浮动按钮菜单组件操作实例讲解
作者:创世魂
● 辅助说明
本类位于“浮动按钮窗口组件”模块中,必须添加此模块才能使用。
一、浮动按钮菜单
● 准备工作
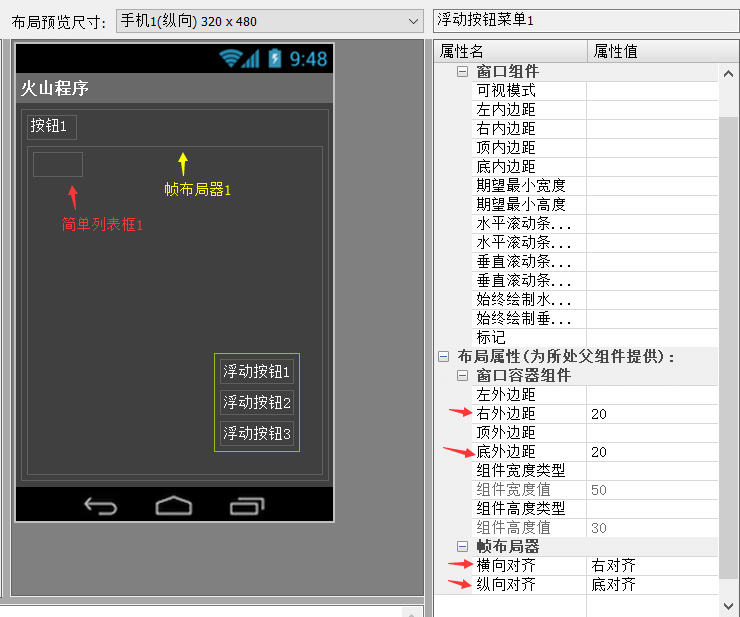
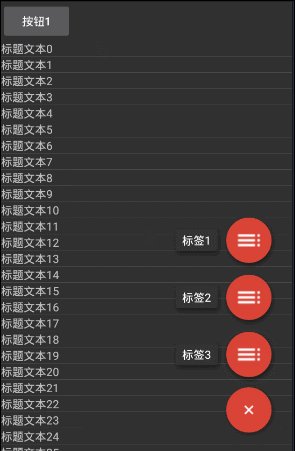
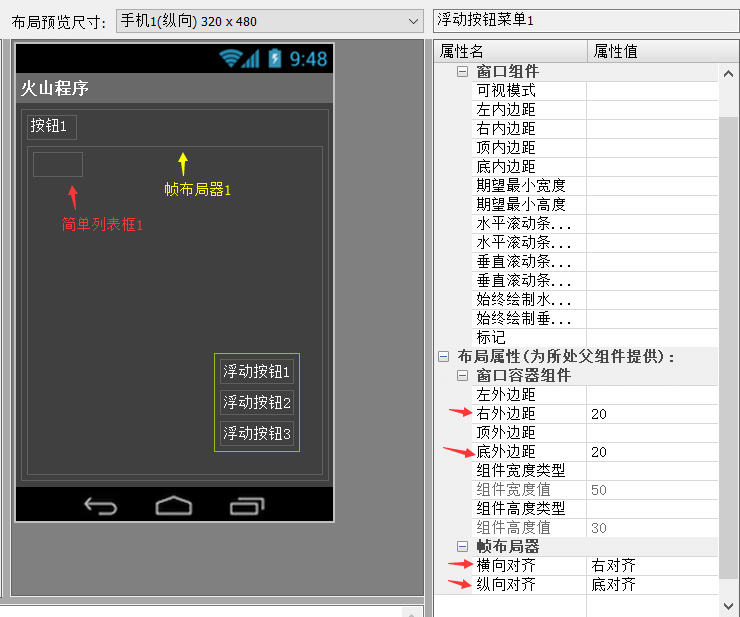
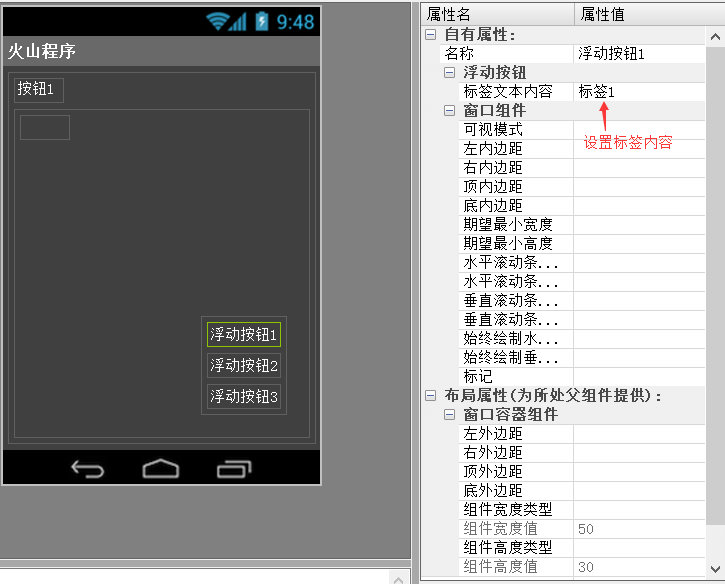
界面如下图:
本组件是一个容器,无法单独显示,容器内只能够放“浮动按钮”组件。
其它任何组件都不能在本组件内显示。
1、拖放一个“按钮”。
2、拖放一个“帧布局器”,设置组件“高/宽度”为“匹配父组件高/宽度”。
3、在“帧布局器”内,拖放一个“简单列表框”。
4、在“帧布局器”内,拖放“浮动按钮菜单”组件,设置其“横/纵向对齐”方式和“右/底外边距”。
5、在“浮动按钮菜单”内,拖放三个“浮动按钮”。

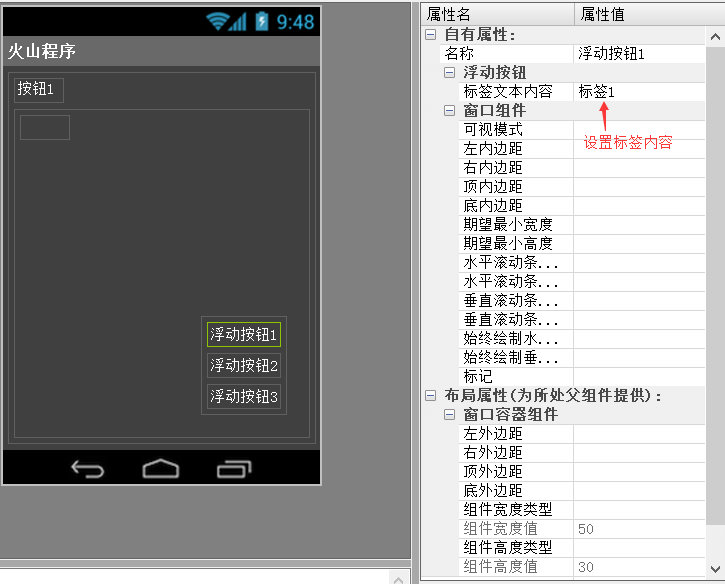
6、依次选择“浮动按钮”组件,在右侧设置“标签文本内容”属性。
注意:本属性只有在当前“浮动按钮”存在于“浮动按钮菜单”中时,本属性才有效果。
注意:本组件位于“浮动按钮窗口组件”模块中。

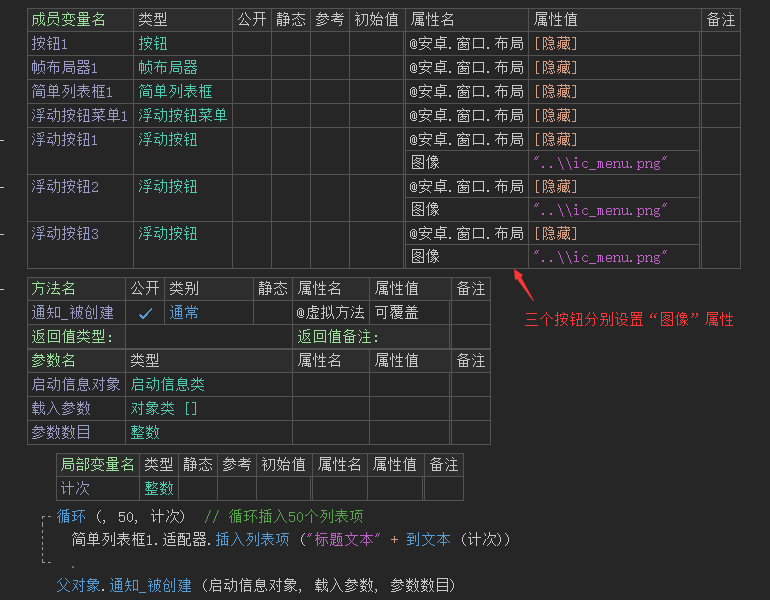
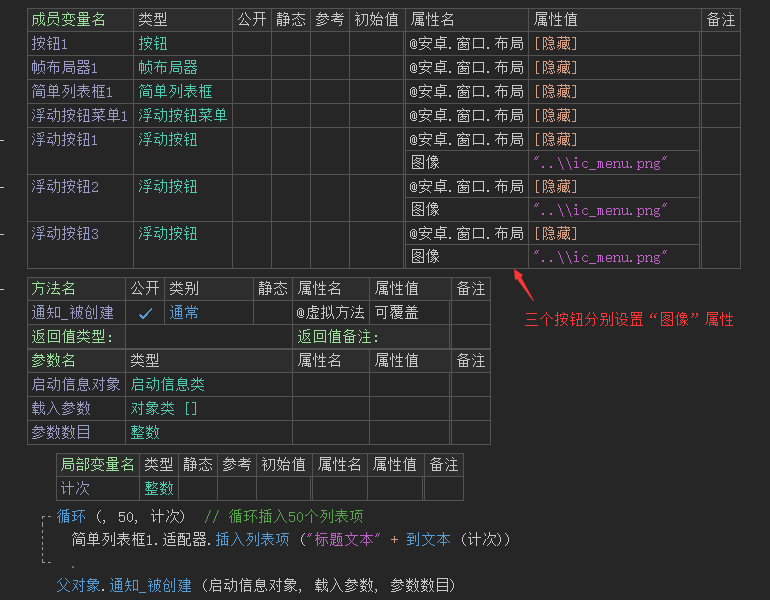
代码编写如下图:
1、分别设置三个浮动按钮的“图像”属性。
2、“通知_被创建”虚拟方法下,循环添加50个列表项。

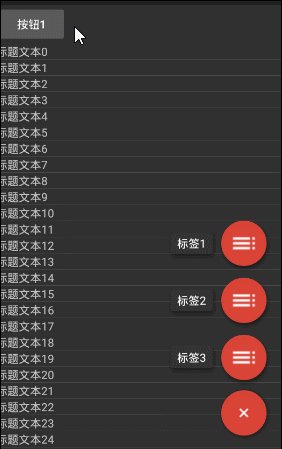
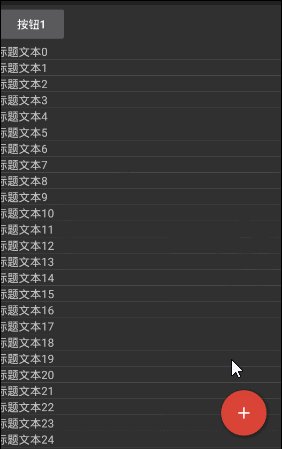
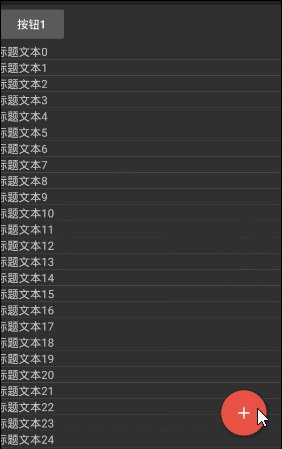
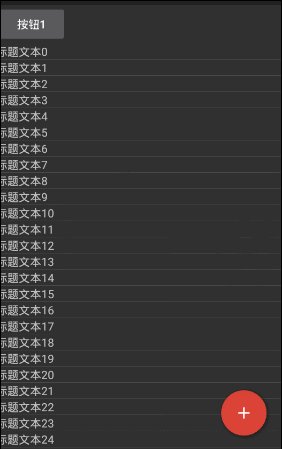
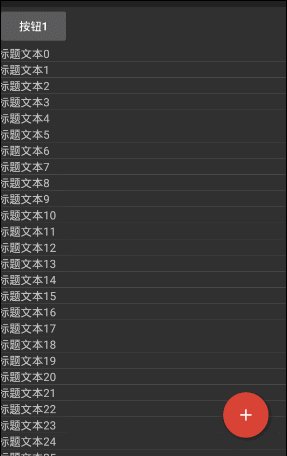
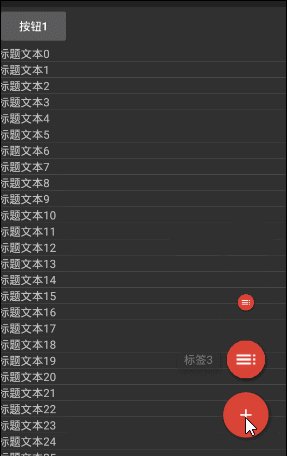
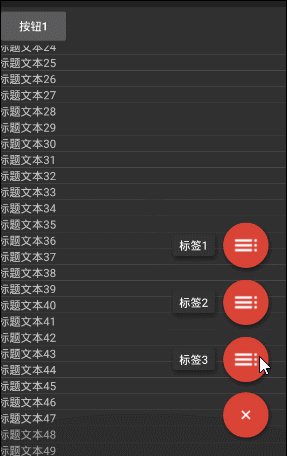
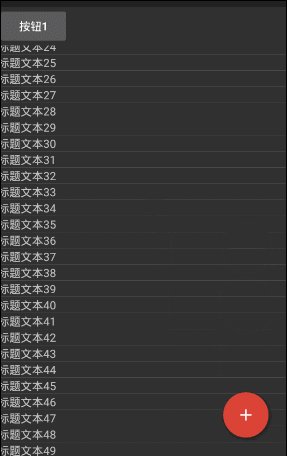
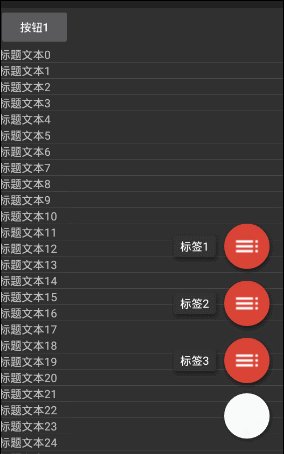
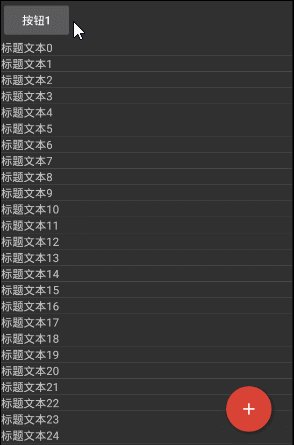
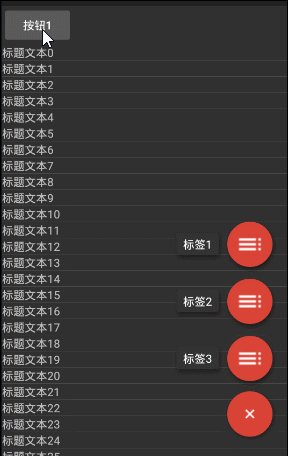
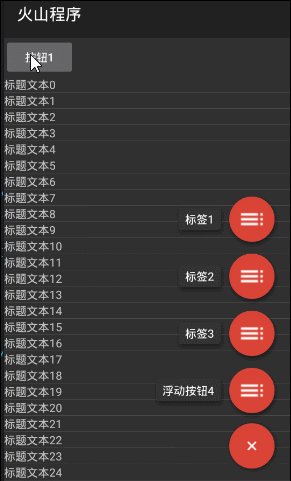
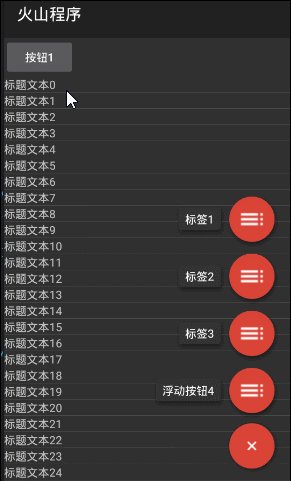
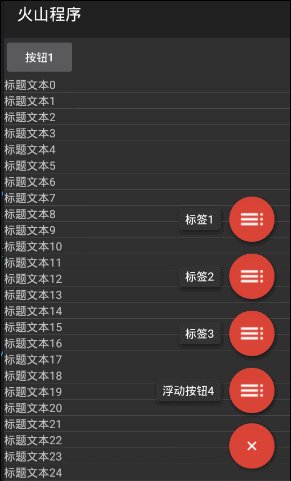
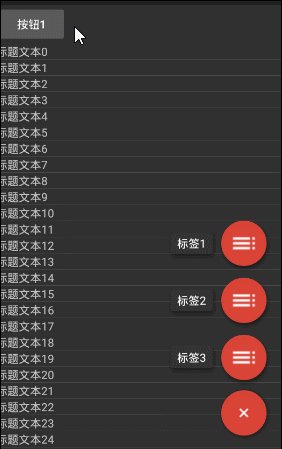
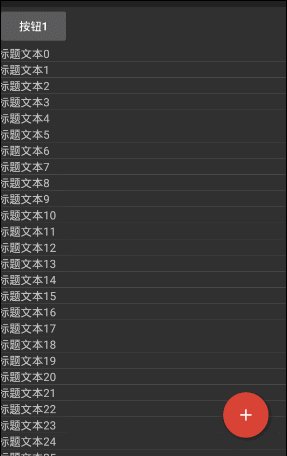
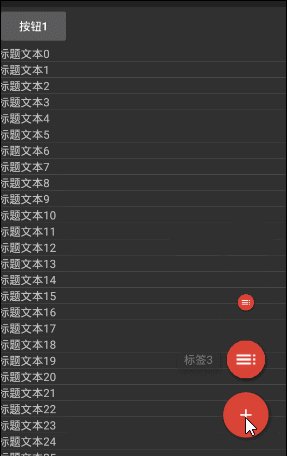
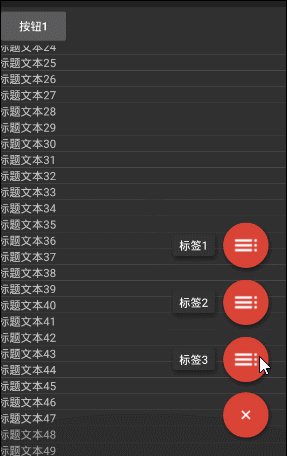
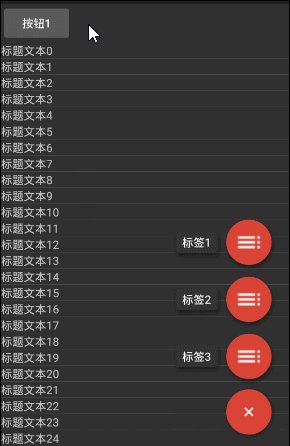
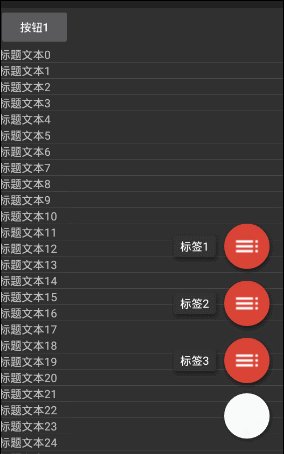
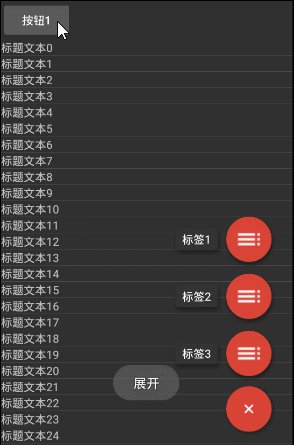
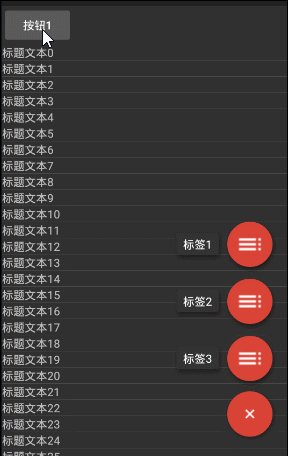
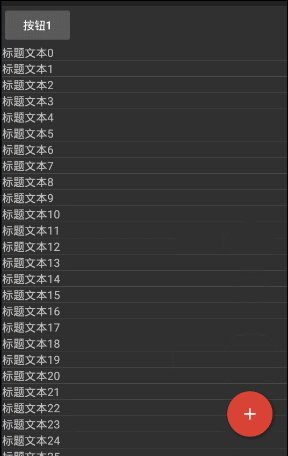
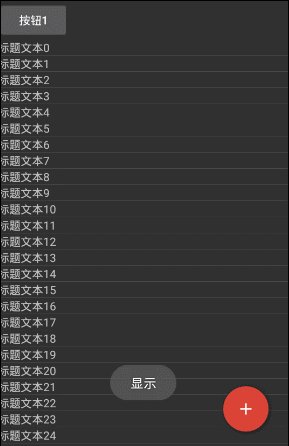
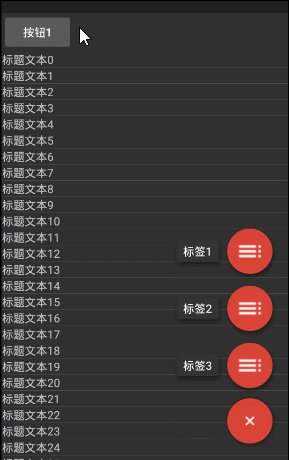
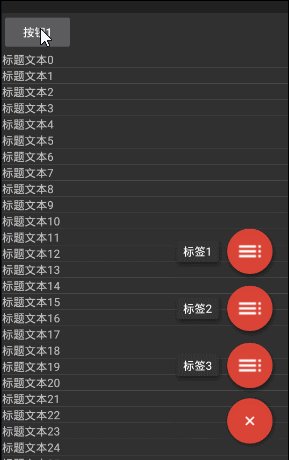
运行效果如下图(GIF):
点击图标可展开收缩列表。

● 标签可视(读写)
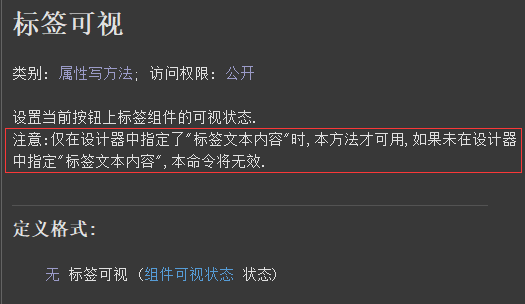
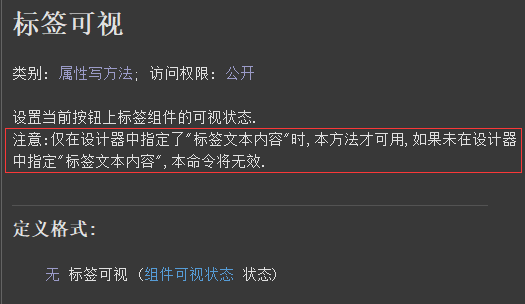
“标签可视(写)”帮助文档:
本属性继承自“浮动按钮”组件,用于设置组件的可视状态。
属性值调用方式:“组件可视状态.XXX”。
同名读属性,即读取当前的组件可视状态。

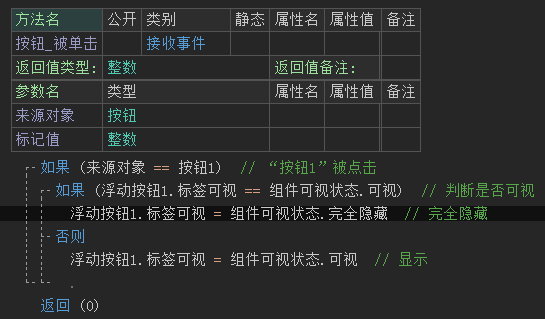
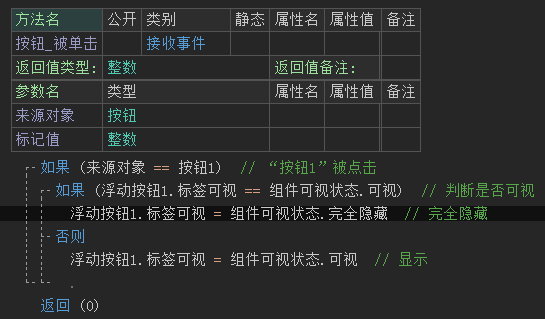
代码编写如下图:
判断“浮动按钮1”的可视状态是否可视,然后执行不同的可视状态。

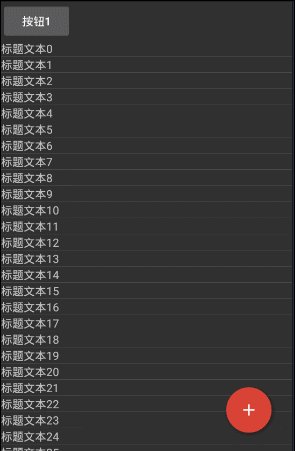
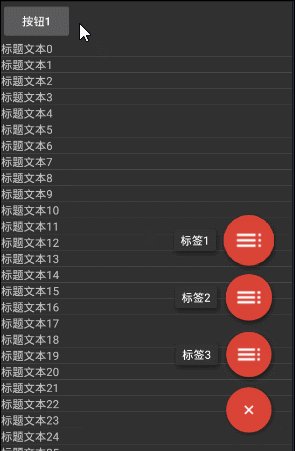
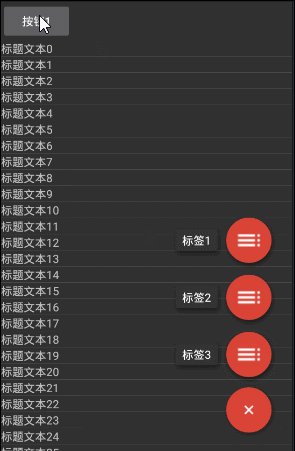
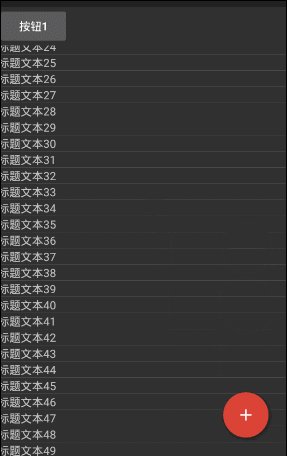
运行效果如下图(GIF):

● 标签文本内容(读写)
● 标签文本颜色(写)
● 置标签颜色
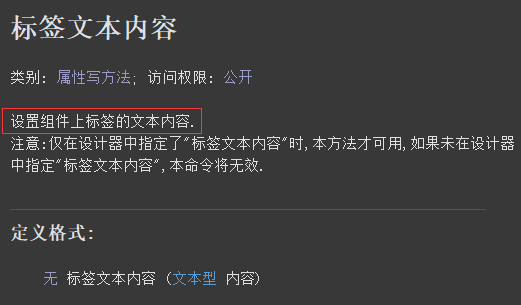
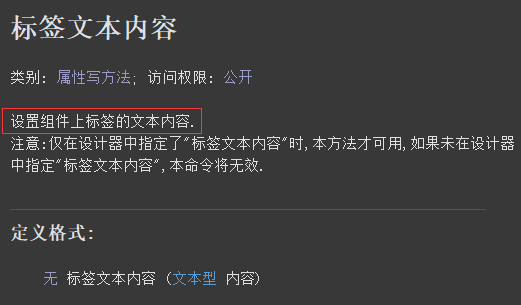
“标签文本内容(写)”帮助文档:
顾名思义,本属性用来设置“浮动按钮”的标签内容。
同名读属性,用来读取标签内容。

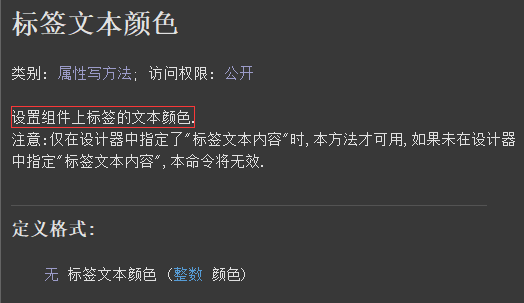
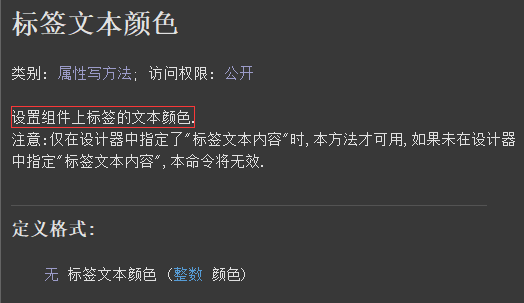
“标签文本颜色(写)”帮助文档:
顾名思义,本属性用来设置标签文本颜色。
可使用“颜色类”中定义的常量值。

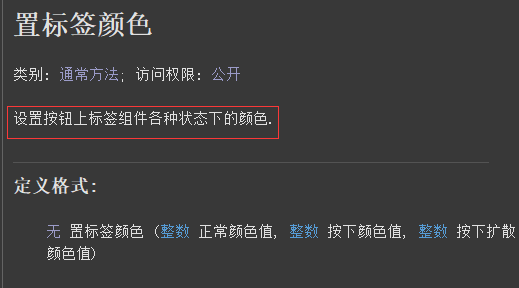
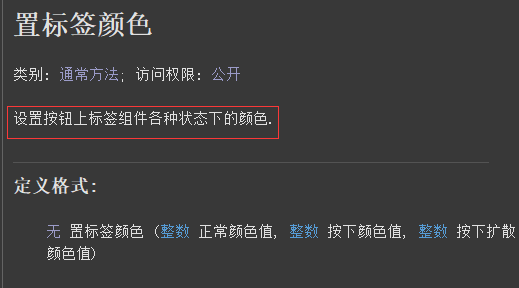
“置标签颜色”帮助文档:
本方法共三个参数,分别设置不同状态下的颜色值(标签背景色)。

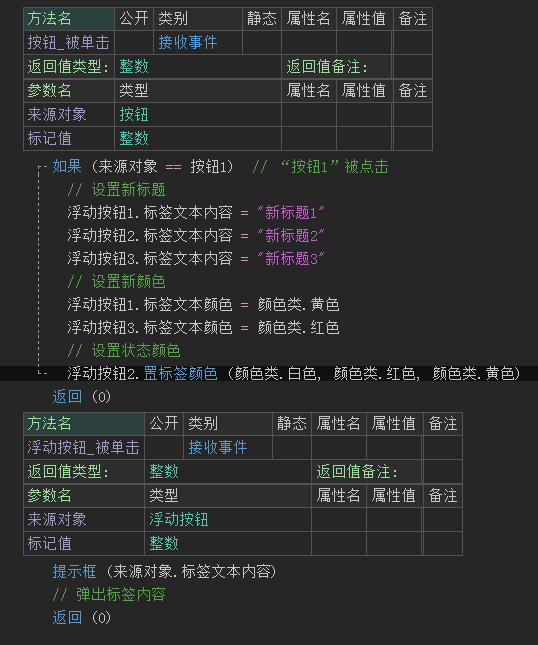
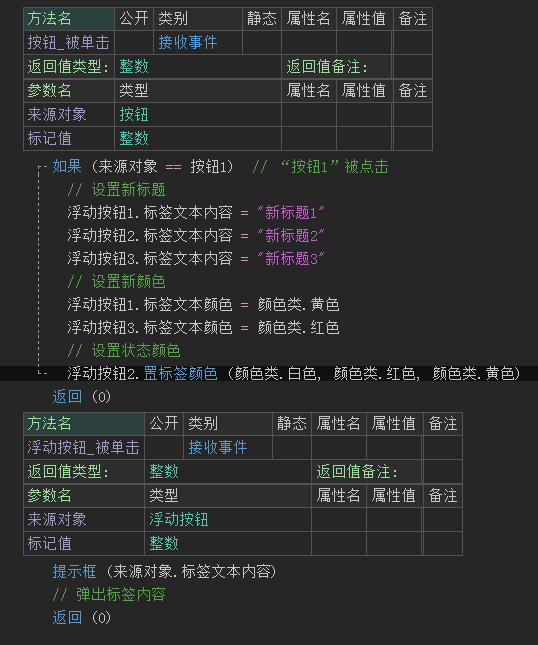
代码编写如下图:
“按钮1”被点击后,分别执行对应属性和方法。
添加“浮动按钮_被单击”事件,通过“来源对象”可直接取出“标签文本内容”。

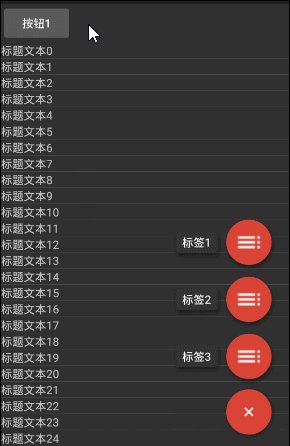
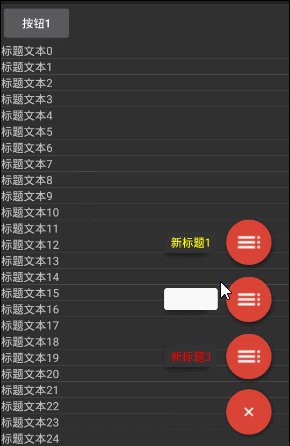
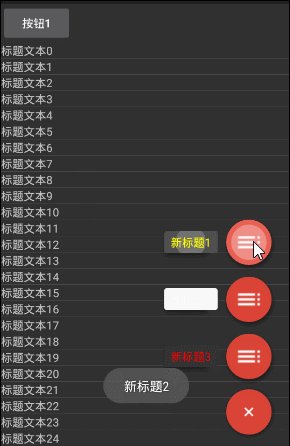
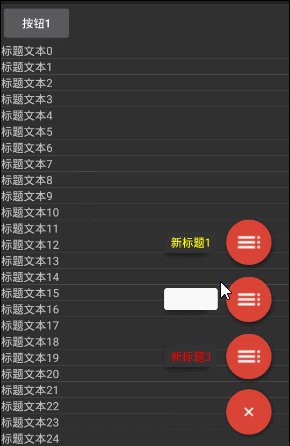
运行效果如下图(GIF):

● 图标动画启用(读写)
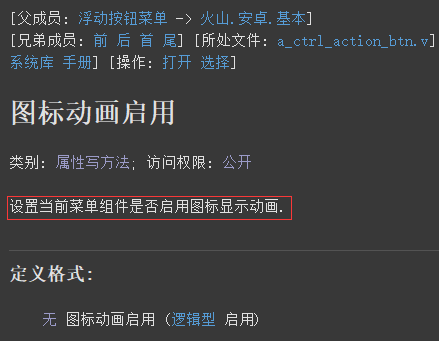
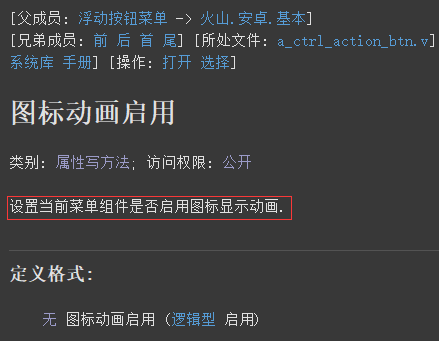
“图标动画启用(写)”帮助文档:
本属性设置“浮动按钮菜单”组件是否启用动画效果。
同名读属性,即读取当前组件是否启用了动画效果。

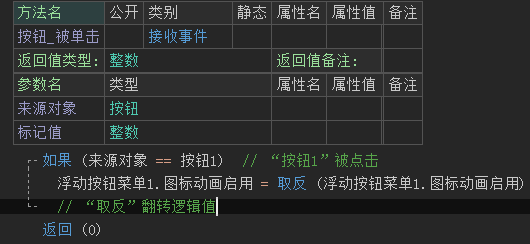
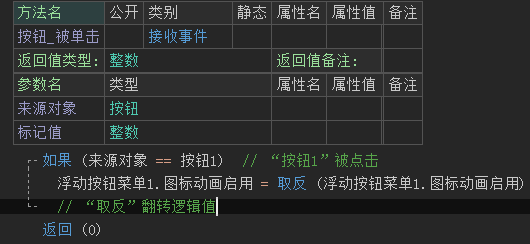
代码编写如下图:
设置本属性的属性值为“取反(浮动按钮菜单1.图标动画启用)”。

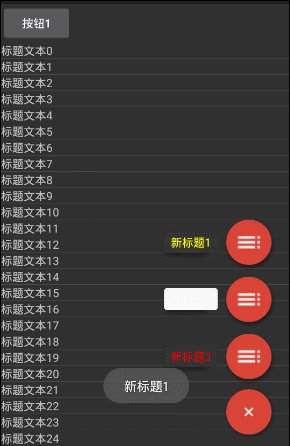
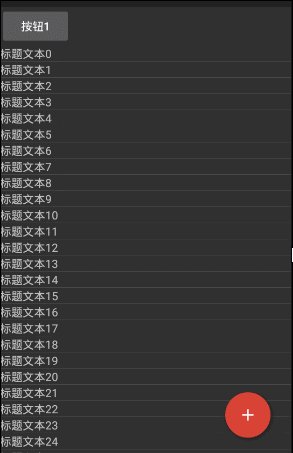
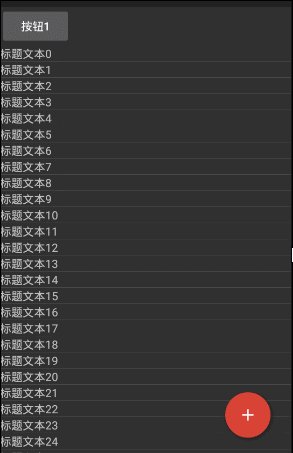
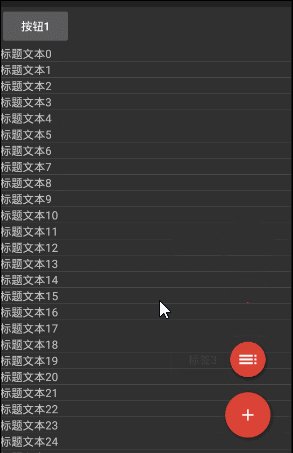
运行效果如下图(GIF):
注意观察按钮变化。

● 正常颜色(写)
● 按下颜色(写)
● 按下扩散颜色(写)
帮助说明:
以上三个属性,分别用来设置“浮动按钮菜单”组件的不同状态下的颜色值。
注意:“按下扩散颜色”会逐渐覆盖“按下颜色”。
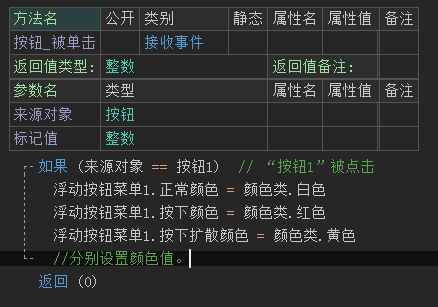
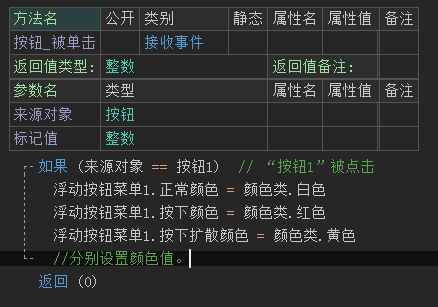
代码编写如下图:
“按钮1”被点击后,分别设置对应属性的颜色。

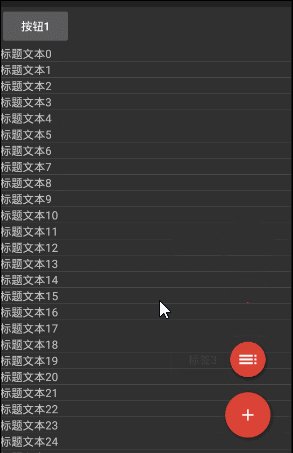
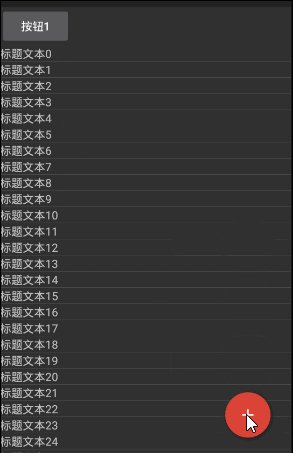
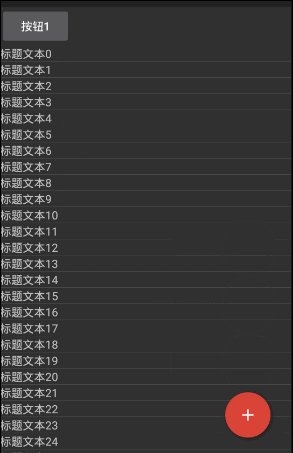
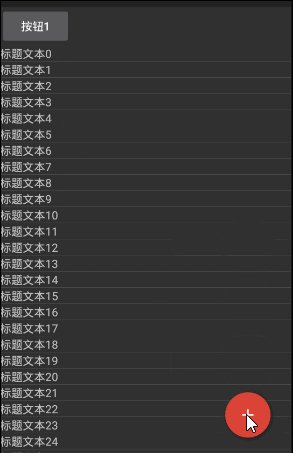
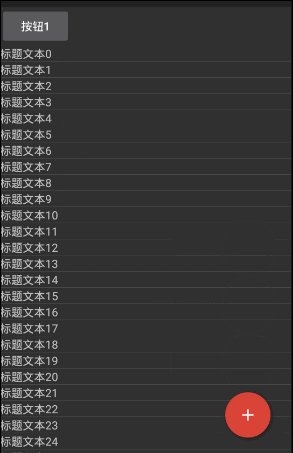
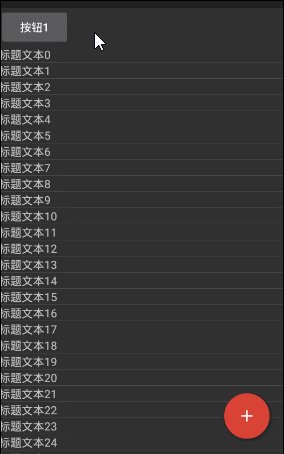
运行效果如下图(GIF):
注意观察按钮变化。

● 按钮动画启用(读写)
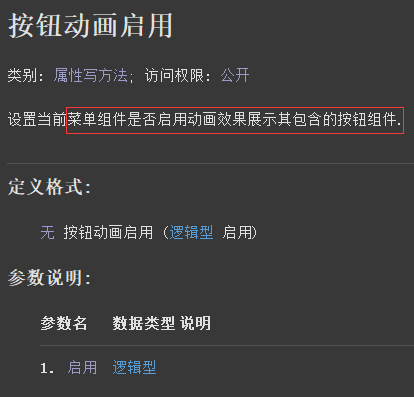
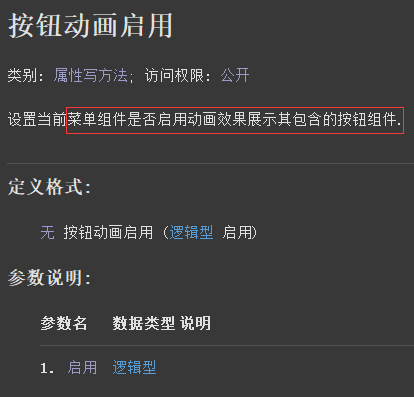
“按钮动画启用(写)”帮助文档:
设置当前组件内的“浮动按钮”被展开时,是否启用动画效果。
同名读属性,即读取当前是否启用了动画效果。

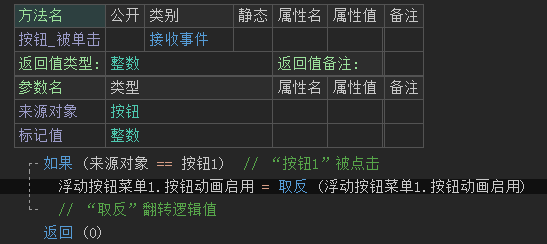
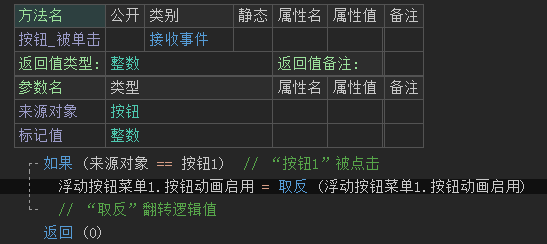
代码编写如下图:
设置属性值为“取反 (浮动按钮菜单1.按钮动画启用)”。

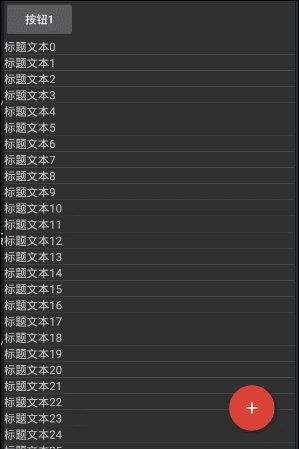
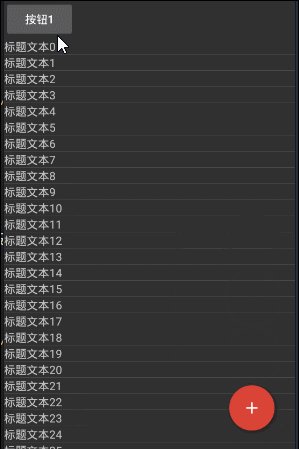
运行效果如下图(GIF):
注意观察展开效果。

● 展开状态事件监听(写)
● 展开状态已改变(事件)
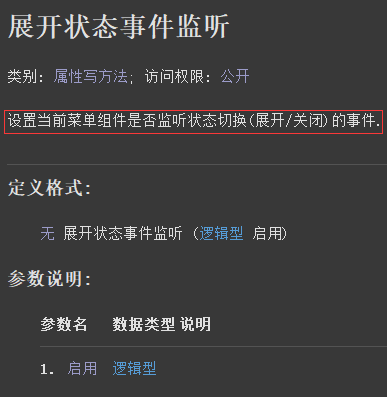
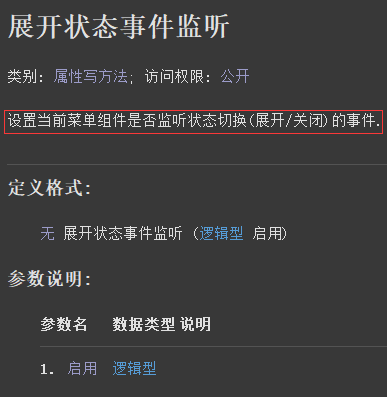
“展开状态事件监听(写)”帮助文档:
顾名思义,用来设置当前浮动按钮展开监听。

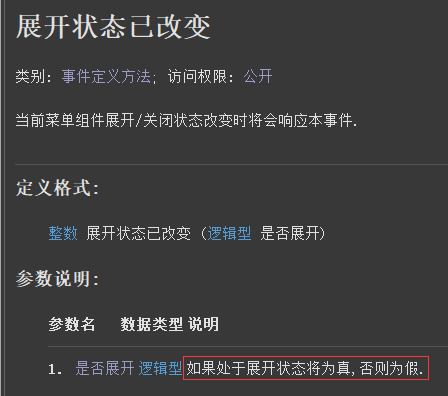
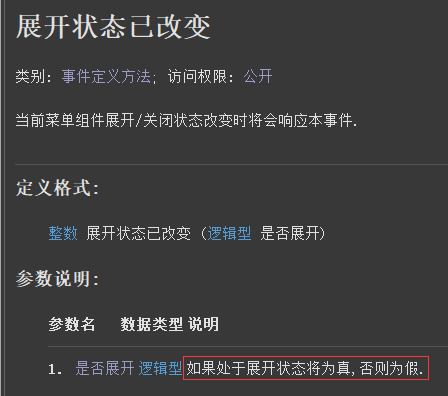
“展开状态已改变(事件)”帮助文档:
务必设置“展开状态事件监听”属性值为真,本事件才会有效。
如果当前菜单展开,参数值返回真,否则返回假。

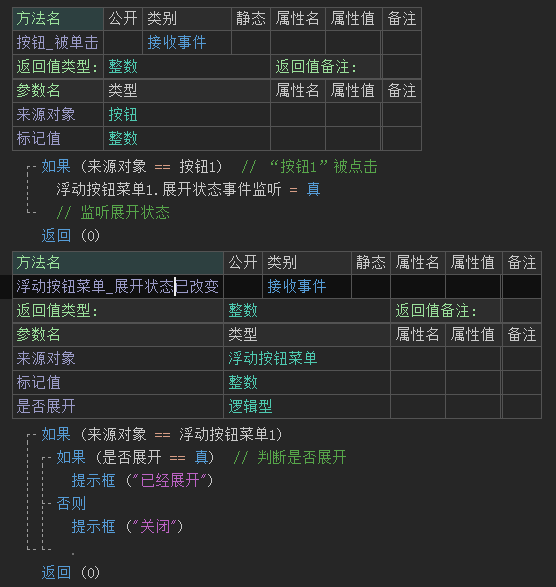
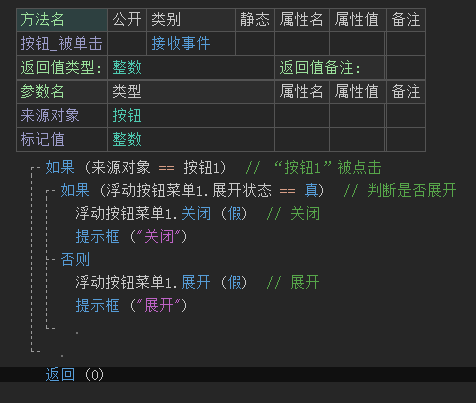
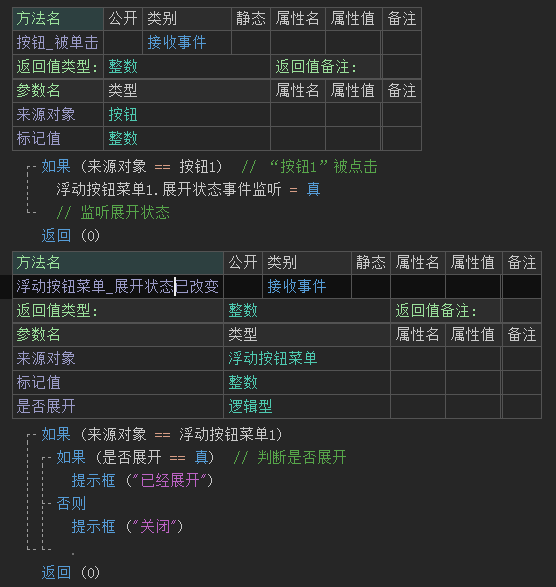
代码编写如下图:
“按钮1”被点击设置“展开状态事件监听”属性值为真。
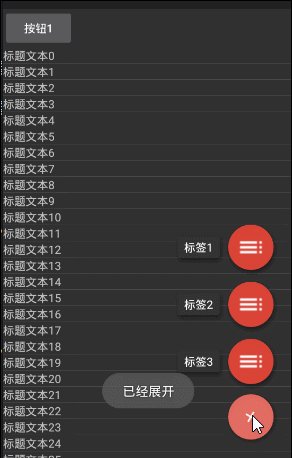
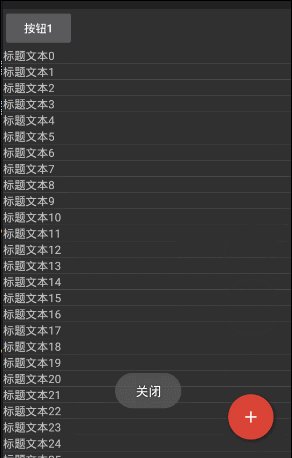
添加“浮动按钮菜单_展开状态已改变”事件,判断“是否展开”弹出对应提示。

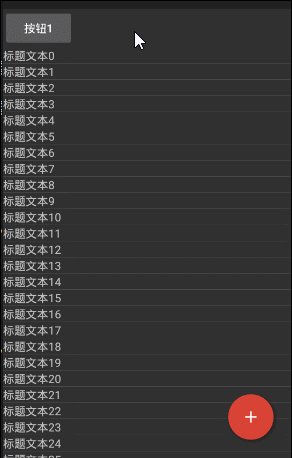
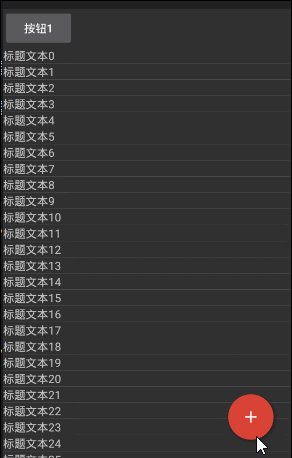
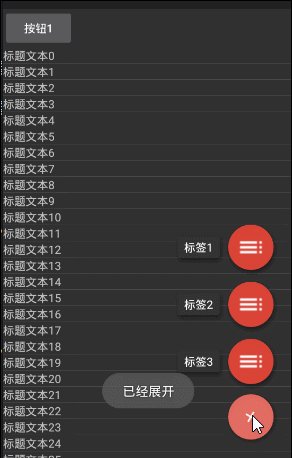
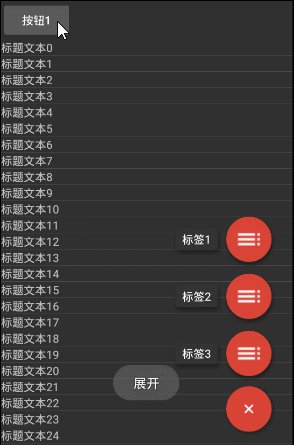
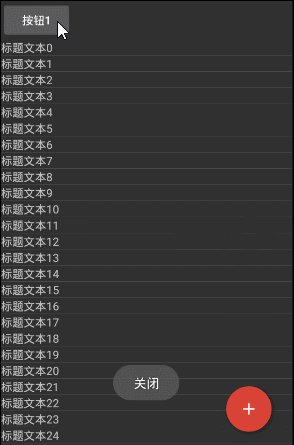
运行效果如下图(GIF):

● 展开状态(读)
● 展开
● 关闭
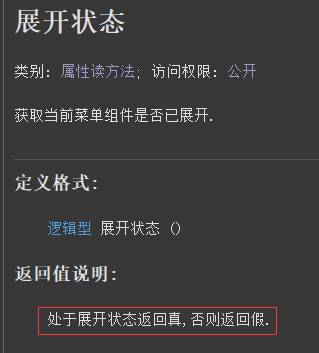
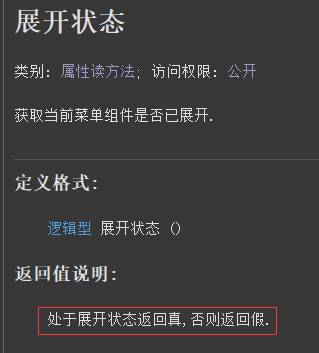
“展开状态(读)”帮助文档:
顾名思义,读取当前“浮动按钮菜单”的展开状态。
展开返回真,否则返回假。

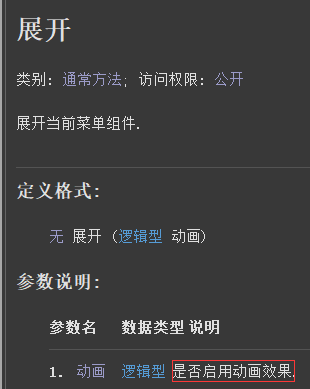
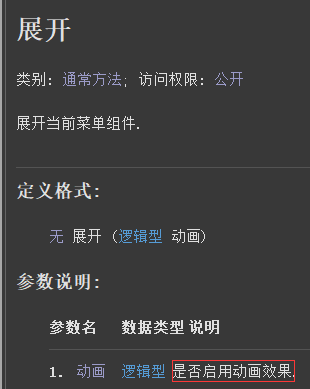
“展开”帮助文档:
顾名思义,执行本方法可“展开”菜单。
参数可设置是否带动画展开。

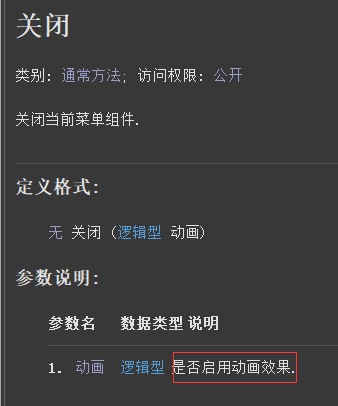
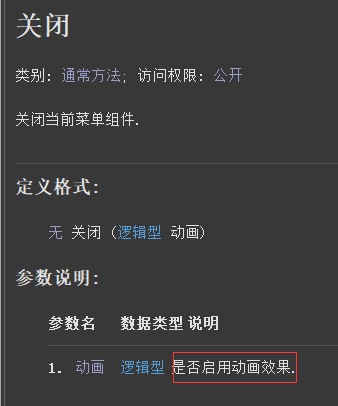
“关闭”帮助文档:
顾名思义,执行本方法可“关闭”菜单。
参数可设置是否带动画关闭。

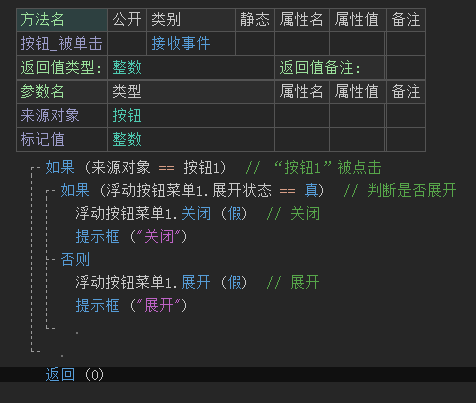
代码编写如下图:
执行“展开状态”读属性判断是否展开,然后执行不同的方法。

运行效果如下图(GIF):

● 切换展开状态
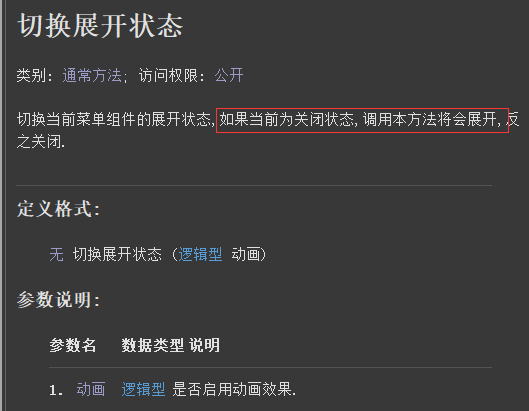
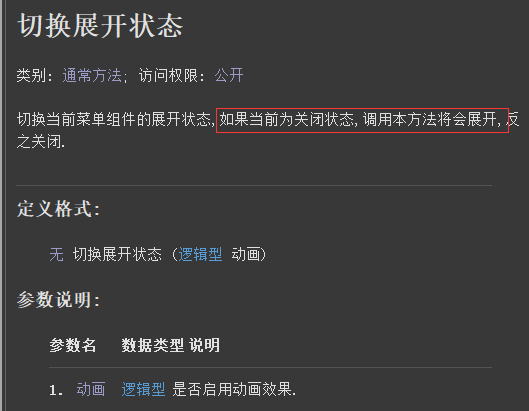
帮助文档如下图:
顾名思义,本方法用来切换菜单的展开状态。
如果当前菜单展开,调用本方法会关闭,否则将会展开。
参数为逻辑型,可指定是否带动画切换。

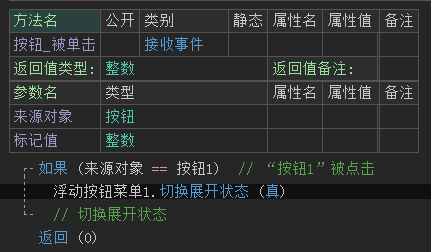
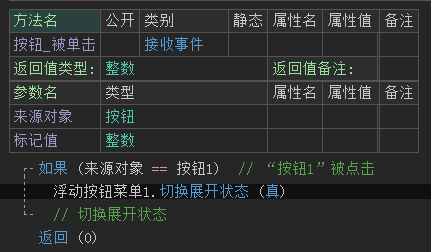
代码编写如下图:
调用本方法,参数填写真。

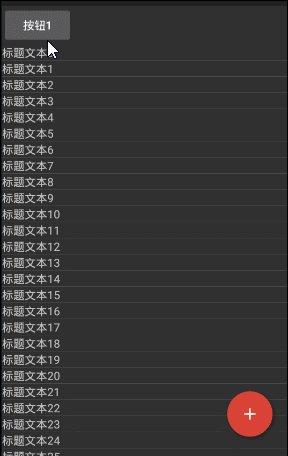
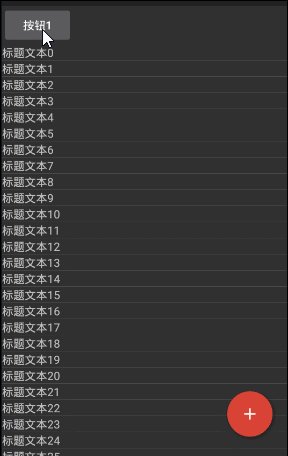
运行效果如下图(GIF):

● 显示菜单
● 隐藏菜单
● 当前隐藏状态(读)
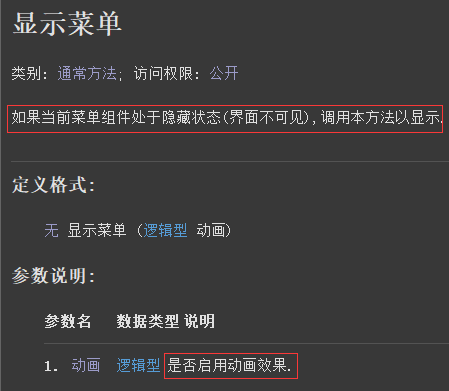
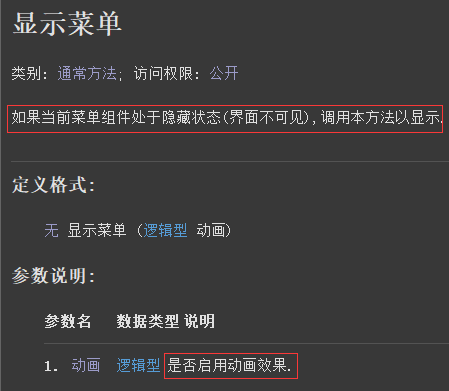
“显示菜单”帮助文档:
顾名思义,本方法可用来显示菜单按钮。
参数可指定是否启用动画效果。

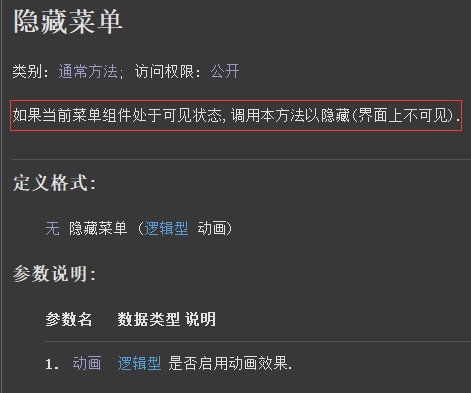
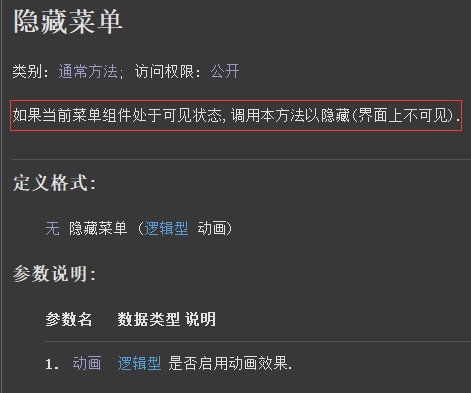
“隐藏菜单”帮助文档:
本方法可隐藏菜单按钮。
参数可指定是否启用动画效果。

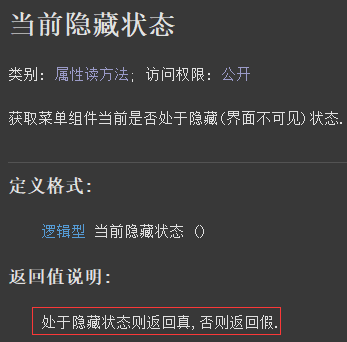
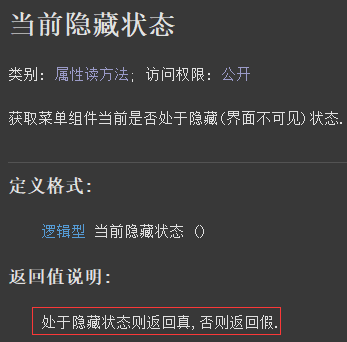
“当前隐藏状态(读)”帮助文档:
读取当前菜单按钮是否处于隐藏状态。

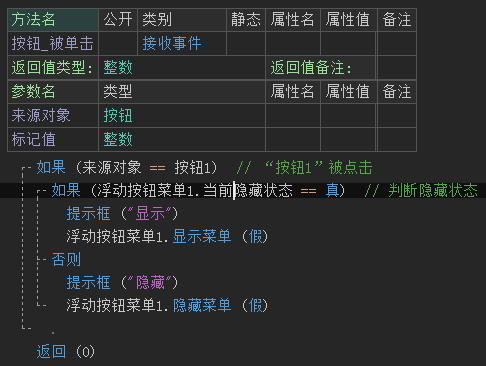
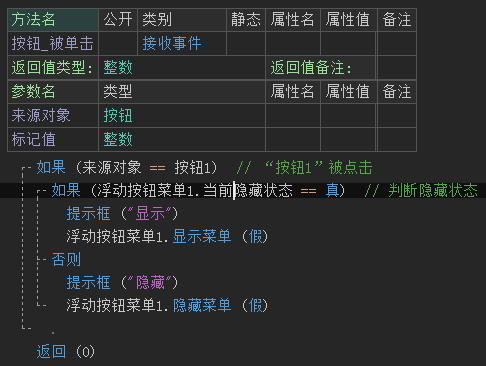
代码编写如下图:
“按钮1”被点击后,判断“当前隐藏状态”读属性的返回值,执行不同的方法即可。

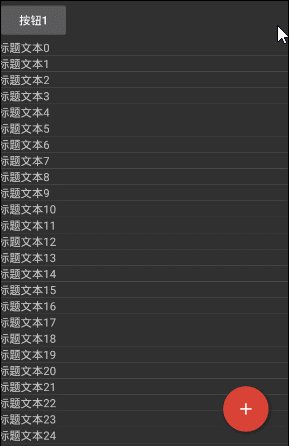
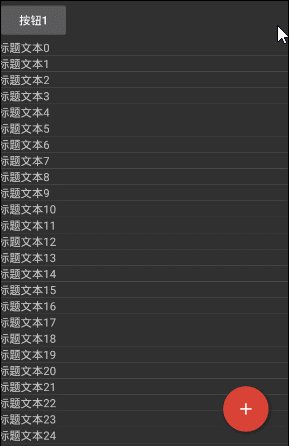
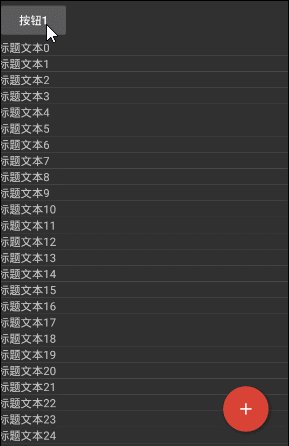
运行效果如下图(GIF):

● 切换显示状态
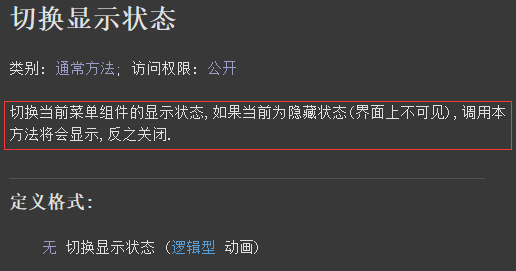
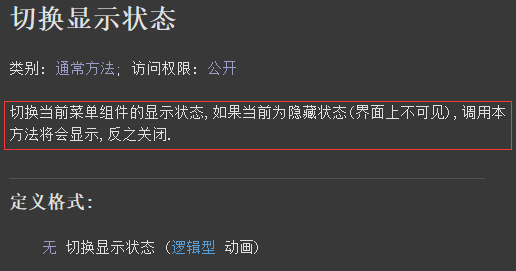
帮助文档如下图:
顾名思义,本方法用来切换当前菜单按钮的显示状态。
参数可指定是否使用动画效果来切换。

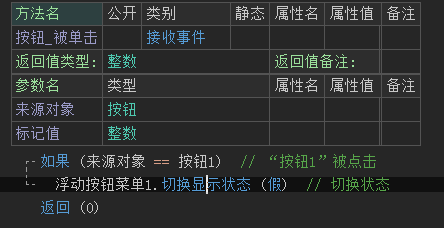
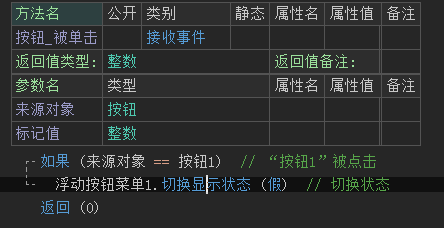
代码编写如下图:
直接调用本方法,参数值填写假。

运行效果如下图(GIF):

● 添加菜单项
● 添加菜单项2
以上两个方法都是添加菜单项,此处讲解“添加菜单项”方法。
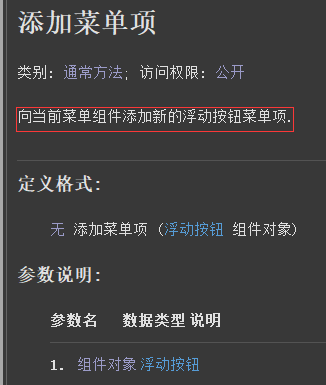
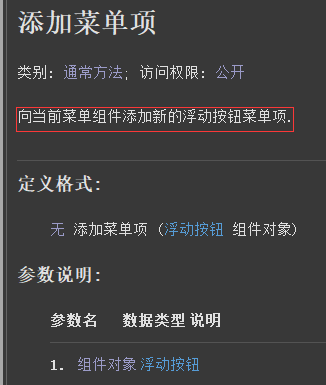
帮助文档如下图:
顾名思义,通过本方法可添加菜单项。
参数值:填写要添加的“浮动按钮”组件。

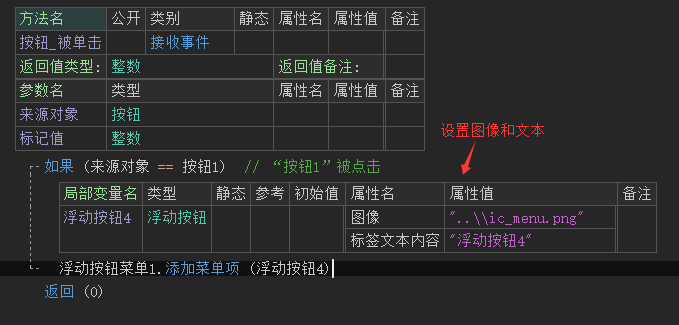
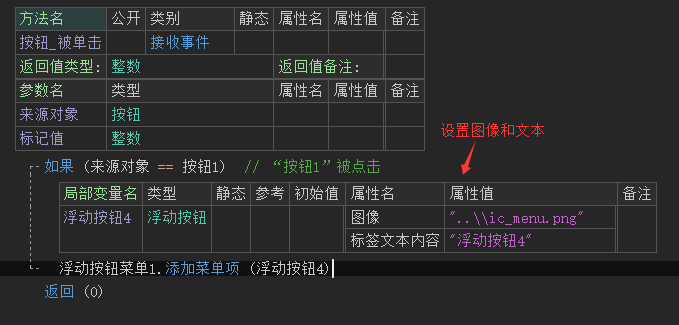
代码编写如下图:
1、定义“浮动按钮”变量,设置“图像”和“标签文本内容”属性。
2、调用当前方法,将“浮动按钮4”写入参数中即可。

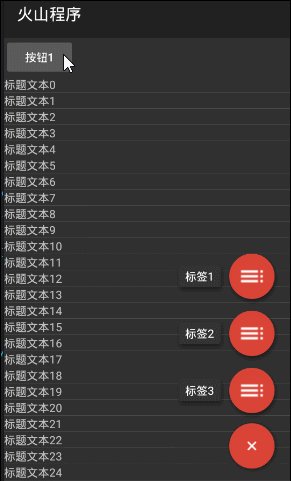
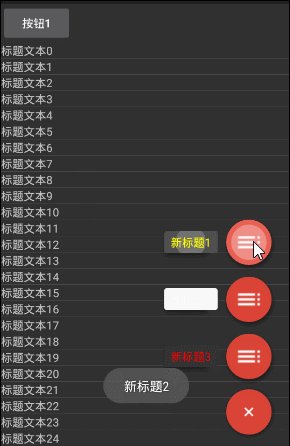
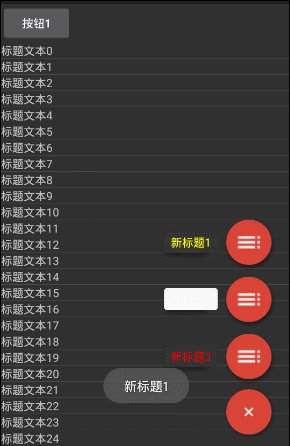
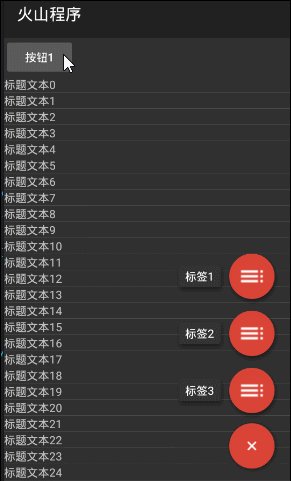
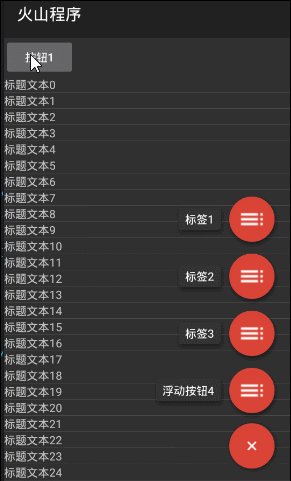
运行效果如下图(GIF):

● 显示菜单按钮
● 隐藏菜单按钮
帮助说明:
以上两个方法参考“显示菜单”和“隐藏菜单”。
● 删除菜单项
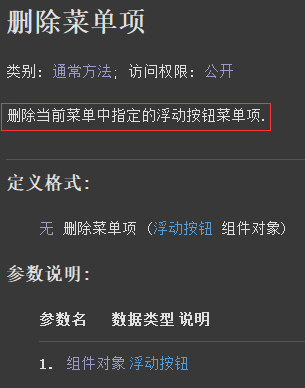
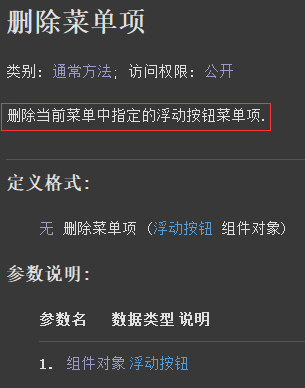
帮助文档如下图:
顾名思义,删除指定菜单项。
参数值填写要删除的“浮动按钮”组件。

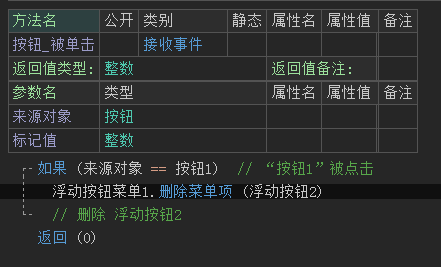
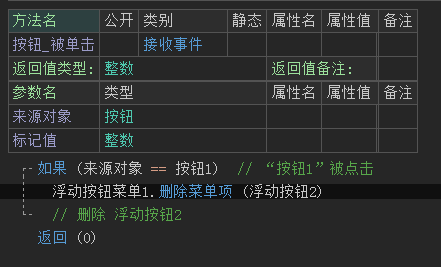
代码编写如下图:
“按钮1”被点击后,调用本方法,参数值填写“浮动按钮2”。

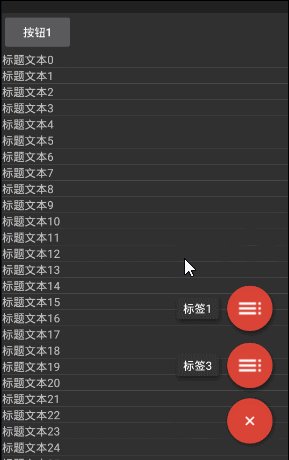
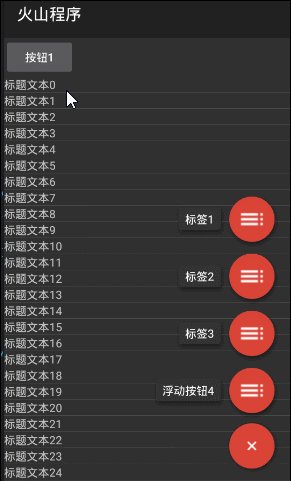
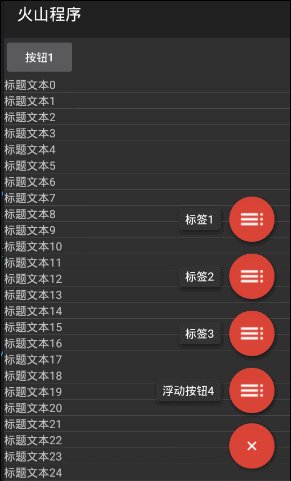
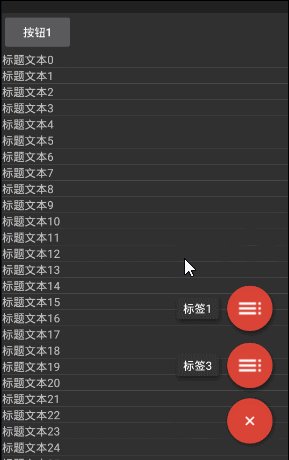
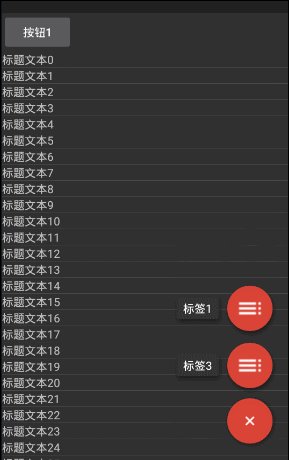
运行效果如下图(GIF):
可看到“浮动按钮2”被删除。

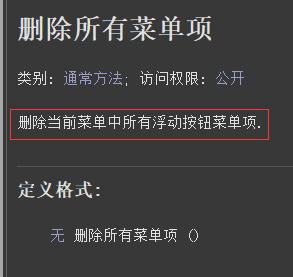
● 删除所有菜单项
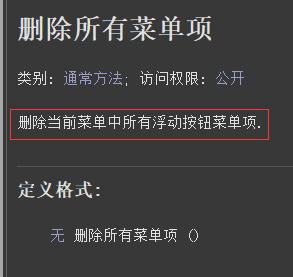
帮助文档如下图:
顾名思义,删除所有的浮动按钮。

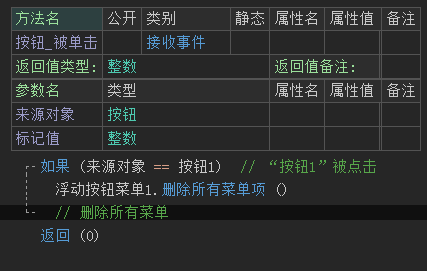
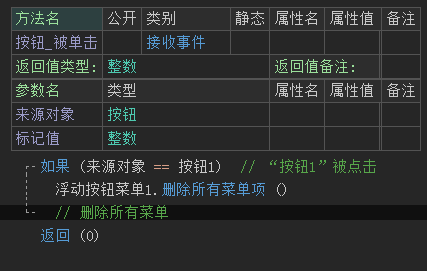
代码编写如下图:
“按钮1”被点击后,直接调用本方法即可。

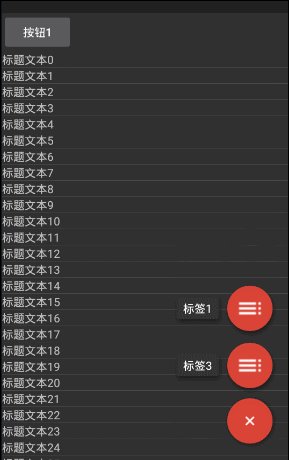
运行效果如下图(GIF):
可看到“浮动按钮”全部被删除。