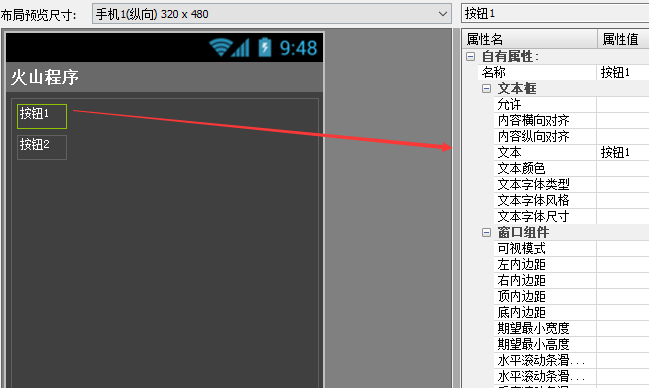
打开窗口设计器,放两个“按钮”,右侧属性文本分别起名“按钮1”和“按钮2”。

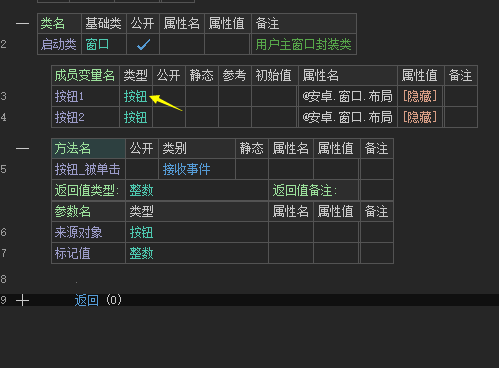
保存布局后,右键“按钮”,添加“按钮被单击事件接收方法”,添加完毕后如下图所示。

作者:创世魂
● 帮助说明
注意:本类位于“安卓基本类”模块中,必须添加此模块才能使用。
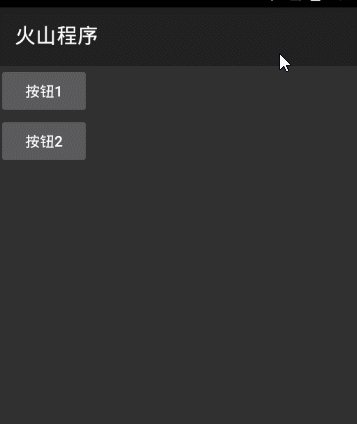
● 准备一个界面
界面如下图:
打开窗口设计器,放两个“按钮”,右侧属性文本分别起名“按钮1”和“按钮2”。
保存布局后,右键“按钮”,添加“按钮被单击事件接收方法”,添加完毕后如下图所示。
● 创建对话框
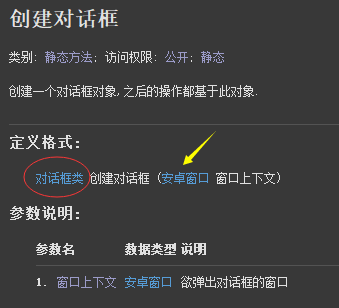
帮助文档如下图:
可以看到有一个“窗口”参数,可以一个“对话框类”返回值。
创建后,所有的“对话框操作”都基于这个返回值。

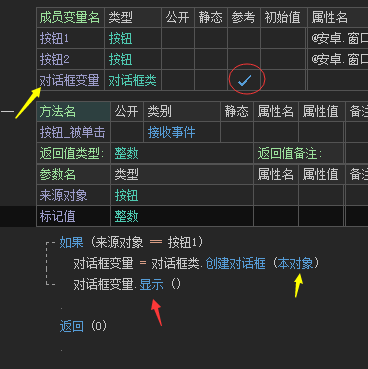
代码如下图:
创建一个类型为“对话框类”的成员变量(名称随意),设置参考。
随后在“按钮1被单击”事件下,用“对话框类.创建对话框()”,创建后赋值给定义的成员变量。
窗口参数,填写“本对象”即可。
最后可以利用“显示()”方法,将对话框显示出来。

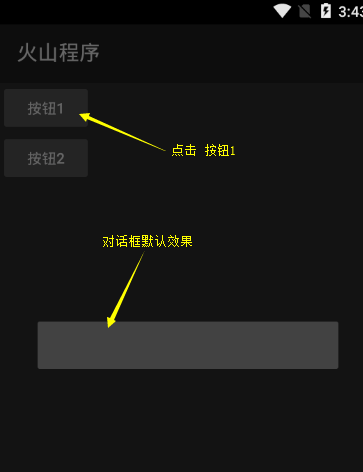
运行效果如下图:
执行“按钮1”后,就可以看到“对话框”被弹出。

● 添加组件
帮助文档如下图:
可以看到本方法有“三个”参数。
参数1:要添加的组件,注意不能是窗口组件。
注意“参数2、3”,并不是用来设置高度和宽度的,只能写“-1”或者“-2”。
代码编写如下图:
在原代码基础上,设置一个类型为“文本框”的变量,顺便还可以在“属性名”写“内容”,“属性值”写要添加的内容。
随后利用“本方法”把定义的“文本框变量”添加进去。
最后依然是调用“显示()”方法,显示出来。
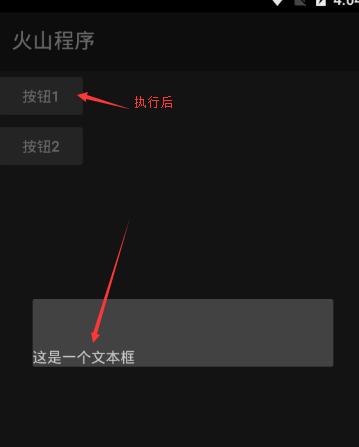
运行效果如下图:
点击“按钮1”后,在弹出的“对话框”里面就多了一个“文本框”并且设置的标题内容也成功显示。

● 查找组件
帮助文档如下图:
可以看到只有一个“组件ID”参数,通过这个“组件ID”就可以查找到对应的组件,并且返回。
代码编写(1):
我们只需要在“添加组件代码”基础上,稍作修改即可。
第一:将“文本框变量”放到“如果”上面,并且增加一个“ID”属性名,属性值填写“1”。
添加一个“否则(来源对象==按钮2)”,判断“按钮2”被点击。
在“按钮2”下面创建一个类型为“窗口组件”的变量。
然后利用“对话框变量.查找组件”查找文本框的“ID”。
最后可以利用“窗口组件”的背景色属性,给“文本框”设置“背景色”。
代码编写(2):
如果你要修改文本框的“内容”,只需要“两步”就可以办到。
第一:类型设置“文本框”。
第二:强转“窗口组件”类型为“文本框”,在本方法的最前面直接写(文本框)即可。
强转后就可以设置文本框的新内容。
代码1运行效果图(GIF):
代码2自行测试
首先执行“按钮1”创建对话框,随后执行“按钮2”查找组件,修改属性。
● 置内容组件
帮助文档如下图:
本方法和“添加组件”一样,不同之处,本方法会“覆盖”对话框上所有的组件。
本方法依然不能使用“窗口上"的火山组件。
代码编写如下图:
我们继续在原代码的基础上修改,增加一个类型为“按钮”的“按钮变量”。
设置内容为“新按钮”。
然后利用本方法设置“按钮组件”。
最后利用“显示()”方法显示对话框。
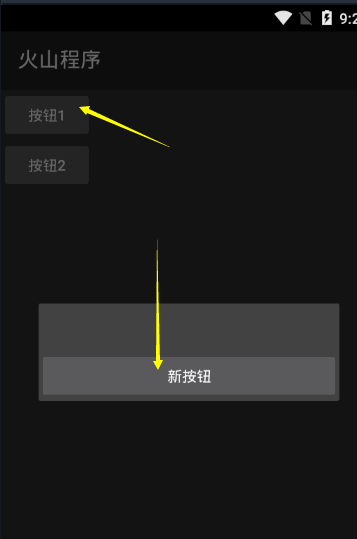
运行效果如下图:
最后结果会看到,只显示了“按钮”并没有显示“文本框”,文本框会被按钮“覆盖”掉。

● 显示
帮助文档如下图:
顾名思义显示当前定义的对话框,前面的几个例子都展示了“显示”方法,这里不再演示。
● 隐藏
以上三个方法用法和最终效果一致,这里举例“隐藏”。
帮助文档如下图:
顾名思义,就是用来“隐藏”对话框窗口。
代码编写如下图:
定义“按钮”变量,设置标题为“隐藏”。
创建“对话框对象”后,添加“隐藏按钮”。
利用“挂接事件()”方法,动态挂接创建的“隐藏按钮”。
参数1:填写按钮名称。参数2,标记值。
随后利用“显示”方法显示。
最后我们利用“挂接事件”方法填写“标记值”来判断“隐藏按钮”被单击。
然后执行“隐藏”方法即可。
如果你要使用“关闭方法”,直接将“隐藏”改成“关闭”即可。
运行效果如下图:
可以看到我点击“隐藏”后,对话框消失。

● 标题(写)
帮助文档如下图:
写属性方法,顾名思义就是给对话框设置一个标题。
代码编写如下图:
创建“对话框”后,直接写“对话框变量.标题=”加你想要设置的标题即可。
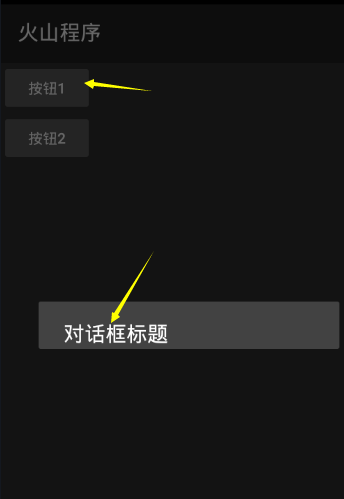
运行效果如下图:
显示对话框后,可以看到“对话框”多了一个标题文本。

● 界外触摸关闭(写)
帮助文档如下图:
本命令也是写属性,顾名思义就是用来设置“对话框外界”,触摸的时候“是否关闭”对话框。
“真”则关闭,“假”则不关闭(可以通过返回键关闭)。
如果不设置默认为真。
代码编写:
在“按钮1”被单击下写“界外触摸关闭=真”
在"按钮2"被单击下写"界外触摸关闭=假"
运行效果如下图(GIF):
可以看到点击“按钮1”显示对话框后,点击“对话框外界”直接关闭。
而点击“按钮2”显示对话框后,点击“对话框外界”则不会关闭。
此时,可以按“手机返回键”关闭对话框。

● 退回键关闭(写)
帮助文档如下图:
写属性,就是用来设置“按下手机返回键”是否关闭对话框。
“等于真”关闭,“等于假”不关闭。
如果不设置,默认点击返回键关闭。
代码编写如下图:
我们直接在“界外触摸关闭”的代码基础上稍作修改。
将“界外触摸关闭”改成“退回键关闭”即可。
运行效果(GIF):
可以看到点击“按钮1”显示后,按下返回键,对话框关闭。
点击“按钮2”显示时,按下返回键,对话框不会关闭。
● 是否被显示(读)
帮助文档如下图:
读属性,顾名思义就是用来判断当前对话框是否显示。
返回“真”显示,返回“假”没显示。
代码编写如下图:
“按钮1”被单击下写“显示”方法后判断“是否被显示”。
“按钮2”这边不写显示方法,直接判断是否被显示。
运行效果(GIF):
“按钮1”被单击后,自然是提示“显示了”。
“按钮2”则相反。
● 被显示(事件)
事件添加:
右键“对话框类”,选择“事件接收方法”。
在弹出窗口中,依次选择后“添加”。
代码编写(1):
会生成如下图所示的“三个”事件,分别判断“来源对象”后弹出“提示框”。
您可以将“提示框”,换成您想要操作的“其它方法”。
代码编写(2):
我们需要添加“三个组件”,其中的“线性布局器”是用来放“两个按钮”的。
因为“对话框”内只能放“一个”组件,所以我们需要一个“线性布局器”来实现放更多的组件。
创建“对话框”后,我们用线性布局器“添加子组件”方法,将“两个按钮”依次添加进去。
最后给对话框添加“线性布局器”。
然后我们需要给对话框挂接事件,这样“被显示”等事件才能被触发。
随后给两个按钮挂接事件,填写标记值,然后判断按钮被点击。
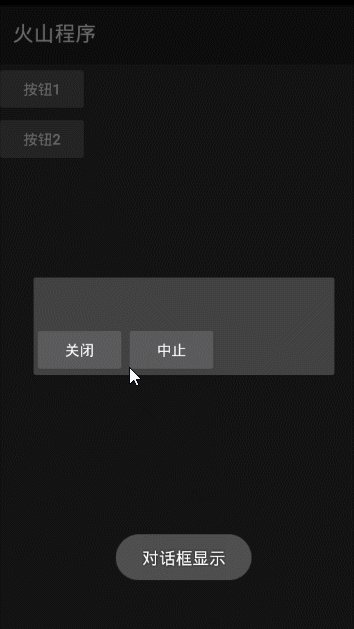
运行效果如下图:
可以看到“对话框”显示后,“被显示”事件也被触发。
当“关闭”按钮被点击时,“被关闭”事件也被触发。
当“中止”按钮被点击时,除了“被中止”事件触发外,“被关闭”事件也被触发