1、拖放一个“按钮1”。
2、在按钮下拖放一个“帧布局器1”,设置其“高/宽度”分别为“匹配父组件高/宽度”。
3、在当前布局器内拖放一个“简单列表框1”和“浮动按钮1”(注意先后顺序不能搞反)。
4、设置“浮动按钮1”的“右/底外边距”分别为20,并设置“横/纵向对齐”方式。
注意:本组件位于“浮动按钮窗口组件”模块中。

作者:创世魂
● 辅助说明
● 准备工作本类位于“浮动按钮窗口组件”模块中,必须添加此模块才能使用。
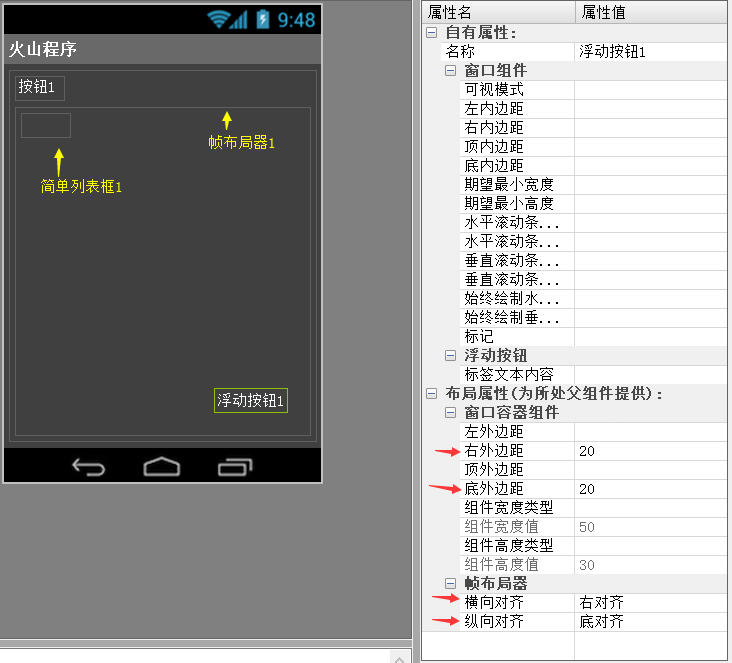
界面如下图:
1、拖放一个“按钮1”。
2、在按钮下拖放一个“帧布局器1”,设置其“高/宽度”分别为“匹配父组件高/宽度”。
3、在当前布局器内拖放一个“简单列表框1”和“浮动按钮1”(注意先后顺序不能搞反)。
4、设置“浮动按钮1”的“右/底外边距”分别为20,并设置“横/纵向对齐”方式。
注意:本组件位于“浮动按钮窗口组件”模块中。
代码编写如下图:
在“通知_被创建”虚拟方法下,循环添加50个列表项。
运行效果如下图(GIF):
浮动按钮默认为红色,整个按钮将悬浮在列表框上方。
● 图像(写)
以上两个属性都是用来设置按钮图像数据,此处介绍“图像”写属性。
帮助文档如下图:
顾名思义给当前按钮设置图片,属性值为“可绘制资源”。
代码编写如下图:
添加“按钮_被单击”和“浮动按钮_被单击”事件。
“按钮1”被点击后,设置当前组件“图像”属性。
“浮动按钮1”被点击后,弹出一个提示。
运行效果如下图(GIF):
● 正常颜色(写)
帮助说明:
“正常颜色”用来设置默认颜色。
“按下颜色”用来设置按下后显示的颜色。
“按下扩散颜色”用来设置按下后“扩散动画”的颜色值。
注意:“按下扩散颜色”会逐步覆盖“按下颜色”。
代码编写如下图:
“按钮1”被点击后分别设置对应属性的颜色值即可。
可使用“颜色类”中定义的常量值。
运行效果如下图(GIF):
● 正常颜色资源(写)
帮助说明:
以上三个属性的作用和前三个作用一致。
不同之处在于,这三个属性的属性值为“颜色值资源”。
代码编写如下图:
定义“颜色值资源”变量,设置初始值“#”+“十六进制颜色值”。
然后将定义的变量分别赋值给对应属性即可。
运行效果如下图(GIF):
● 禁用时颜色(写)
以上两个属性都是用来设置组件被禁用后的颜色值。
此处介绍“禁用时颜色”属性。
帮助文档如下图:
顾名思义,用来设置组件禁用后的颜色。
可使用“颜色类”中定义的常量值。

代码编写如下图:
在“悬浮按钮1”的属性栏设置当前属性,属性值填写“颜色类.灰色”。
“按钮1”被点击后,设置“许可”属性为假,禁用当前组件。
运行效果如下图(GIF):
可看到“按钮1”被点击后,浮动按钮变成了灰色。
● 显示进度条(写)
“显示进度条(写)”帮助文档:
顾名思义,本属性用来设置当前组件是否显示进度条。
属性值为真显示,否则不显示。
注:进度条为圆环状。
“置当前进度值”帮助文档:
顾名思义设置当前进度条进度。
参数1:要设置的进度值。
参数2:是否有动画效果。
“取当前进度值”帮助文档:
顾名思义获取当前进度条的进度值,返回值为整数。
代码编写如下图:
“按钮1”被点击后,依次调用以上方法。
运行效果如下图(GIF):
● 进度最大值(读写)
“进度最大值(写)”帮助文档如下图:
顾名思义设置当前进度条的最大进度值,默认为100。
同名读属性,即读取当前最大进度值。
代码编写如下图:
“按钮1”被点击后,读取当前最大进度值。
“浮动按钮1”被点击后,设置最大进度值为200。
运行效果如下图(GIF):
● 进度模糊模式(写)
帮助文档如下图:
本属性值为真,进度条将进入无限循环动画模式,即不确定具体进度数值。
代码编写如下图:
“按钮1”被点击后设置本属性值为真。
运行效果如下图(GIF):
● 显示阴影(写)
以上属性分别用来设置阴影相关。
“阴影颜色”和“阴影颜色资源”二选一即可。
代码编写如下图:
“按钮1”被点击后,依次设置对应属性即可。
运行效果如下图(GIF):
● 空间高度(写)
此处讲解“空间高度”属性。
帮助文档如下图:
本属性可用来设置一个突出于屏幕的视觉差高度。
代码编写如下图:
设置本属性值为1。
运行效果如下图(GIF):
注:仔细观察浮动按钮的变化。
● 缩小按钮(读写)
“缩小按钮(写)”帮助文档:
本属性可用来设置当前按钮为小号按钮。
同名读属性,即读取当前是否为小号按钮。
代码编写如下图:
设置本属性值为“取反(浮动按钮1.缩小按钮)”。
运行效果如下图(GIF):
“按钮1”被点击后,将会在大小按钮之间切换。
● 当前隐藏状态(读)
帮助文档如下图:
判断当前组件是否处于隐藏状态。
隐藏返回真,否则返回假。
代码编写如下图:
直接判断当前属性的返回值即可。
运行效果如下图:
● 切换显示状态
帮助文档如下图:
顾名思义,本方法用来切换显示状态。
如果当前组件为显示状态则隐藏组件,否则相反。
参数1:设置显示或隐藏是否带动画。
代码编写如下图:
调用本方法,参数填写真。
运行效果如下图(GIF):
● 隐藏进度显示
帮助文档如下图:
顾名思义,隐藏按钮的进度条。
代码编写如下图:
“浮动按钮1”被点击,显示进度条设置进度。
“按钮1”被点击,调用当前方法隐藏进度条。
运行效果如下图(GIF):
● 显示
“显示”帮助文档:
本方法可用来“显示”浮动按钮。
参数值可设置是否启动动画效果。
“隐藏”帮助文档:
本方法可用来“隐藏”浮动按钮。
参数值可设置是否启动动画效果。
代码编写如下图:
“按钮1”被点击,调用“显示”方法。
“浮动按钮1”被点击,调用“隐藏”方法。
运行效果如下图(GIF):