打开窗口设计器,从上到下依次拖放“按钮1”,“按钮2”和“搜寻框1”。
然后设置“搜寻框1”的宽度类型为“匹配父组件宽度”。
设置完毕后保存布局即可。

作者:创世魂
● 辅助说明
本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备工作
打开窗口设计器,从上到下依次拖放“按钮1”,“按钮2”和“搜寻框1”。
然后设置“搜寻框1”的宽度类型为“匹配父组件宽度”。
设置完毕后保存布局即可。
● 内容(读写)
“内容(写)”帮助文档:
本写属性顾名思义,就是用来设置当前“搜寻框”的内容。
设置内容后会触发“内容被改变”事件。
同名读属性即读取当前搜寻框的内容。
“内容被改变(事件)”帮助文档:
内容被改变后会触发本事件,通过“新的内容”参数可以获得新内容。
代码编写如下图:
“按钮1”被点击后,设置内容属性。
“按钮2”被点击后读取当前的内容属性。
添加“搜寻框_内容被改变”事件,指定来源对象后,将参数弹出。
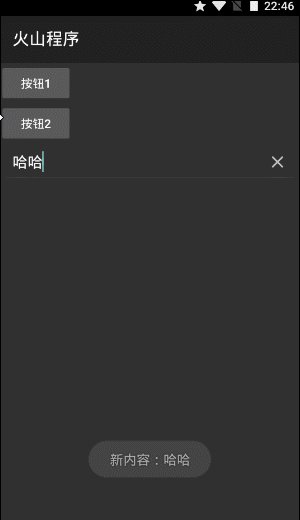
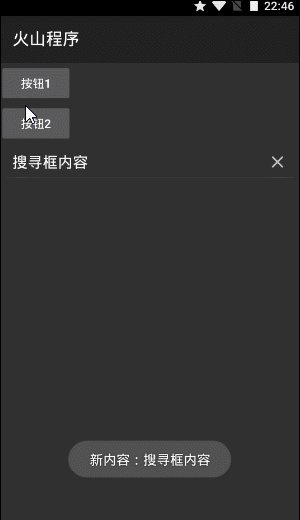
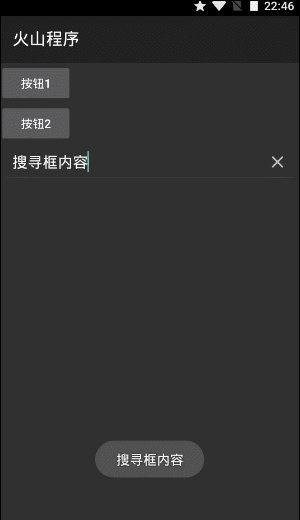
运行效果如下图(GIF):
最后可以看到,无论是输入内容,还是点击“按钮1”,都触发了“内容被改变”事件。
点击“按钮2”后,成功读取当前搜寻框的内容。

● 图标模式(读写)
“图标模式(写)”帮助文档:
本写属性用来设置当前“搜寻框”是否以图标模式显示。
如果不设置本属性,默认是图标样式。
同名读属性,即读取当前“搜寻框”是否以“图标模式”显示。
代码编写如下图:
“按钮1”被点击后,设置当前写属性的属性值为“取反(搜寻框1.图标模式)”。
“取反”方法的作用,翻转逻辑值。
这样就可以实现,点击一个按钮实现两种效果。
运行效果如下图(GIF):
“按钮1”被点击后,搜索图标消失变成编辑框样式,再次点击后又恢复图标模式。

● 提交按钮(读写)
“提交按钮(写)”帮助文档:
在搜寻框中,有一个叫做“提交”的按钮,通过本属性可以设置其按钮是否显示。
本按钮默认不显示,属性值设置为真则显示,否则相反。
同名读属性,即读取当前“搜寻框”是否显示了提交按钮。
“提交文本(事件)”帮助文档:
“提交按钮”被点击后会触发本事件,参数“提交内容”会返回当前搜寻框中的内容。
代码编写如下图:
“按钮1”被点击后,同样是利用“取反”方法设置当前写属性的属性值。
添加“搜寻框_提示文本”事件后,指定来源对象,最后可利用提示框显示当前“提交内容”。
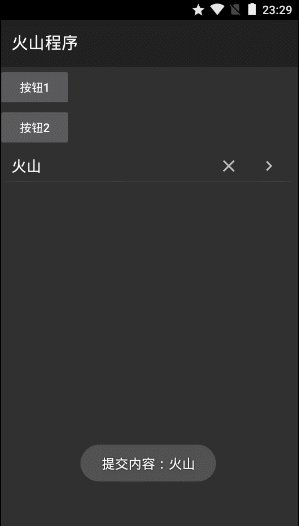
运行效果如下图(GIF):
“按钮1”被点击后,提交按钮会显示,再次点击后会消失。
“提交按钮”被点击后,就会弹出“提交内容”。

● 提示(读写)
“提示(写)”帮助文档:
顾名思义,本写属性的作用就是用来设置当前“搜寻框”的提示文本。
同名读属性,即读取当前“搜寻框”的提示文本。
代码编写如下图:
“按钮1”被点击后,给当前搜寻框设置“提示”。
“按钮2”被点击后读取当前“提示”,显示在提示框中。
运行效果如下图(GIF):
可以看到“按钮1”被点击后,当前搜寻框显示了提示文本。
“按钮2”被点击后,当前的提示文本被弹出。

● 收缩模式(读写)
“收缩模式(写)”帮助文档:
本写属性可以控制当前搜寻框,是否允许收缩为图标形式显示。
如果属性值设置为真,则当前搜寻框可以收缩成图标显示,否则相反。
同名读属性,即读取当前的“收缩模式”。
代码编写如下图:
此处依然可以利用“取反”方法,设置当前属性值为“取反(搜寻框1.收缩模式)”。
运行效果如下图(GIF):
“按钮1”被点击后,当前搜寻框会在“能收缩”和“不能收缩”之间进行转换。

● 最大宽度(读写)
“最大宽度(写)”帮助文档:
顾名思义,设置当前组件的最大宽度,单位像素。
同名读属性,即读取当前的“最大宽度”。
代码编写如下图:
“按钮1”被点击后设置当前“最大宽度”为200像素。
“按钮2”被点击后读取当前“最大宽度”。
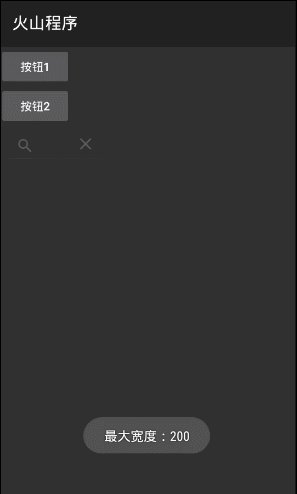
运行效果如下图(GIF):
“按钮1”点击后,当前搜寻框宽度变为200像素。
“按钮2”点击后,成功读取当前搜寻框的最大宽度。

● 输入法选项(读写)
帮助说明:
本读写属性参考“编辑框类组件”教程。
● 输入类型(读写)
“输入类型(写)”帮助文档:
通过本属性可以设置当前搜寻框的输入类型,属性值为“输入类型.XXX”常量值。
同名读属性,即读取当前的“输入类型”。
代码编写如下图:
“按钮1”被点击后设置当前“输入类型”为“输入类型.数字”。
“按钮2”被点击后判断当前“输入类型”是否为数字,然后弹出对应提示。
运行效果如下图(GIF):
“按钮1”点击后,可以看到当前“搜寻框”只能输入数字,其它任何字符都无法输入。
“按钮2”点击后,成功判断当前的输入类型。

● 搜索提示(写)
“搜索提示(写)”帮助文档:
本属性可以实现类似于“自动完成编辑框”的功能,给当前搜寻框添加下拉列表。
注意:每项文本之间需要用换行符分割,并且每调用一次,就会覆盖之前的内容。
“提示被单击(事件)”帮助文档:
点击“搜寻框”弹出的下拉列表,会触发本事件。
本事件同时会返回“选择序号”和“提示内容”。
代码编写如下图:
“按钮1”被点击后设置当前“搜索提示”属性。
添加“搜寻框_提示被单击”事件,指定来源对象后就可以将“选择序号”和“提示内容”弹出。
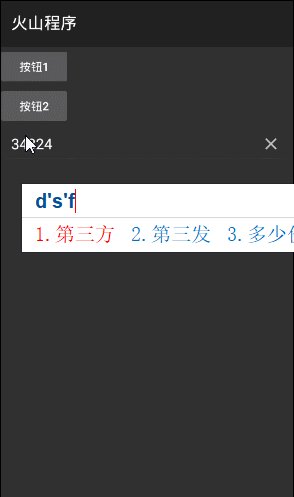
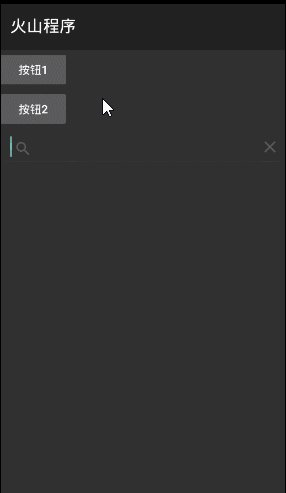
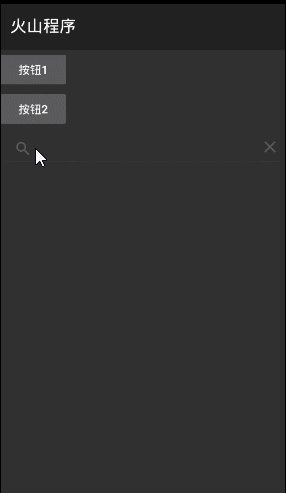
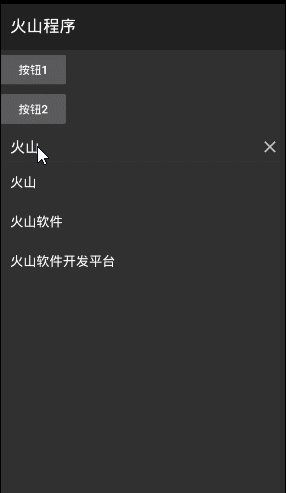
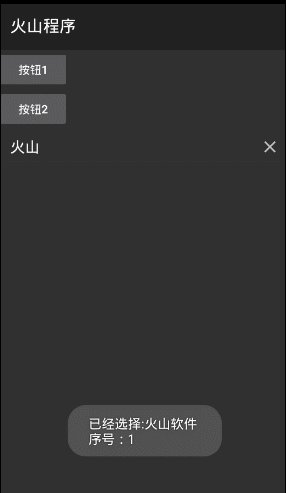
运行效果如下图(GIF):
当前“搜寻框”输入“火山”后会弹出列表。
选择列表的任意项目后,会弹出当前选择项的“序号”和“内容”。

● 搜索被点击(事件)
“搜索被点击(事件)”帮助文档:
当“搜寻框”的搜索按钮被点击后,会触发本事件。
代码编写如下图:
添加“搜寻框_搜索被点击”事件,指定来源对象后弹出提示。
运行效果如下图(GIF):
可以看到点击“搜寻框”的按钮后,弹出了“搜索被点击”。

● 被关闭(事件)
“被关闭(事件)”帮助文档:
当“搜寻框”关闭按钮被点击后,会触发本事件。
代码编写如下图:
添加“搜寻框_被关闭”事件,指定来源对象后弹出提示。
运行效果如下图(GIF):
可以看到点击“搜寻框”的关闭按钮后,弹出了“被关闭”提示。

● 焦点被改变(事件)
“焦点被改变(事件)”帮助文档:
当“焦点被改变”会触发本事件,通过“是否得到焦点”参数可以判断当前搜寻框是否获得焦点。
界面准备:
在原界面的基础上,增加一个“编辑框”组件,起名“编辑框1”。
代码编写如下图:
添加“搜寻框_焦点被改变”事件,指定来源对象后判断“是否得到焦点”,然后弹出对应提示。
运行效果如下图(GIF):
可以看到点击“搜索”按钮后,当前“搜寻框”会获得焦点。
点击“关闭”按钮后,当前“搜寻框”会失去焦点。

● 展开
“展开”帮助文档:
当“焦点被改变”会触发本事件,通过“是否得到焦点”参数可以判断当前搜寻框是否获得焦点。
“折叠”帮助文档:
在原界面的基础上,增加一个“编辑框”组件,起名“编辑框1”。
代码编写如下图:
添加“搜寻框_焦点被改变”事件,指定来源对象后判断“是否得到焦点”,然后弹出对应提示。
运行效果如下图(GIF):
可以看到点击“搜索”按钮后,当前“搜寻框”会获得焦点。
点击“关闭”按钮后,当前“搜寻框”会失去焦点。