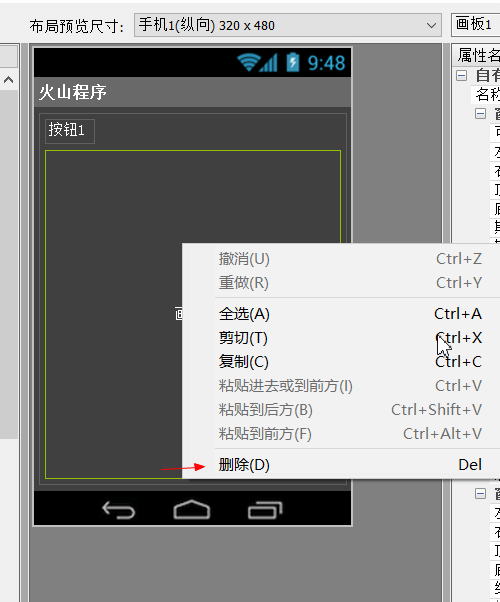
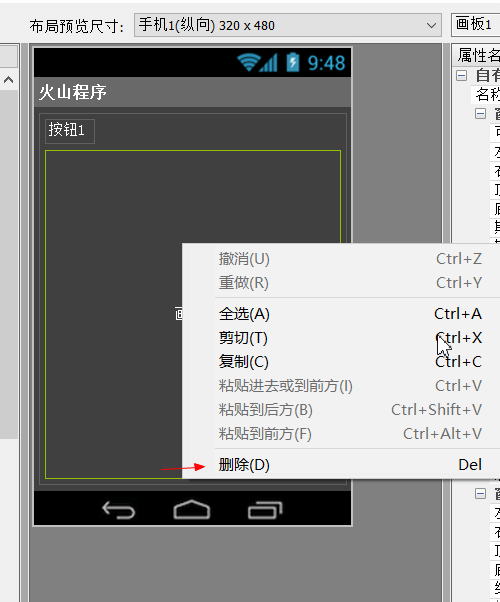
打开界面设计器,右键“画板”可以选择“删除”。

作者:创世魂
● 帮助说明“高级画板”可以用来进行一些复杂的绘制操作,例如:小游戏开发,制作视频播放器等等……
建议用“真机测试”,模拟器可能会显示异常。
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 界面准备
打开界面设计器,右键“画板”可以选择“删除”。

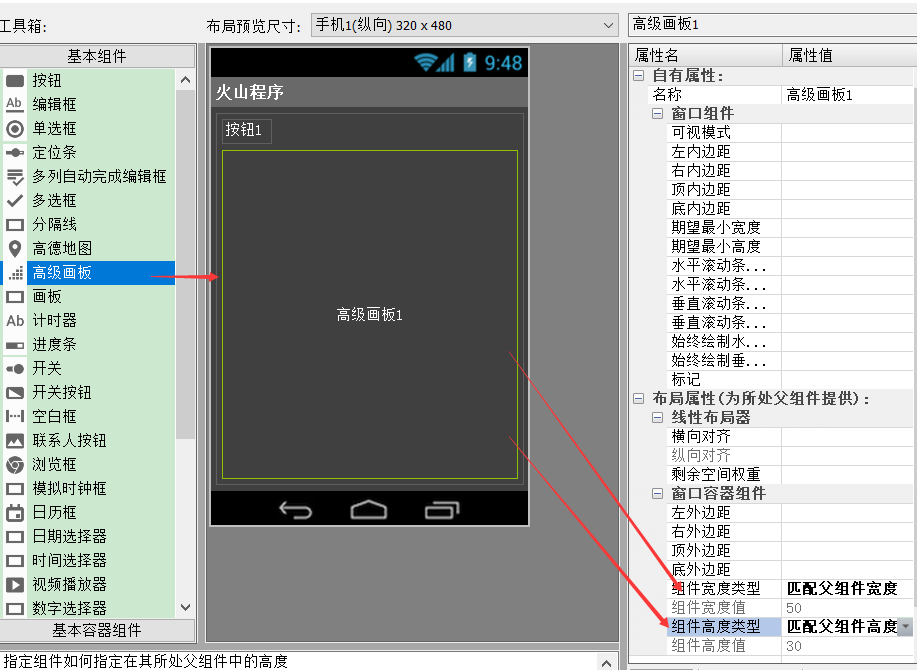
左侧组件列表找到“高级画板”,拖到设计器,设置“组件高度(宽度)类型”分别为“匹配父组件高度(宽度)”。

● 开始绘制(写)
以上两个关联方法,这里统一讲解。
“开始绘制”帮助文档:
本属性值默认为假,设置为“真”后,会发送“异步绘制帧”事件进行画板绘制操作。
需要注意的是,本属性一旦设置为真,属性将会失效。
“异步绘制帧”帮助文档:
“开始绘制”属性设置为“真”后,本事件会重复不停的发送。
发送频率跟设置的“刷新频率”属性有关联。
本事件有两个参数。
参数1:通过“画板类”可以进行各种绘制操作。
参数2:“上次绘制”和“本次绘制”中间间隔的时间,单位为“秒”,并且必定大于零。
因“高级画板”在单独的线程内工作,所以它可以用来进行很多复杂的绘制操作,例如:制作小游戏等。
代码编写(1):
删掉最开始定义的“画板_绘制内容”事件,右键“高级画板”,选择“事件接收方法”。
代码编写(2):
弹出的窗口内,继续选择“异步绘制帧”,点击“添加”。
代码编写(3):
添加完毕后如图所示,随后指定“来源对象==高级画板1”。
代码编写(4):
右键“按钮”添加“按钮_被单击”接收事件。
添加完毕后,指定“来源对象==按钮1”。
代码编写(5):
首先在“按钮1”被单击下,设置“高级画板1”的“开始绘制”属性为“真”。
设置后就会不停的发送“异步绘制帧”事件。
这中间间隔的时间,是一个不确定的数值,通过“异步绘制帧”的“帧前进时间”参数可以获取。
随后在“异步绘制帧”接收事件下,定义一个类型为“小数”的总长度变量,设置“静态”。
随后书写“总长度=总长度+帧前进时间*10”。
“帧前进时间”是一个极小的数值,这里乘10,让这个数值变的更大,方便演示最终效果。
随后把“总长度”赋值给画直线的参数4中。
最终的效果就是“总长度+帧前进时间*10”赋值给“总长度”。
因本事件会不停发送,所以“总长度”值会越来越大。
所画的直线,长度会以肉眼可见的形式逐渐变长。
运行效果如下图(GIF):
大家可以看到,点击“按钮1”后,界面指定位置开始画出来一条直线,并且这条直线越来越长。
同时也证明“异步绘制帧”事件在不停的工作。
● 像素格式(写)
帮助文档如下图:
写属性,用来设置“高级画板”的像素显示格式。
调用方法:高级画板.像素格式=图像像素格式.XXXX
像素格式常量内,有一个值为“L8”的。
如果设置本常量,那么画板内将无法绘制带有RGB颜色的内容。
因为“L8”常量值,表示画板内只能绘制灰度图像。
默认的像素格式为“RGBA8888”,通常情况下像素格式很少修改,所以这里不做详细的讲解。
● 刷新频率(写)
帮助文档如下图:
本写属性的作用,是用来指定“异步绘制帧”的刷新频率的每秒最高上限。
要注意的是,本属性并不是准确的刷新数值。
设置为0,表示不限制。
● 屏幕常亮(写)
帮助文档如下图:
设置当前屏幕是否保持“常亮状态”,也就是不被安卓“系统息屏”。
如果不设置本属性,默认为假。设置为“真”后屏幕将保持常亮不被息屏。
调用方式“高级画板1.屏幕常亮=真”或者“假”
● 显示尺寸(读)
帮助文档如下图:
本属性可以读取当前画板的显示区域尺寸,返回的是一个“矩形类”。
通过“矩形类”,可以获得显示区域的“高度”和“宽度”属性。
注意:本属性只能在“窗口主线程”,或者“异步绘制”事件中处理。
另外不要去修改返回的“矩形类”。
代码编写如下图:
可以直接在“按钮1”被单击下,定义三个变量。
类型分别为两个“文本型”和一个“矩形类”。
通过本读属性赋值给“矩形”变量,然后通过“矩形.宽度”就可以获得当前画板的宽度值。
“高度”同样如此,随后把它们进行“到文本”转换赋值给定义的文本型变量。
最后放到提示信息框内,展示结果。
运行效果如下图(GIF):
点击“按钮1”后就弹出了一个信息框。
信息框内成功显示,当前画板显示区域的高度和宽度,单位为像素。
● 置固定尺寸
以上为两个关联方法,统一讲解。
“置固定尺寸”帮助文档如下图:
可以看到本方法有“两个整数”的参数,用本方法可以设置当前画板显示区域的尺寸。
使用本方法会触发“显示区域被改变”事件。
“显示区域被改变”帮助文档如下图:
事件方法,通过“像素格式”或“置固定尺寸”都会触发本事件。
另外当画板被创建的时候,本事件会自动触发一次。
通过“参数1”可以判断是否为被创建时的发送。
代码编写(1):
直接在“按钮1”被单击事件下写“高级画板1.置固定尺寸()”。
参数1和参数2就输入你想要修改的数值。
代码编写(2):
右键“高级画板”选择“事件接受方法”,添加“显示区域被改变”事件接受方法。
代码编写(3):
添加完毕后,指定来源对象,随后可以利用“到文本”方法转换最新“高度和宽度”提供给信息框显示。
运行效果(GIF):
可以看到,运行程序后就立刻弹出了一个信息框,显示了高度和宽度。
证明“显示区域被改变”事件被触发了一次。
接下来点击“按钮1”,信息框内显示的“高度和宽度”就变成了“设置的高度和宽度”。