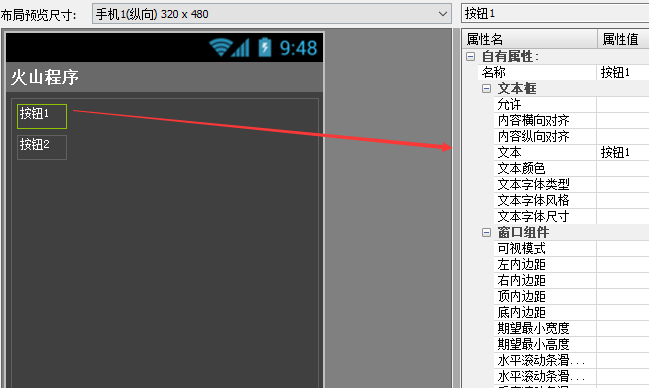
打开窗口设计器,放两个“按钮”,右侧属性文本分别起名“按钮1”和“按钮2”。

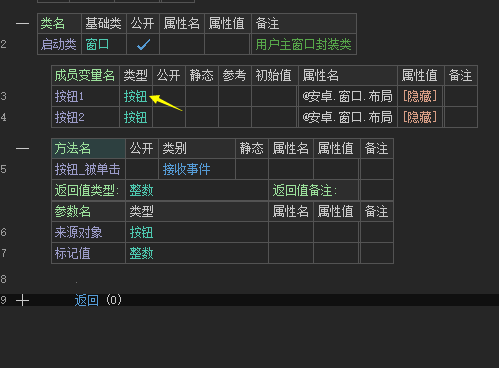
保存布局后,右键“按钮”,添加“按钮被单击事件接收方法”,添加完毕后如下图所示。

作者:创世魂
● 帮助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
● 准备一个界面
界面如下图:
打开窗口设计器,放两个“按钮”,右侧属性文本分别起名“按钮1”和“按钮2”。
保存布局后,右键“按钮”,添加“按钮被单击事件接收方法”,添加完毕后如下图所示。
● 创建列表对话框
以上两个为关联方法,放在一起讲解。
“创建列表对话框”帮助文档:
顾名思义,就是创建一个列表形式的对话框,并返回“提示对话框类”。
参数1:通常填写“本对象”即可。
参数2:填写文本数组。
"项目被选中(事件)"帮助文档:
注意:调用了“创建列表对话框”和“创建单选列表对话框”都会触发本事件。
返回选中的“项目索引”。
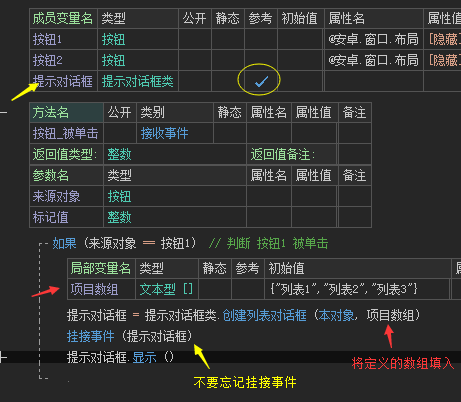
代码编写(1):
定义一个类型为“提示对话框类”的成员变量,设置参考。
在“按钮1”被单击下,定一个类型为“文本型[]”的数组变量,设置数组初始值。
创建“列表对话框”,填入定义的“文本数组”变量,最后赋值给定义的“提示对话框”变量。
然后“挂接事件”最后利用“显示”方法显示对话框。

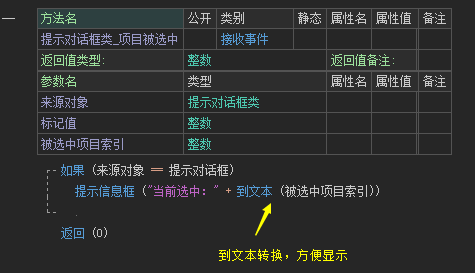
代码编写(2):
按照老方法鼠标右键“提示对话框类”后添加“项目被选中”接收事件。
添加之后,到文本转换“被选中的项目索引”,方便演示结果。

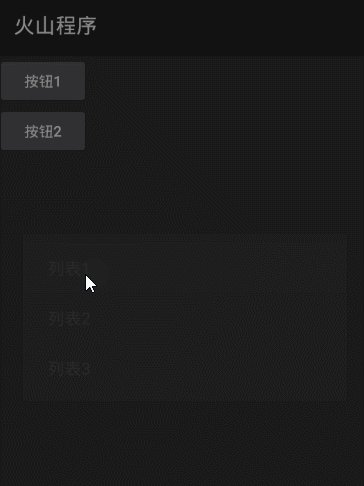
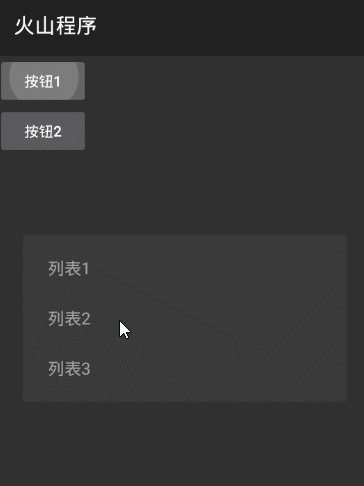
运行效果如下图(GIF):
可以看到“弹出对话框”后,随便选中一个项目,就会立刻返回“项目索引”,对话框也会被关闭。

● 创建单选列表对话框
本方法和“单选列表对话框类”大同小异,不同之处就是调用方式不一样。
本方法的的调用方式“提示对话框类.创建单选列表对话框 (,,)”
代码编写参考“单选列表对话框类”,这里不再进行讲解。
● 创建多选列表对话框
调用方式:“提示对话框类.创建多选列表对话框 (,,)”.
代码编写参考“多选列表对话框类”,这里不再进行讲解。
● 创建提示对话框
因“创建提示对话框”默认是没有任何内容的,只有一个灰色透明的遮罩层,所以这里一次性讲解四个方法。
“创建提示对话框”帮助:
只有一个“窗口”参数,顾名思义创建并返回当前提示对话框类。
利用本类,可以创建一个带有“三个按钮”的信息框。
"置按钮"帮助:
给空的"提示对话框"添加"按钮",具体按钮类型可以点击"对话框按钮类型"查看。
按钮类型调用方式:"对话框按钮类型.XXX"。
最多可以设置"三个按钮",按钮位置"不可调整",它处于对话框的下面(和"信息框"按钮位置相同)。
"内容(写)"帮助:
写属性,顾名思义给对话框设置一段文本内容。
"按钮被单击(事件)"帮助:
对话框“按钮”被点击后发送此事件,并且会返回“对话框按钮类型”参数。
代码编写(1):
在“按钮1”被单击下,一次性添加三个“置按钮”方法,分别设置不同的“标题”和“按钮类型”。
随后可以设置一个“标题”属性,本属性继承自“对话框类”。
然后设置提示对话框“内容”属性。
最后“挂接事件”后,“显示”当前对话框。
代码编写(2):
添加“提示对话框类_按钮被单击”接收事件,老方法右键“成员变量”里的“类名”就可以添加。
添加后,指定“来源对象”后分别判断返回的“按钮类型”。
最后执行“提示框”方法。
运行效果如下图(GIF):
点击“按钮1”后可以看到弹出了一个带有“三个按钮”的信息框。
并且对应的“按钮事件”也全部执行。

● 置标题组件
帮助文档如下图:
顾名思义,就是给当前“对话框”设置一个“自定义标题”。
只有一个火山“窗口组件”参数。
代码编写:
我们在原代码的基础上增加一些代码。
定义一个类型为“按钮”的局部变量,设置“按钮标题”。
然后利用“本方法”添加“按钮”到标题。
随后可以通过“挂接事件”,来挂接“按钮被单击”事件,标记值写1。
最后可以通过“否则”来判断标记值是否等于“1”。
如果相等,就表示“标题按钮”被点击。
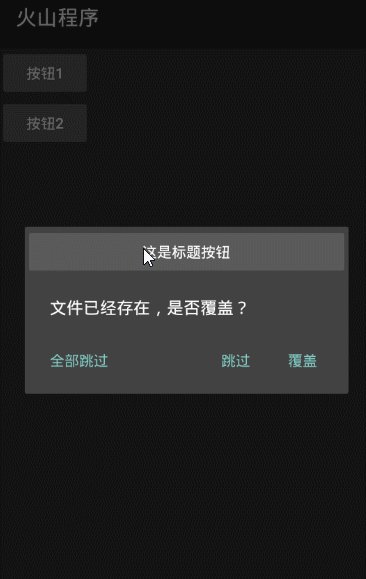
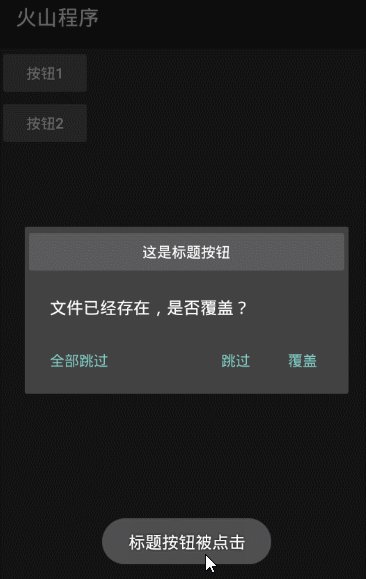
运行效果:
点击“按钮1”弹出“信息框”可以看到,标题变成了一个“按钮”,并且覆盖了最开始设置的“标题文本”。
点击“标题按钮”后,对应的“提示框”也成功弹出。

● 置组件
以上两个方法都是给“对话框添加组件”:“置组件”不能设置外边距,“置组件2”可以设置外边距。
这里举例“置组件2”说明。
帮助文档如下图:
可以看到有“五个”参数。
参数1:要添加的窗口组件。
参数2到5分别设置:左、顶、右、底边距,不设置默认为0。
代码编写(1):
依然在原来代码的基础上进行修改。
增加三个组件变量,分别为“线性布局器”,“文本框”和“编辑框”。
给“文本框”设置一个标题,“编辑框”设置一个“ID”和“常用输入类型”。
随后“布局器”添加“文本框”和“编辑框”组件,然后设置编辑框宽度“填满父组件”。
最后利用“置组件2”添加“布局器”,随后分别设置“外边距”。
代码编写(2):
“提示对话框_按钮被单击”接收事件下,判断“确认”按钮被点击。
创建一个类型为“编辑框”的变量,设置参考,因为这里不需要创建编辑框组件。
利用“查找组件()”方法,去查找“编辑框的ID”(本方法继承自“对话框类”)。
查找后强转为“编辑框”组件,赋值给定义的“编辑框1”变量。
最后可以利用“编辑框1.内容”读属性,读取编辑框内容。
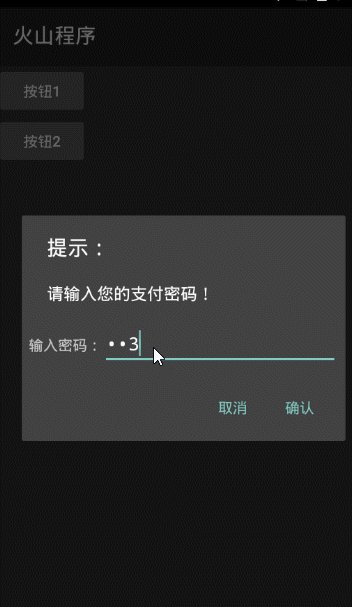
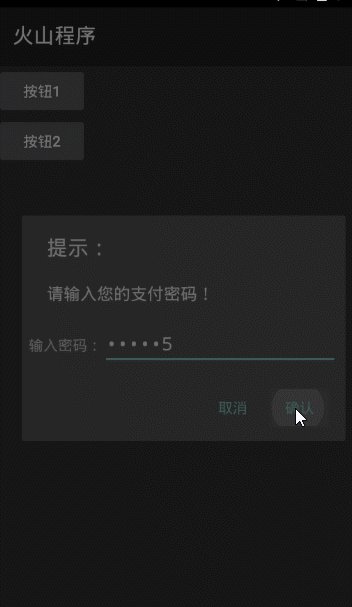
运行效果如下图(GIF):
可以看到“按钮1”点击后,弹出了一个带有“编辑框、文本框”的“提示对话框”。
并且大家可以看到,对话框自身“文本内容”并没有被添加的组件覆盖。
在“编辑框”内输入的文本也变成了“密码模式”,并且点击“确定”后可以取出密码。

● 图标(写)
本“图标写属性”和其它类的用法一致,这里不再进行讲解。
● 多选项目被选中(事件)
帮助文档如下图:
只有调用“创建多选列表对话框”的时候,“本事件”才会触发。
注意:本事件“不会返回所有项目”的选中状态,只会返回“当前选择”的项目。
代码编写(1):
定义一个“文本数组”变量和“逻辑数组”变量,设置初始值后分别写入参数。
具体参数说明可参看:“多选列表对话框类”
最后“挂接事件”。
代码编写(2):
添加“提示对话框类_多选项目被选中”的接收事件。
为了方便演示,我这里判断“是否选中=真”,并且执行了对应的操作。
运行效果(GIF):
大家可以看到,我随便选择了一个项目后,对应的“项目索引”和“选中状态”立刻“返回”。