右”属性支持填写小数。
运行效果参考“画矩形2”。
● 画圆
帮助文档如下图:
本方法支持动态调用,顾名思义就是在“画板”上利用“画笔类”定义的颜色,绘制一个实心的圆形。
本方法共有“五个”参数,动态调用时“参数1”省略不写。
因本方法是绘制实心圆,所以“画笔类”的“笔划像素宽度”属性会被忽略。
注意:如果绘制的半径小于等于0,则不会进行绘制。
坐标和半径单位为像素。
代码编写如下图:
直接在“异步绘制帧”下通过“画板对象”参数调用本方法即可。
例如:横纵坐标全部填写“200”,半径填写“100”,最后将“画笔”变量写入参数。
运行效果如下图:
点击“按钮1”后就会画一个“直径为200”像素的正圆。
圆形距离左边和顶边的位置均是“100像素”。
因安卓屏幕DPI的问题,最终圆的物理大小可能跟例子中大小有误差,但像素值一致。
● 画椭圆
帮助文档如下图:
本方法代码编写参考“画矩形3”,这里不再讲解。
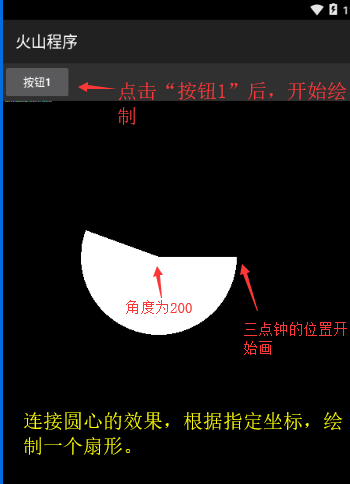
● 画圆弧
帮助文档如下图:
本方法支持动态调用,顾名思义就是画一个圆弧。
依然需要指定“小数矩形类”的“上下左右”四个属性。
注意:
1、如果起始角度=0,则从3点钟方向开始顺时针绘制。
2、“弧长角度”大于等于360,则会绘制整个圆形。如果小于360,扇形的角度等于此度数。
3、“参数5”如果设置为“真”则会绘制一个扇形,否则将把起始点和结束点进行直线连接绘制半圆形状。
代码编写如下图:
“小数矩形类”的作用是指定一个椭圆的坐标位置。
而画的“圆弧”会在这个椭圆“坐标位置”之内进行绘制。
例如:起始角度参数“填写0”,弧长角度“填写200”.
“是否连接到中心”参数填写“真”。
运行效果如下图:
最终结果,左图:从“3点钟”的位置“开始绘制”,绘制了一个角度为“200”的扇形。
如果填写“360”,将会绘制一个完整的圆形。
右图:“是否连接到中心”填写为“假”的效果。

● 画圆角矩形
帮助文档如下图:
本方法有“五个”参数,顾名思义就是绘制一个圆角矩形。
矩形的大小跟“小数矩形类”的“上下左右”参数有关系。
圆角的弧度跟“横向半径”和“纵向半径”有关系。
代码编写如下图:
依然是需要定义一个“小数矩形类”变量,设置“上下左右”的参数。
写入“小数矩形”变量到参数,填写圆角部分的横向和纵向半径最后将“画笔”变量,写到最后一个参数。
注意:因绘制圆角矩形属于填充操作,因此“画笔像素宽度”属性此时会忽略。
运行效果如下图:
运行后点击“按钮1”就会出来一个圆角矩形.
因为“纵向半径”和“横向半径”不相同,所以这里的“圆角矩形”有些变形。
并不是大家常看到圆角矩形样式。
● 画位图
帮助文档如下图:
本方法有“五个”参数,顾名思义就是在画板上绘制一个位图,也就是画图片。
通过“参数2”的“位图类”可以导入图片。
图片的坐标通过“参数3和4”进行指定。
最后依然是“画笔类”,本类可以为“空对象”,不需要指定任何属性。
注意:横坐标位置表示图片左上角距离“画板左边”的“像素”距离。
纵坐标自然就是距离顶部的位置。
如果图片的“密度”和“画板对象的密度”不相同,则本方法会自动进行“缩放位图”基于“画板密度”进行绘制。
密度的单位DPI。
代码编写如下图:
定义类型“画笔类”的成员变量,可以不用写任何属性值。
在“异步绘制帧”事件下,定义两个变量,类型分别为“可绘制资源”和“位图类”。
给“可绘制资源”导入张图片,必须保证名称不能有中文。
随后利用“位图类.从资源创建()”方法,将“位图资源”变量,写入参数中。
最后利用本方法画“位图类”,指定坐标,画笔变量写入参数。
运行效果如下图:
点击“按钮1”后,指定的图片就会在画板上绘制出来。
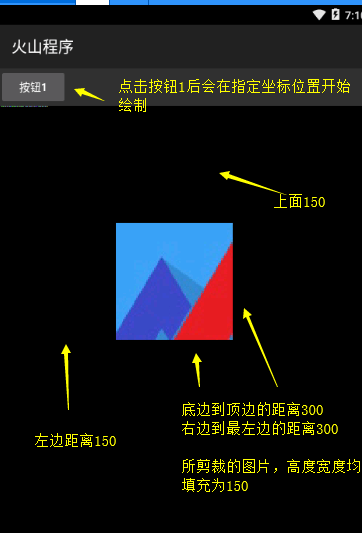
● 画位图到矩形
帮助文档如下图:
本方法支持动态调用,本命命令可以通俗理解为。
将指定的图片进行剪裁,剪裁的坐标由“参数3”提供。
剪裁后放入“参数4”的坐标中,并且会以充满的形式放入。
也就是说,不管剪裁的图片有多大,最终的大小以“参数4”坐标提供的大小为准。
参数5:画笔类可以为空对象。
代码编写如下图:
定义画笔类变量,可以不设置任何参数。
随后在“异步绘制帧”中定义四个变量,类型分别为“可绘制资源”、“位图类”和两个“矩形类”。位图类设置参考。
“位图资源”变量导入一张图片,然后给两个矩形类分别设置“上下左右”的属性。
随后,依然是需要利用“位图类.从资源创建”方法,创建位图类,赋值给“位图类变量”。
最后将所有的变量依次写入本方法的参数内。
运行效果如下图:
点击“按钮1”后,右图的“原图图片”进行剪裁后会放到画板“指定坐标”位置。
并且剪裁的图片的高度宽度会自动缩放适应坐标。
注意:不同DPI设备最终显示效果可能有所不同。

● 画位图到矩形2
帮助文档如下图:
本方法和“画位图到矩形”基本相同,不同之处在于本方法的目的矩形位置为“小数矩形类”。
代码编写参考“画位图到矩形”方法即可。
● 画可回放图片
帮助文档如下图:
本方法支持动态调用,通过已知的“可回放图片类”来进行内容绘制。
关于“可回放图片类”详细说明请看跳转到该类查看。
代码编写如下图:
定义“画笔类”变量,设置“颜色”属性为“白色”。
随后在“异步绘制帧”事件下定义两个变量,分别为“可回放图片类”和“画板类”,画板变量设置参考。
随后去调用“图片类.开始记录()”方法,记录一个区域,并赋值给定义的“画板”变量。
然后通过“画板”变量调用“画圆”方法绘制一个圆形。
紧接着需要调用“图片类.结束记录”,方法来结束“可回放图片类”的录制。
注意:整个录制过程中出现的“任何绘制操作”,都“不会立刻显示”在画板上。
最后调用“画板对象.画可回放图片”时参数填写“图片类”变量,这时候绘制操作才会生效。
运行效果如下图:
最终成功绘制了一个圆形出来。
● 画可回放图片到矩形
帮助文档如下图:
本方法和“画可回放图片”的区别是,本方法增加了一个“矩形类”参数。
“矩形类”的使用可参看本类中的“画矩形2”方法。
此处不再详细讲解。
● 画可回放图片到矩形2
帮助文档如下图:
本方法增加了一个“小数矩形类”参数。
“小数矩形类”的使用可参看本类中的“画矩形3”方法。
此处不再详细讲解。
● 画路径
以上为两个关联方法,这里统一讲解。
“画路径”帮助文档:
本方法支持动态调用,总共有三个参数。
具体的路径绘制需要通过“绘制路径类”指定路径。
绘制的颜色等属性,依然是通过“画笔类”定义。
“画路径”帮助文档:
本方法支持动态调用,有“六个参数”。
参数1:依然是所提供的画板类对象,动态调用时“参数1忽略”。
参数2:提供在哪条路径类上绘制文本。
参数3:如果为“0”则从路径起点开始绘制文本,如果“填写10”,将会距离起点“10像素”的位置开始绘制。
参数4:“等于0”文本将会绘制在线条上。“大于0”绘制在线条下方,“小于0”绘制在上方,单位像素。
参数5:提供想要绘制的文本。
参数6:提供定义的画笔类变量。
代码编写如下图:
首先依然是定义“画笔类”变量,设置三个属性分别为“颜色”,“笔划类型”,“字体像素尺寸”。
然后在“异步绘制帧”下定义“绘制路径类”变量。
随后调用“绘制路径.加直线到”方法,绘制线段。
它的两个参数分别为:“结束点横向坐标”和“结束点纵向坐标”。
连续添加两条直线,随后调用“画路径”方法,根据“绘制路径”类提供的结束点坐标,去绘制路径。
最后调用“沿路径画文本”方法,给路径添加一段文本。
运行效果如下图:
点击“按钮1”就会出现如图所示的路径,并且路径上方还有一段文本。
绘制路径如果不指定起始点位置,默认从画板“左上角”开始绘制。
线段的结束点,“加直线到”方法定义的一致。
所绘制的文本也偏移了指定的距离。
● 沿路径画文本区间
帮助文档如下图:
本方法和“沿路径画文本”基本相同,不同之处在于,本方法绘制的是“字符数组”。
并且可以指定“首字符索引”和“字符数目”。
代码编写如下图:
我们只需要在“沿路径画文本”方法的基础上稍作修改。
增加一个“字符数组”变量,利用“文本到字符数组”方法转换文本为字符数组,赋值给变量。
最后将“字符数组”变量写入参数。
“首字符索引”和“字符数目”参数,填写的是“2和3”。
意思就是说,从第二个字符索引,取出三个字符。
运行效果如下图:
点击“按钮1”后,路径绘制成功,文字也是取的指定文本。
● 置入剪裁矩形
帮助文档如下图:
本方法有五个参数,后四个均为坐标位置,单位像素。
本方法可以通俗理解为,将当前画布剪裁一个区域出来。
进行一些操作时尽在当前设置的区域内操作,不会影响区域外的效果(例如:“填充颜色”)。
代码编写如下图:
例如:先执行“填充颜色”方法去填充一个“红色”。
最后调用“置入剪裁矩形”方法,在画布左上角设置一个矩形区域。
最后,继续执行一个“填充颜色”方法。
运行效果如下图:
最终的效果,点击“按钮1”后,红色的背景下,左上角会有一个黄色的矩形区域。
● 置入剪裁矩形2
帮助文档如下图:
本方法和“置入剪裁矩形”不同之处在于,本方法利用的是“矩形类”创建一个矩形区域。
代码编写如下图:
直接定义一个“矩形类”变量,分别设置“上下左右四个属性即可。
本方法运行效果和“置入剪裁矩形”效果一致,因此不再演示。
● 取当前剪裁矩形
帮助文档如下图:
顾名思义,就是取出来当前裁剪的矩形,如果矩形存在则放入“矩形类”参数中。
通过“矩形类”的“上下左右”四个读属性可以读取坐标值。
代码编写如下图:
本方法的使用很简单,直接将本方法写到“置入剪裁矩形”后面即可,就可以将定义的“剪裁矩形”取出。
当然需要定义一个“矩形类”变量,来承载这个矩形数据。
随后通过调用“矩形.上、下、左、右”四个读属性,可以读取矩形的四个坐标。
“到文本”转换为文本型,然后相加,最后提供给“提示框”演示结果。
运行效果如下图:
提示框成功弹出坐标位置,证明本方法执行成功。
● 置入剪裁路径
帮助文档如下图:
本方法顾名思义,就是通过路径创建一个剪裁区域出来。
返回值与“置入剪裁矩形”一致。
代码编写如下图:
首先定义一个“绘制路径类”变量。
随后依然是“填充颜色”,然后利用“绘制路径”变量,添加两条直线。
随后调用本方法,将变量写入参数。
最后填充一个黄色。
运行效果如下图:
点击“按钮1”开始绘制后,就会在红色的画板上,出现一个黄色的三角形。
● 置入剪裁区域
帮助文档如下图:
本方法顾名思义,就是通过“剪裁区域类”创建一个剪裁区域出来。
返回值与“置入剪裁矩形”一致。
代码编写如下图:
定义一个类型为“剪裁区域类”变量,设置参考。
随后调用“剪裁区域类.从矩形创建”方法,可以创建一个矩形的剪裁区域出来。
将整个方法赋值给“剪裁区域”变量,随后将变量写入“置入剪裁区域”方法的参数中。
最后的填充一个黄色。
本方法运行效果和“置入剪裁矩形”效果一致,因此不再演示。
● 置入剪裁小数矩形
帮助文档如下图:
本方法与“置入剪裁矩形”不同之处在于,本方法的位置坐标,支持填写“小数”。
代码编写参考“置入剪裁矩形”。
● 置入剪裁小数矩形2
帮助文档如下图:
本方法与“置入剪裁矩形2”不同之处,本方法的参数是“小数矩形类”,支持设置“小数”。
代码编写参考“置入剪裁矩形2”。
● 矩形剪裁测试
帮助文档如下图:
本方法有六个参数,通俗来讲,它可以判断指定的矩形区域,是否和“剪裁区域”相交。
返回“真”表示“不相交”
代码编写如下图:
创建一个“剪裁区域”,然后利用本方法填写坐标,判断坐标内的区域是否和“剪裁区域”相交。
最后一个参数,根据实际需求填写,通常填写“假”即可。
最后判断本方法的返回值,是否等于真。
运行效果如下图:
点击“按钮1”开始绘制后,提示“不相交”。
证明本方法中输入的坐标的确与“剪裁矩形”不相交。
如果输入一个相交的数值,必然会返回“假”提示“相交”。
● 矩形剪裁测试2
帮助文档如下图:
本方法和“矩形剪裁测试”不同之处在于,本方法是通过“小数矩形类”设置坐标。
前面的多个方法中均运用到了小数矩形类,这里不再详细讲解。
● 路径剪裁测试
帮助文档如下图:
本方法的作用就是检测一个“路径区域”,是否和“剪裁区域”相交。
返回“真”表示不相交,返回“假”表示相交。
注意:极个别情况下,“不相交”也会返回“假”。
代码编写如下图:
首先执行“填充颜色”方法,填充一个红色背景,随后设置一个剪裁区域。
定义一个“绘制路径类”变量,利用变量去添加一个矩形的路径。
通过填写的坐标数值可以看出,“它与剪裁矩形”处于“相交状态”。
随后调用“路径剪裁测试”方法,检测是否相交。
运行效果如下图:
点击“按钮1”后会提示相交,证明本方法判断成功,没有出现低概率的判断失败的情况。
● 组合剪裁矩形
帮助文档如下图:
本方法支持动态调用,总共有“三个”参数。
参数1:设置要操作的画板类对象(动态调用时省略)。
参数2:当前“剪裁区域”和要组合的“矩形类”。
参数3:剪裁区域和矩形的组合方式,调用方式“剪裁区域组合方式.XXXX”。
代码编写如下图:
填充背景色后,设置一个剪裁矩形。
随后定义一个“矩形类”变量,分别设置“上下左右”四个属性值。
随后通过“画板对象”调用“组合剪裁矩形”方法。
参数2:填写“矩形变量”。
参数3:组合模式使用“剪裁区域组合方式.相交”。
最后剪裁区域填充黄色。
运行效果如下图:
点击“按钮1”后,最终结果并不是绘制“剪裁矩形”,也不是绘制“矩形类”。
而是绘制两者相交的区域。
● 组合剪裁路径
帮助文档如下图:
本方法和“组合剪裁矩形”不同之处在于,本方法是对“绘制路径类”进行组合。
“绘制路径类”的创建参考“置入剪裁路径”,此处不再详细讲解。
代码编写参考“组合剪裁矩形”。
● 组合剪裁区域
帮助文档如下图:
本方法和“组合剪裁矩形”不同之处在于,本方法是对“剪裁区域类”进行组合。
“剪裁区域类”的创建参考“置入剪裁区域”,此处不再详细讲解。
代码编写参考“组合剪裁矩形”。
● 组合剪裁小数矩形
帮助文档如下图:
本方法和“组合剪裁矩形”不同之处在于,本方法是对“四个小数”坐标形成的“矩形”进行组合。
代码编写参考“组合剪裁矩形”,此处不再进行详细讲解。
● 组合剪裁小数矩形2
帮助文档如下图:
本方法和“组合剪裁小数矩形”不同之处在于,本方法是对“小数矩形类”进行组合。
代码编写参考“组合剪裁矩形”,此处不再进行详细讲解。
“小数矩形类”的创建参考“画矩形3”。
● 乘于错切矩阵
帮助文档如下图:
本方法支持动态调用,有三个参数。
第一个参数依然是要操作的画板类对象。
参数2、3,可以理解为切斜角度,均为tan值。
比如要切斜“45度”,“tan45=1”,参数内“填写1”即表示倾斜45度。
帮助文档内的乘法公式,知道即可无需深入了解。
代码编写如下图(1):
定义三个“画笔类”变量,分别设置“白色,红色,绿色”,“笔划类型”设置“描边”。
设置“描边”后,就可以绘制空心矩形。
代码编写如下图(2):
在“异步绘制帧”方法下,首先调用“画矩形”方法填充一个白色的矩形。
随后调用“乘于错切矩阵”,参数1填写“0”,参数2填写“1”。
这样填写就表示“纵向倾斜45度”。
随后我们继续调用“画矩形”方法,此时绘制的矩形就是切斜后的矩形。
画笔类参数使用“画笔2”,绘制红色矩形。
重复“乘于错切矩形”,随后继续调用“画矩形”。
此时矩形的绘制,会基于红色矩形进行绘制。
运行效果如下图:
可以看到“白色矩形”位于左上角是一个正方形。
“红色矩形”左侧不变右侧下移,倾斜了“45度”。
但是“绿色矩形”此时看上去并不像是切斜了45度,但是矩形切斜位置处于对角线。
红色矩形是由白色矩形切斜而来,白色矩形是90度直角。
虽然“绿色矩形”是基于“红色矩形”进行绘制,但是参考的还是白色矩形的直角角度。
倾斜45度就是对半分,所以此刻绿色矩形将红色进行了对半分。
● 乘于平移矩阵
帮助文档如下图:
本方法通俗理解,就是对矩形进行平移操作。
参数2:表示矩形距离画板左边的位置。
参数3:表示矩形距离画板顶边的位置。
代码编写如下图:
保留“乘于错切矩阵”方法中的“画笔”变量。
调用“画矩形”方法,绘制一个白色矩形,作为参考。
随后执行“乘于平移矩阵”方法,两个参数分别填写“50,100”。
然后继续执行一个“画矩形”方法。
运行效果如下图:
我们可以看到,白色矩形位于“左上角”,而绘制的“红色矩形”进行了一定距离的偏移。
而这个偏移的数值,其实就是“乘于平移矩阵”内填写的参数数值。
“乘于平移矩阵”的作用,如坐标所示,其实并不是让矩形发生了偏移,而是“起点坐标”发生了偏移。
也就是说调用本方法后,绘制任何矩形时,都会以这个偏移后的坐标作为起点进行绘制。
● 乘于缩放矩阵
帮助文档如下图:
顾名思义,建立一个“缩放矩阵”,用来对指定内容进行缩放操作。
参数2、3:填写的数值大于1扩大。小于1缩小。等于1不变。
例如:填写0.5缩小一半。
本方法可用作于“图片查看器”,通过手势操作,按照一定比例进行放大和缩小图片。
代码编写如下图:
直接在“乘于平移矩阵”代码的基础上,将“平移”改为“缩放”。
两个参数都填写“0.5”,表示缩小一倍。
运行效果如下图:
点击“按钮1”开始绘制后,可以看到“红色矩形”明显小了一倍。
● 乘于缩放矩阵2
帮助文档如下图:
本方法和“乘于缩放矩阵”不同之处在于,多了两个缩放中心的坐标参数。
代码编写如下图:
例如:两个“缩放中心坐标”,分别填写“50”,就表示从“白色矩形”的中心位置进行缩放。
运行效果如下图:
点击“按钮1”开始绘制后,可以看到“红色矩形”缩放后位于“白色矩形”中心位置。
● 乘于旋转矩阵
帮助文档如下图:
本方法的作用就是创建一个旋转矩阵,用作绘制图像的旋转。
参数2:提供的旋转角度,会以顺时针方向旋转。
代码编写如下图:
依然还是这一套代码。
直接在本方法内,填写想要旋转的角度即可。
例如:填写“45”度。
运行效果如下图:
点击“按钮1”开始绘制后,红色的矩形进行了顺时针旋转45度的操作。
● 乘于旋转矩阵2
帮助文档如下图:
本方法与“乘于旋转矩阵”不同之处在于,本方法支持旋转中心坐标的设置。
参数3、4用来设置旋转中心的“横纵坐标”。
代码编写如下图:
直接在参数内填写想要作为“旋转中心”的“横纵坐标”即可。
例如:这里全部填写100。
运行效果如下图:
因矩形的高度和宽度都是一百,所以填写坐标为一百后,旋转中心就移动到了矩形的右下角。
● 从位图创建
帮助文档如下图:
本方法的作用是通过“位图类”创建一个“画板对象”,本画板对象的所有绘制操作,将会在“位图”上进行。
也就是说不会显示在当前画板上,除非调用了“画位图”等方法才会显示出来。
另外,位图对象的“易变模式”必须为真。
代码编写如下图:
定义画笔类变量,分别设置“颜色”,“笔划类型”和“像素宽度”属性。
在“异步绘制帧”方法下定义三个变量,分别为“位图类”,“可绘制资源”和“画板类”,注意要设置参考。
首先通过“从资源创建”创建位图对象,赋值给变量。
然后调用“位图变量”的“复制创建”方法,设置当前的“易变模式”为真,然后赋值给当前对象。
接下来就可以利用“从位图创建”方法,创建画板赋值给“画板”变量。
随后通过画板绘制一个矩形,此矩形的绘制就是基于当前的“位图对象”进行,绘制过程是看不见的。
最后只有了调用“画位图”方法,绘制操作才能出现在画板上。
运行效果如下图:
导入的位图图片多了一个白色的外边框。
● 矩阵画位图
帮助文档如下图:
本方法支持动态调用,总共有四个参数。
它的作用就是将指定的“位图类”绘制到指定的“矩阵类”中。
另外“画笔类”可以“不定义变量”,直接填写“空对象”即可。
代码编写如下图:
在“异步绘制帧”方法下,定义三个变量,类型分别为“位图类”,“可绘制资源”和“矩阵类”。
其中“位图类”设置参考,给“可绘制资源”导入一张图。
调用“位图类.从资源创建()”方法,参数填写图片变量,赋值给定义的“位图类变量”。
随后调用“矩阵.乘于平移矩阵”方法,创建一个矩阵对象。
最后执行“矩阵画位图”,将变量填写参数内即可。
运行效果如下图:
点击“按钮1”开始绘制后,成功在画板指定矩阵内绘制了导入的图片。
● 当前剪裁矩形(读)
帮助文档如下图:
本方法与“取当前剪裁矩形”不同之处在于,本方法是直接返回“矩形类”变量。
通过矩形类的“上下左右”四个属性可以取出坐标值。
“矩形类”的使用可参考“取当前剪裁矩形”方法。
● 当前转换矩阵(写)
帮助文档如下图:
本写属性的作用,就是用来设置当前转换矩阵。
代码编写如下图:
定义“画笔类”变量,“颜色”属性设置白色。
在“异步绘制帧”方法下,定义“矩阵类”变量。
首先调用“矩阵.乘于平移矩阵”方法,两个参数全部填写100.
然后使用本属性设置“当前转换矩阵”为定义的“矩阵”变量。
随后我们调用“画板对象.乘于平移矩阵”方法,两个参数也填写100。
最后执行一个“画矩形”方法,此时矩形的绘制,距离左边和顶边的距离会是200。
运行效果如下图:
点击“按钮1”开始绘制后,左边和顶边都是200像素的距离。
● 绘制过滤器(写)
帮助文档如下图:
它的作用就是在绘制图形或者图片时,使用过滤器进行过滤一些不想要的东西。
例如:绘制图片时产生的锯齿。
“绘制过滤器类”中有两个方法,用作过滤不同的东西。
代码编写如下图:
在“异步绘制帧”事件下,定义两个变量,分别为“位图类”和可绘制资源”,用作创建“位图”对象。
随后利用“乘于旋转矩阵”方法旋转图片,最后调用“画位图”绘制图片。
接下来使用“绘制过滤器”写属性,等号右侧填写“绘制过滤器类.创建反锯齿过滤器()”方法。
赋值此方法后,图片就有了反锯齿的属性,然后调用“画位图”绘制图片。
运行效果如下图:
最终结果第一次绘制,可以看到图片有明显的“锯齿”痕迹。
第二次绘制,可以明显的看到,锯齿都消失不见。
● 绘制过滤器(读)
帮助文档如下图:
顾名思义,就是返回设置的“绘制过滤器类”对象。
调用方式:“异步绘制帧”事件下的调用方式“画板对象.绘制过滤器”。
● 密度(写)
帮助文档如下图:
本属性是用来设置画板的密度,用来绘图时计算缩放系数。
密度设置后,画板的默认密度将不再被使用。
代码编写如下图:
定义两个变量,类型分别为“位图类”和“可绘制资源”。
其中“位图类”设置参考,可绘制资源导入一张图片。
随后调用“位图类.从资源创建”方法,赋值给“位图”变量。
随后利用“密度”写属性,分别写两个密度值,分别调用画位图方法。
运行效果如下图:
密度为100的图片,明显比密度为200的,小一倍。
● 密度(读)
帮助文档如下图:
顾名思义,就是读取当前画板的“密度值”。
如果没有设置过,则返回0。
代码编写如下图:
直接在需要读取的地方,放入本“读属性”即可。
例如:这里直接读取密度值,赋值给“提示框”显示结果。
运行效果如下图:
因之前没有设置密度值,所以点击“按钮1”后,会提示“当前密度:0”。
● 目的位图(写)
帮助文档如下图:
本“写属性”和“画板类.从位图创建()”方法有些类似。
它们的目的都是“将绘制操作”在位图上进行,而不显示在画板上。
同样适用本属性必须保证,位图对象的“易变模式”为真。
代码编写如下图:
直接照抄“从位图创建”的代码,然后简单修改即可实现本属性的应用。
此处不再详细解释。
● 是否不支持透明(读)
帮助文档如下图:
顾名思义,就是判断当前绘制层是否支持透明。
返回“真”不支持透明,返回“假”支持透明。
在“不支持透明”的情况下,可以使用“保存绘制层”方法进入一个新的离屏绘制层,进行绘制透明图像的操作。
代码编写如下图:
在“按钮1”被单击“高级画板1.开始绘制”的属性下面,增加一个“高级画板1.像素格式”属性。
并且给其属性设置“图像像素格式.透明”,这样当前绘制层就会支持透明。
在“异步绘制帧”事件下,可以通过“画板对象.是否不支持透明”来判断当前的绘制层是否支持透明。
最后弹出对应的结果。
运行效果如下图:
最终结果就是“支持透明”。
如果我们在“按钮1”被单击下,设置“图像像素格式.不透明”。
那么点击“按钮1”后肯定会弹出“不支持透明”。
● 是否启用硬件加速(读)
帮助文档如下图:
本“读属性”顾名思义,判断当前画板是否启用“硬件加速”进行绘制操作。
“硬件加速”即充分利用手机硬件来进行加速操作。
注意:画板的部分绘制操作,需要关闭加速才能进行绘制。
启用硬件加速的方法:“高级画板1.硬件加速=真”即可启用。
代码编写如下图:
在需要进行判断的位置,填写本属性进行判断即可。
本方法不再进行结果演示。
● 所保存状态数目(读)
帮助文档如下图:
红色方块内的为重点。
用户每次调用“保存状态”或“保存绘制层”等保存方法时,都会“计数+1”。
当调用“恢复状态”或“恢复状态到”方法时,就会弹出保存的绘制层并且“总状态数-1”。
本方法的作用就是读取“所有保存”且“未弹出”的“保存状态数”。
注意:默认状态数会有一个。
代码编写如下图:
在需要读取的地方,填写本“读属性”即可。
例如:我这里执行“到文本”将状态数目转换为文本,提供给提示框显示。
注意:我这里并没有进行任何保存状态的操作。
运行效果如下图:
最后结果点击“按钮1”开始绘制后,提示“1”,也就是说状态数默认为1。
如果你在本属性之前执行了“保存状态”方法,那么此时必然会提示“2”。
● 最大可绘制位图高度(读)
帮助文档如下图:
本读属性,可以返回当前画板最大的可绘制“高度”。
超过返回值尺寸的位图,可以进行限制绘制。
如果在“异步绘制帧”方法下调用,直接使用“画板对象.最大可绘制位图高度”即可。
● 最大可绘制位图宽度(读)
帮助文档如下图:
本读属性,可以返回当前画板最大的可绘制“宽度”。
超过返回值尺寸的位图,可以进行限制绘制。
调用方法同上。
● 绘制层高度(读)
帮助文档如下图:
本“读属性”用来读取当前绘制层的“高度”。
注意:“绘制层高度”并不等于“画板高度”。
如果在“异步绘制帧”方法下调用,直接使用“画板对象.绘制层高度”即可。
● 绘制层宽度(读)
帮助文档如下图:
本“读属性”用来读取当前绘制层的“宽度”。
注意:“绘制层宽度”同样也不等于“画板宽度”。
调用方式同上。